こんばんは。
前回の記事では、ESP32 で http 通信して、Wi-Fi 公共アクセスポイントなどの設定をスマホから入力できるようにしてみましたが、残念ながら暗号化通信ではありませんでした。
単なる電子工作用途だけならそれでも問題無いのですが、パスワード入力となると、暗号化されないというのは今の世の中とても危険と思いました。
ESP32 や ESP8266 で自作 IoT が可能な時代になったので、何とか暗号化できないかと模索していました。
でも、ついに出来そうな目途が付きました!!
ツイッターでも報告していますが、長年の私自身の夢でもあった、SSL サーバーを ESP32 ( ESP-WROOM-32 )で自作することについに成功しました!!
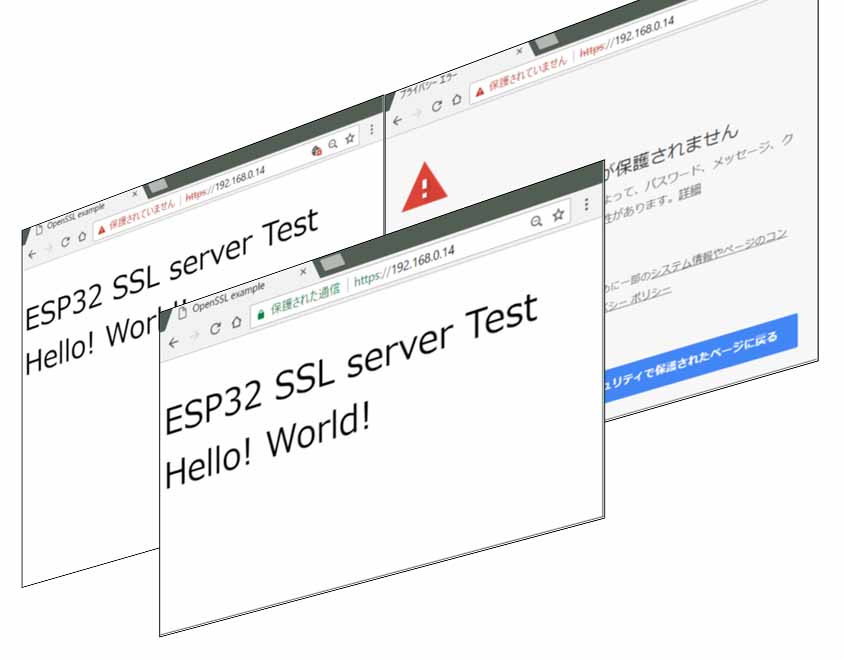
こんな感じです。
これって、不思議だと思いませんか?
ブラウザの URL 欄がローカル IP アドレスなのに、緑色の鍵マークが出ているんですよ!
テキストをブラウザに表示するだけなのですが、それでも私自身感動してしまいました。
これさえできれば、今後の自作 IoT 機器のセキュリティがグーンと高まりそうです。
これには OpenSSL を使用していますが、実は、この使い方を紹介しようと記事を書いているうちに、私自身がイマイチ仕組みを理解していなかったことに気付きました。
そこで、私自身、サーバー関連はド素人なので、そもそも
SSL通信とは何ぞや?
というところから、まずは自分自身の備忘録的に書いていかないと、OpenSSL を説明できないなと思いました。
ある程度理解していないと、途中でハマった時にどう対処してよいのか分からなくなってきます。
記事を書いているうちにあまりにも膨大な量になったので、まずは「SSLとは何ぞ?」ということから紹介しますのでご理解ください。
因みに、私自身、ほとんどペーパーですが、工事担任者の国家資格を有していて、その試験の時に SSL 通信のことが出ていました。
その当時はネットで調べたり、参考書を読んだりして何となく理解していたつもりだったのですが、いざ、サーバーを自分で構築するとなると、どうすればよいかサッパリ分かりませんでした。
でも、こうやって電子工作用途のマイコンでサーバーを構築していくと、とても理解が深まってきました。
これから工事担任者や電気通信系資格を取ろうとする方々にとって、おすすめの勉強法かも知れません(保証しませんが・・・)。
ということで、ESP32 ( ESP-WROOM-32 )で SSLサーバーを構築する実験の第1弾記事として、自分流で理解した SSL サーバーについての知識を報告していきます。
分かり切っている熟練者の方は読み飛ばしてください。
後日の記事で段階的に、OpenSSL の使い方や、ESP32 SSL サーバー構築方法を説明していきます。
因みに、素人なので、誤っていることがあるかも知れません。
もし見つけたらコメント投稿等でご連絡いただけると助かります。
SSL / TLS のバージョンおよび脆弱性対策について
まず、今使われているブラウザの SSL 通信のバージョンや、そのバージョンの歴史、および脆弱性対策についてからです。
正直、詳しくは知らないのですが、ネットで調べた結果、要約するとこんな感じです。
2.SSLは第三者機関であるIETFワーキンググループ(The Internet Engineering Task Forceの略)に移管され、全面見直しされた TLS プロトコルが現在主流になっている。
3.SSLは3.0まで開発されて広く普及したため、TLSを使っていても、それはSSLを基に開発されているので、SSLという呼び方にしているところが多く、SSL/TLS という表記も多い。
4.SSL 3.0 は、2014年に脆弱性(POODLE)が発覚し、対策として殆どのブラウザで SSL3.0無効設定をデフォルトとした。それに伴い、TLSプロトコルへ全面移行。
5.2018/02/28 現在では、TLS 1.2 が主流。もうすぐ1.3に入れ替わるらしい。
【参照させていただいたサイト】
●SSLとTLSの違いとは
●SSL/TLSってなんだろう?
●SSLのバージョンについて
(SSL の歴史については、さくらインターネットさんの以下の記事がとても参考になります。)
●SSLとTLSの違いとは
ということで、SSL 3.0 の脆弱性が心配ですね。
まず、以上をよく踏まえた上で、Google 検索ページの SSL/TLS バージョンを確認してみたいと思います。
Windows 10 で Google Chrome ブラウザを起動し、URL 入力欄に
google.co.jp
と入力してみます。
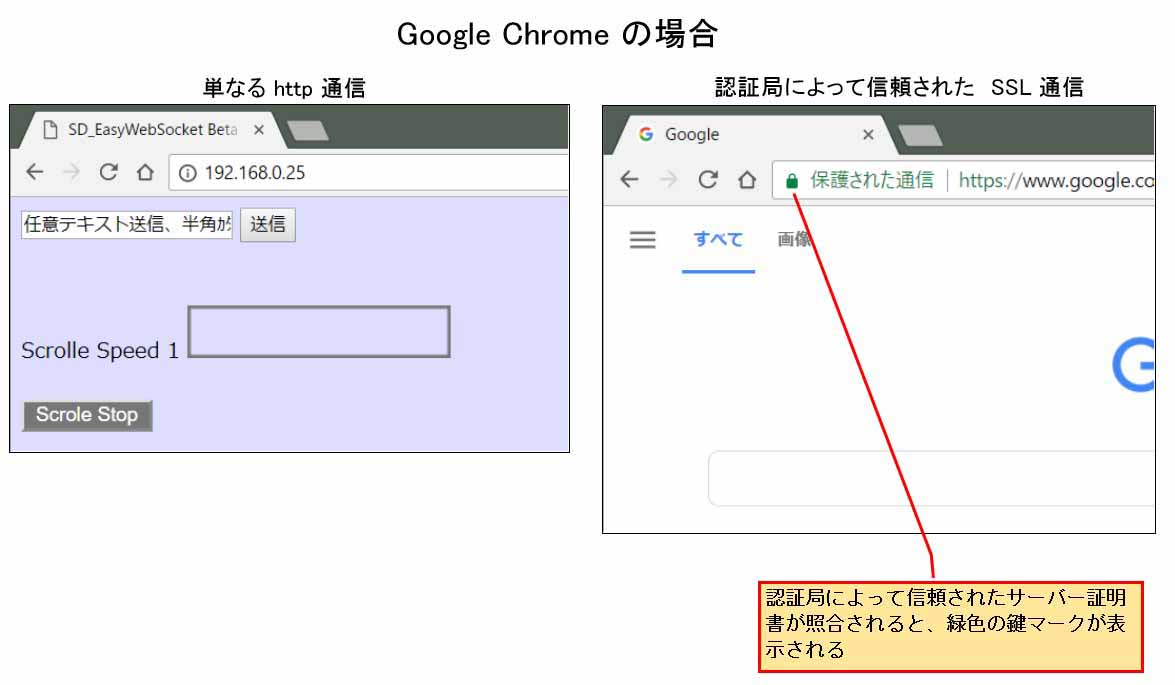
すると、下図の右のように緑色の鍵マークが表示され、「保護された通信」、「https」という「s」の文字が付きます。
しかし、暗号化されていない単なる http 通信の場合、Google Chrome では下図の左のように、URL欄に鍵マークが出ません。
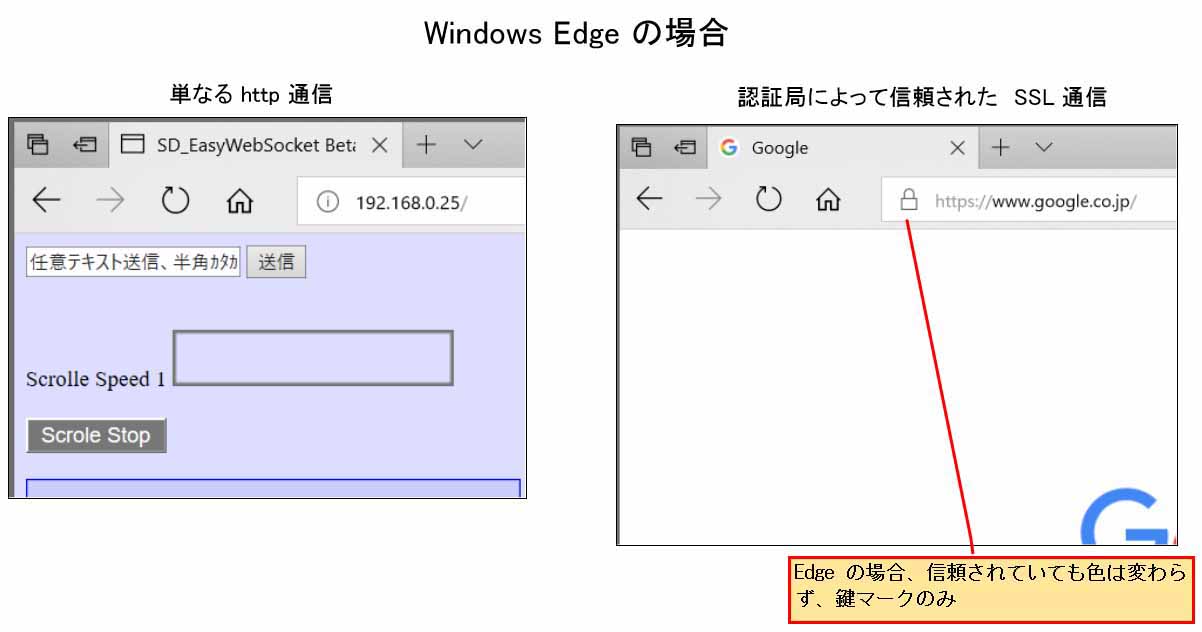
Windows Edge の場合は Google Chrome とは異なり、下図の様に鍵マークはグレーのままです。
(2018/2/28時点)
ブラウザによって、表示が異なりますが、概ね鍵マークが出ていれば SSL 暗号化通信できているということです。
ただ、Edge の場合は、サーバー証明書の詳細を見ることが出来ない仕様になっているので、私個人的なお勧めのブラウザは Google Chromeです。
ということで以下、Google Chrome で説明します。
次に、SSLサイトの https://www.google.co.jp に接続したまま、キーボードの
「Ctrl」+「Shif」+「i」キー
を押します。
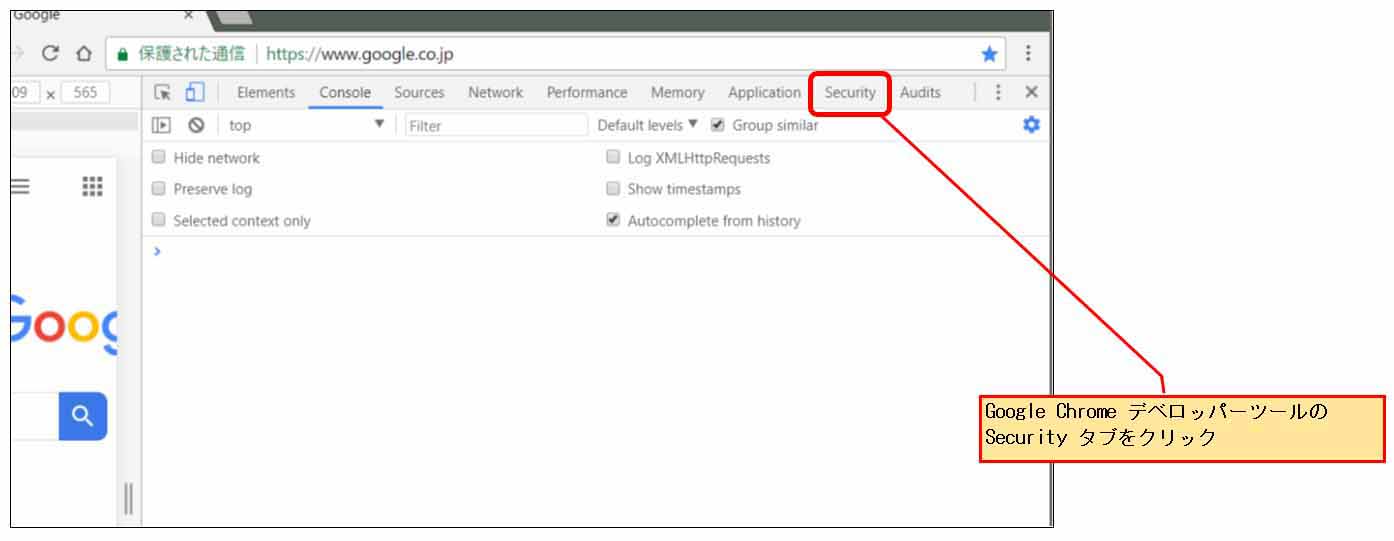
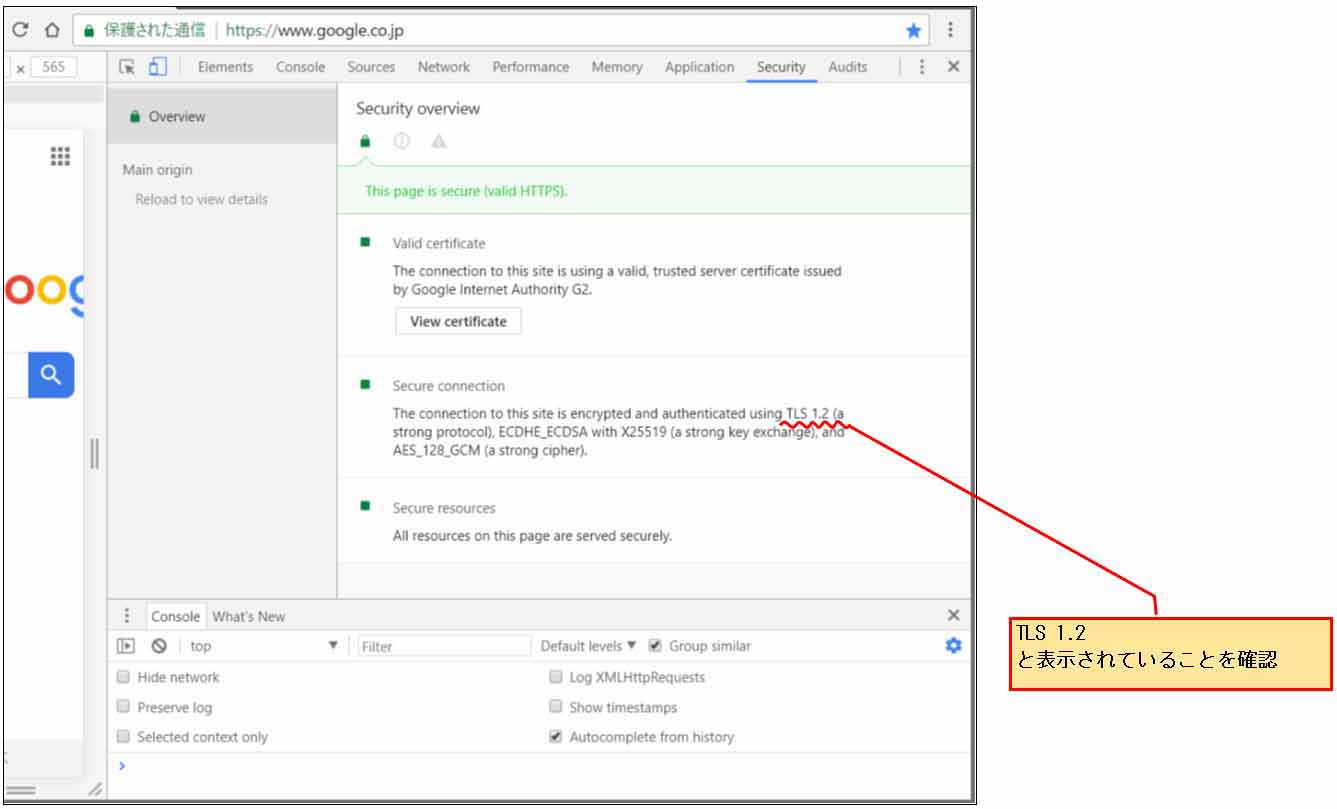
すると、下図の様に Google Chrome のデベロッパーツールが開きます。
その中の「Security」タブを開くと、下図の様になります。
上図のように、TLS 1.2 というバージョンであれば、SSL3.0 の脆弱性対策は問題ないということです。
これは、もうすぐ 1.3 になるようです。
因みに、ここで注意!!
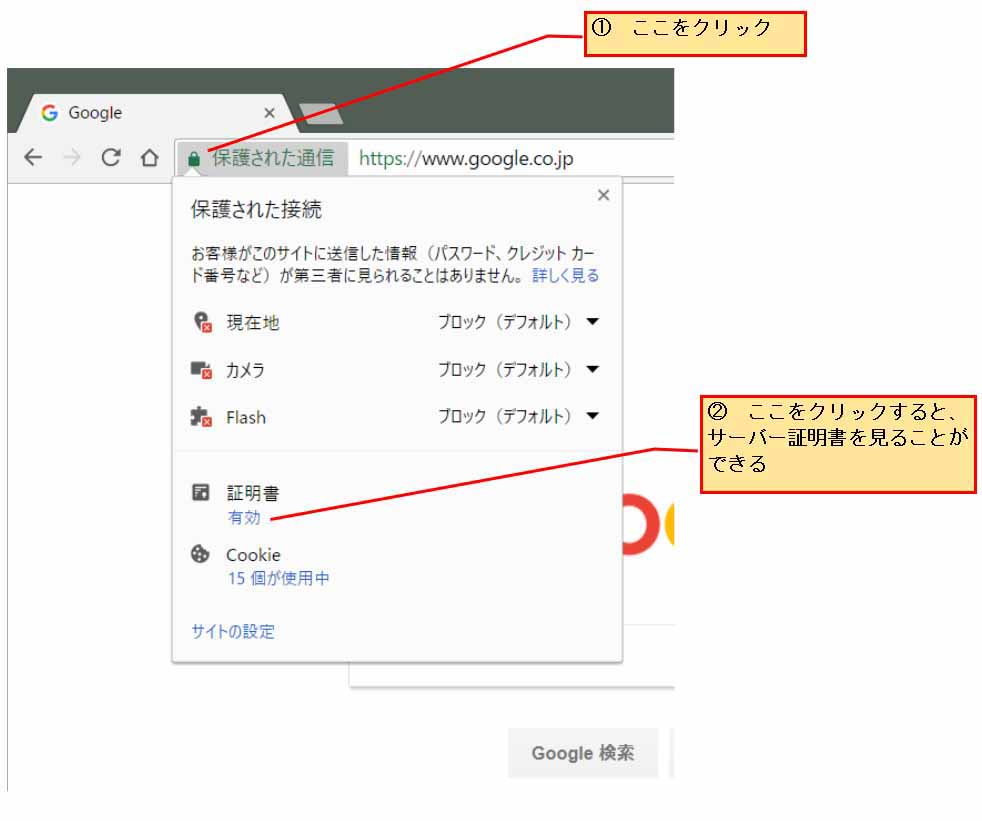
Google Chrome バージョン 64 以降では、下図の様に鍵マークをクリックし、証明書の「有効」文字をクリックするとサーバー証明書を見ることが出来ます。
(上図のデベロッパーツール内の「View certificate」をクリックしても同様)
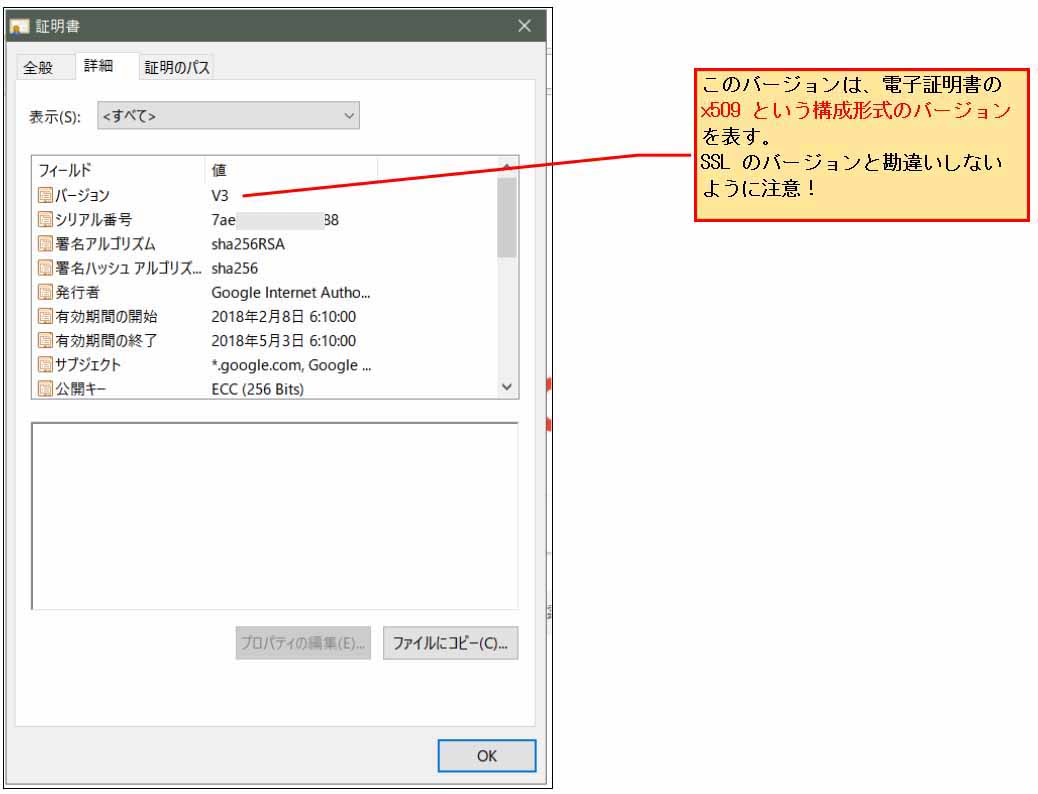
Google 検索のサーバー証明書は下図の様に表示され、「詳細」タブを見ると、下図の様になっています。
このように、バージョンが「V3」となっていますが、これは SSL のバージョンと勘違いしないでください。
これは、電子証明書の様式で、国際規格で定められている、 x509 規格バージョンだそうです。
これについては以下の記事を参照してください。
いろいろ特殊な用語が多く、覚えることが多いですね。
年配の私にとっては結構キツイです。
以上より、俗に言うSSL通信とは正式にはTLSプロトコルだということを学習し、自分のブラウザでは、SSL3.0 脆弱性対策済みということが判明しました。
では、次は、ルート認証局、およびサーバー証明書について述べます。








コメント