こんばんは。
何が出来たというわけではありません。
今回は途中経過報告です。
ESP-WROOM-02 ( ESP8266 ) と スマホ ブラウザ との 完全双方向通信を目指すべく、ずっと格闘しておりましたWebSocket 通信ですが、ようやく ハンドシェイク ( 双方コネクション確立 ) までこぎ着けました。
つまりは、ハンドシェイクが完了すれば、これからデータを送るだけで双方向ストリーム通信ができるわけです。
ここまでたどり着くまで、かなりの時間と労力を費やしました。
ネットではPCとサーバー間のNowHowはあるのですが、Arduino との通信の情報は殆どありませんでした。
ライブラリを使う情報はあったのですが、イマイチうまくいかないという情報もあり、できるだけライブラリを使わないで自力で通信したかったのです。
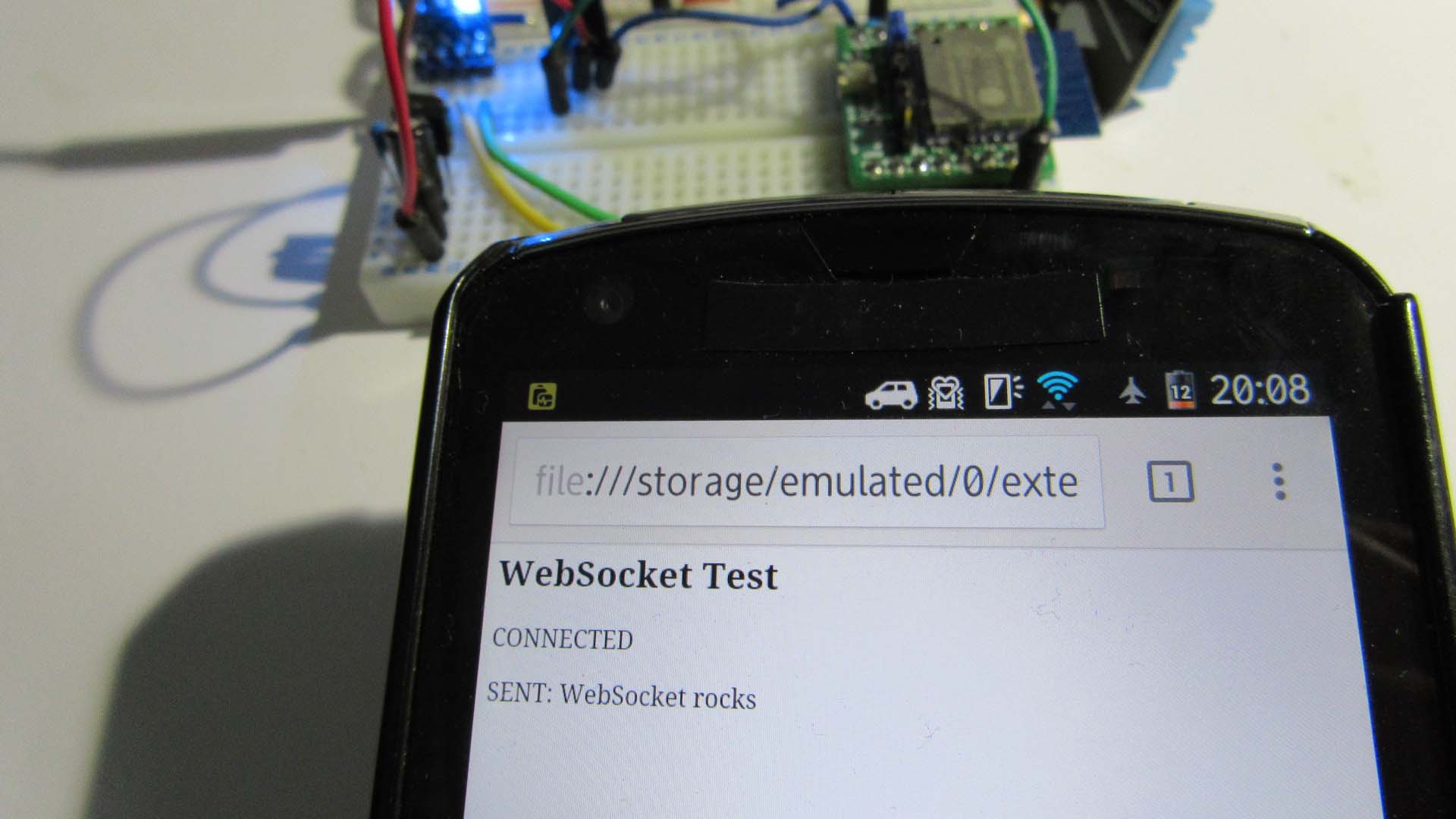
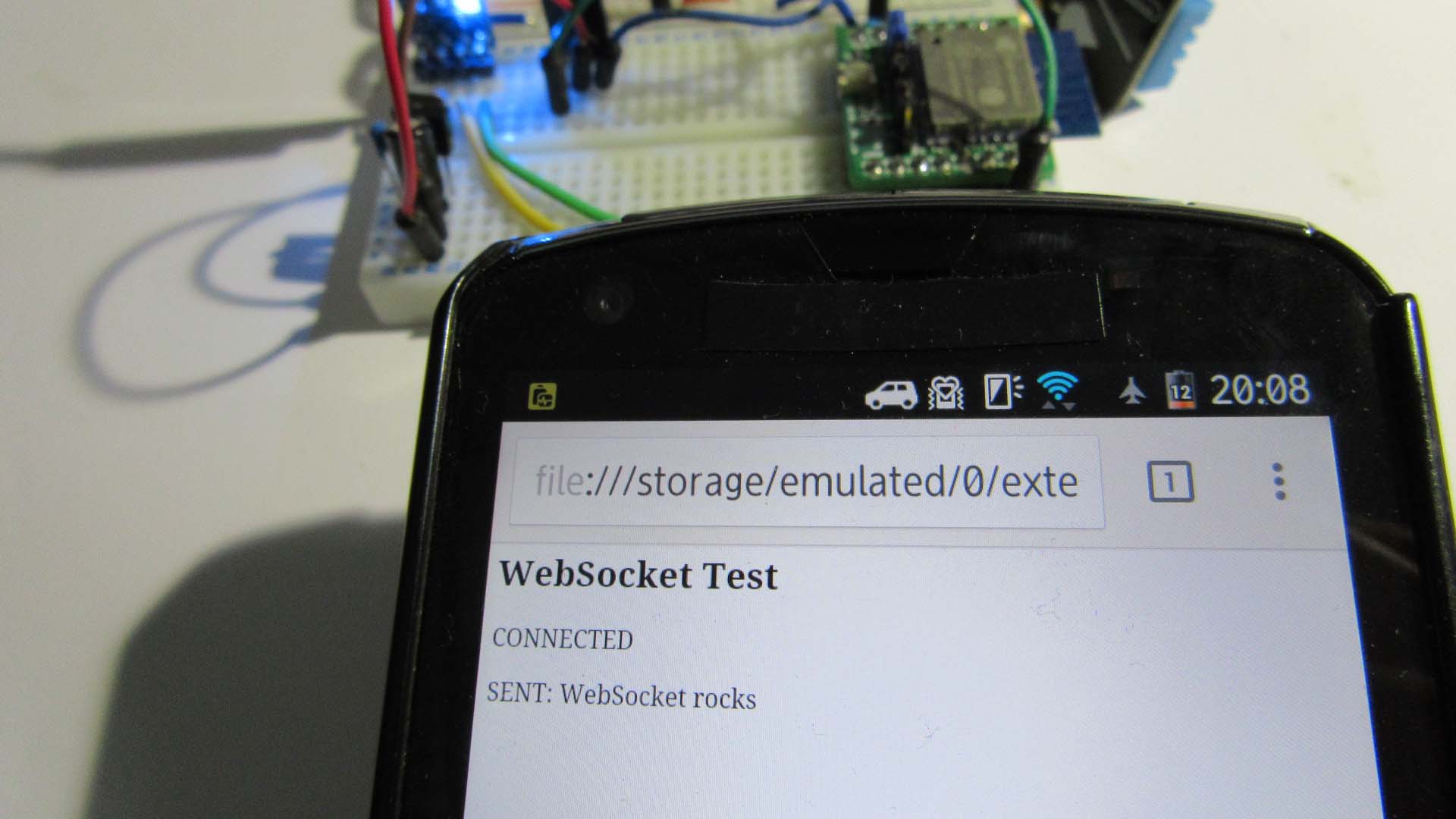
とりあえす、動作した時の写真がこれです。
このハンドシェイクが確立したときはうれしかったですねぇ・・・。
ライブラリはハッシュ関数ライブラリだけ使いました。
これは、なんと、ボードマネージャーでESP8266ボードをインストールすると、Hash.h というライブラリがインストールされていました。これはさすがに使いました。
ネットではハンドシェイクは以下のようにすれば確立するとあります。
- スマホ ブラウザ側からのリクエスト
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
- サーバー側( WROOM )からのレスポンス
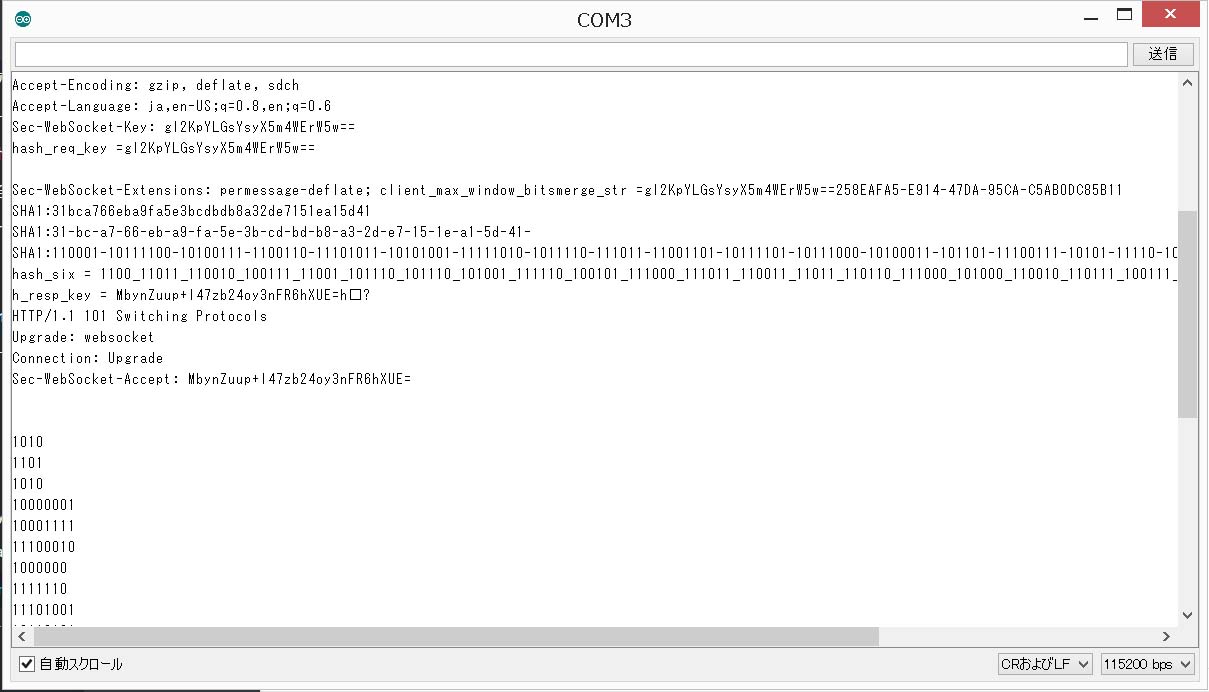
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo= Sec-WebSocket-Protocol: chat
でも、これだけではサッパリ???です。
まず、どうやってブラウザ側からそういうリクエストを送るのかということからツマづきますよねぇ・・・。
私はWebプログラマではないので、かなり悩み、調べまくりました。
結果・・・、HTML タグと JavaScript で作ったhtmlファイルを作らねばならなかったのです。
詳しくは後日の記事でアップしますが(まだ完全にできていませんので・・・)、これをスマホ側に置いてこのhtmlファイルを開くと、WROOMサーバーにアクセスするんです。
何のこっちゃ?・・・って感じでした。
で、Arduino ( WROOM ) 側からレスポンスを送るのは、HTTPレスポンスと同じなので文字列を送ればいいわけです。これは問題なくできると思いました。
ただ、Sec-WebSocket-Accept: のところで、ブラウザから送られてくる Sec-WebSocket-Key:にGUIDを付加してハッシュ化して、それをBase64エンコードしたキーを送らねばならないんです。
これがまた大きな壁でした。何じゃこりゃ!!って感じです。
ただ、旨いことに、ハッシュ関数ライブラリが付いていたのはラッキーでした。
このおかげでハッシュ化まではすんなりいきました。
次の難関はBase64エンコードでした。
これはハッシュ化した数値を2進数にして6bit分割してそれをアルファベットに割り当てるというものです。
これも何とか力ずくで自作コードでやりました。
これでやっとコネクション確立!!・・・、と思ったら・・・、全くつながりません!!
Server-Sent Events のコネクション確率のノウハウがあったので、その例に乗っ取り、Delay関数や、コネクションクローズをいろいろやってみましたが、全然ダメ・・・。
半分諦めていたところで、レスポンスの
Sec-WebSocket-Protocol: chat
を削除して、\r\n\r\nを追加してみました。
そしたら、やっと 「 CONNECTED 」 !!
ハンドシェイクができました・・・。 長かった・・・。 諦めないで良かった・・・。
シリアルモニターはこんな感じです。
これは、我ながらガッツポーズとりました。
が、そんな喜びも束の間・・・。
肝心のデータ通信ですが、フレーム形式になってるんですよねぇ・・・・・・・・・・・・・・。
いろいろとビット操作をしなければいけないっぽいんです・・・。
Finビット、RSVビット、OPCODEビット・・・などなど、実データーの前にいろいろとヘッダを付加して送らねばならないんです。
こりゃ、流石にライブラリに頼った方が良かったかも・・・。
Arduino にWebSocketは敷居が高すぎる!!!
でも、ここまでやったので、データ通信までやり切ってみたいと思います。
うまくできたら、ソースコード等の詳細を記事にしたいと思っています。
と、いうわけでこの続きはまた・・・。
↓
ついにWebSocketが完全に出来るようになりました!
そして、解説ページをアップしました!
以下の記事をご覧下さい
●Arduino化 WROOM で WebSocket ハンドシェイク 確立方法
●Arduino化 WROOM で WebSocket データ送受信方法
●WebSocket でスマホから Arduino化 WROOM のLEDを調光してみる
Amazon.co.jp 当ブログのおすすめ















コメント
WROOMが出たときにこれだ!!という衝撃とWebsocketだ!と思って調べてみるも、、、数年さじを投げていましたが、再開しなければと思い調べてみると、ここまでやられていてスゴイな~と思いました!!
ZAKUさん
ブログをご覧いただき、ありがとうございます。
いえいえ、まだまだWebSocketは不安定なところが有りまして、勉強中です。
恐縮です。