前回の記事、●ESPr Developer ( ESP-WROOM-02 開発ボード )の使い方をザッと紹介で、思いのほか大きな反響でビックらこいてしまいました。何が起こったんだろうと思ってしまいました。
ツイッターでもあり得ないくらいのリツイートやお気に入りを入れていただき、更にはスイッチサイエンスさんからもリツイートしていただき、恐縮至極です。
穴だらけの記事かも知れないのに、読んでいただいて皆様に感謝いたします。
ありがとうございました m_ _m !!!
さて、今回は単なる報告です。
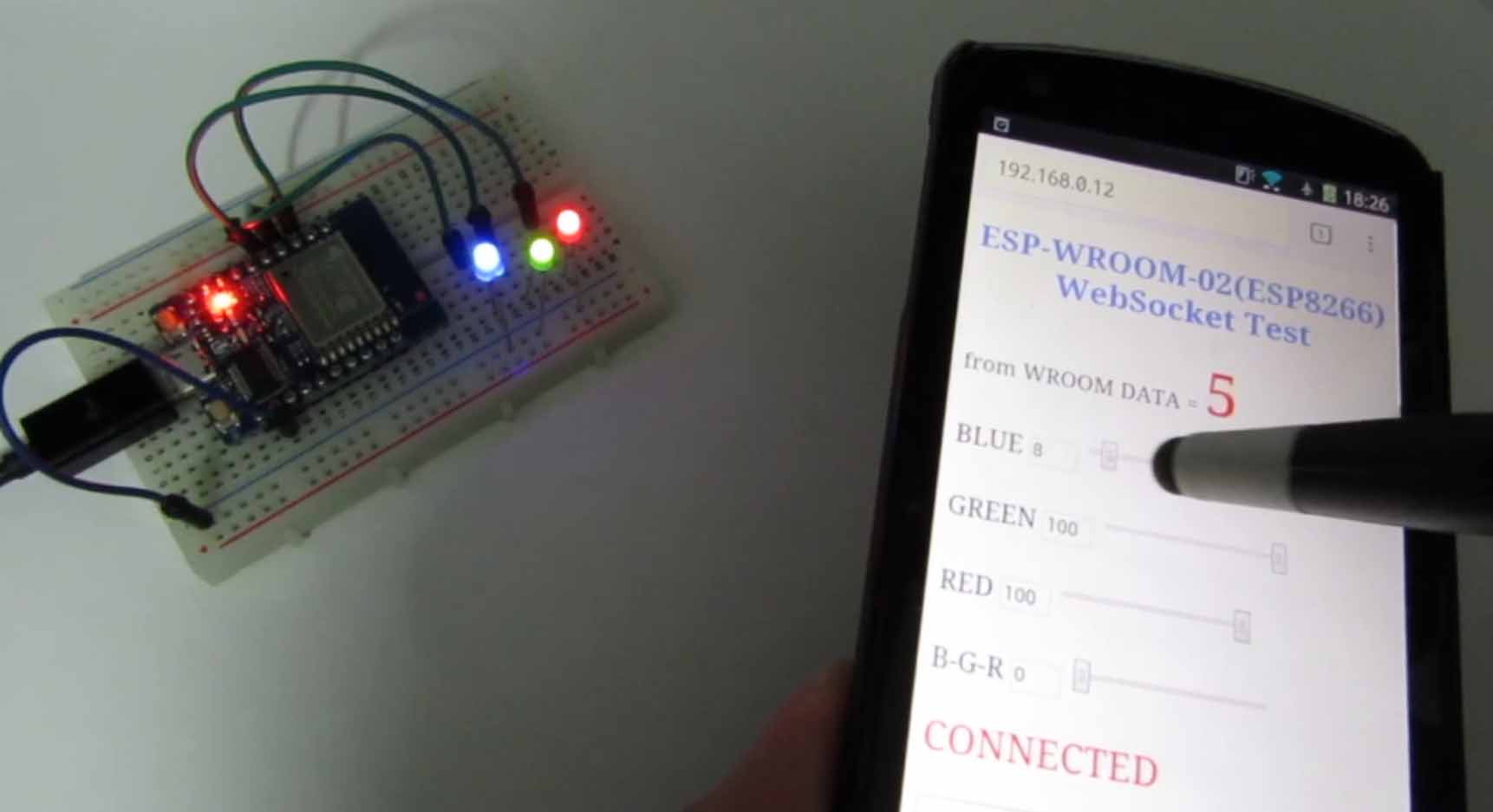
前回と同じく、ESPr Developer (ESP-WROOM-02 ( ESP8266 ) 開発ボード) ( スイッチサイエンスさん ) を使って、スマホブラウザと双方向リアルタイムストリーミング通信の WebSocket を更に一歩進んで実験してみました。
Amazonさんではこんな感じで販売してます。
かなり売れているようで、在庫切れになっている場合がありますのでご注意ください。
もちろん、スイッチサイエンスさんのページで直売もしております。
(ちなみに私はAmazonさんで買えませんでした・・・。)
3つのLED(青、緑、赤)をそれぞれブラウザのスライダーで個別に調光コントロールして、さらに4つ目のスライダーで3つのLEDを交互に点滅させてみました。
前半は Android Google Chrome を使ってます。
後半は iPad iOS Safari を使ってます。
こちらの動画をご覧ください。
Safari のスライダーがやっぱり操作しにくいです。操作しやすい別の方法があるかも知れません。
どうですか?
これ、けっこういけますよね?
実はこのAndroid端末は3年くらい前のスマホですが、通信途切れずに操作できます。
WROOMからのデータ送信があまりに頻繁だと途切れる場合があります。
ですから、WROOMからのデータ送信のカウンターは0.5秒毎に送信しています。
そうすると、スマホのJavaScriptからのデータを怒涛のように送信しても途切れなくなりました。
最新の高速CPUや大容量メモリーのスマホならば殆ど途切れません。
WebSocket ではトラフィックに問題があるとすぐに切断されてしまうようです。
これは課題ですね。
スマホからのデータ送信とWROOMからのデータ送信をうまく間引かなければならないようです。
今、この辺を試行錯誤中です。
ただ、以前の記事のServer-Sent Events のように WS CLOSE ボタンを押してもシリアルモニターには例外っぽいエラーが出ず、すぐに別のスマホ端末でコネクションできるのは我ながらイイ出来と思ってます。
それと、LEDの電流を測ってみるとフル点灯で 5mA も流れていなかったので電流制限抵抗無しで行けました。
恐らく、Arduinoと同様にESP8266チップ内で抵抗が入っているんだと思います。
そうすると、かなりシンプルに回路を組めますね。
それにしても、このスイッチサイエンスさんの開発ボードは使いやすいです。
とにかく、コンパイルの度にいちいちリセットスイッチを押したり、GPIO #0 のLOW HIGH を切り替えたり、USBを抜き差ししたりする必要が殆どありません。こりゃ、時間短縮で楽チンです。
さてさて、前回でもお伝えしましたが、只今この小難しいWebSocketを独自にライブラリ化している最中です。
実はこの動画では既にライブラリ化したものを動かしています。
スケッチがかなり簡単に楽になったんです。
だから、スライダーを4本も組めたりできたんです。
私は畑違いのサラリーマンですので、ライブラリ化に悪戦苦闘しております。一から勉強中でございます。
幸い、ネットでかなりの情報があるので、それにあやかっております。
学校に行かないでも自力で学べるのは、本当にありがたいことだと実感しております。
情報を公開してくださっている皆様に本当に感謝いたします。
私もこのライブラリを近々ベータのベータ版っていう感じで公開したいと思っております。
なかなか仕事しながらは大変なんですが・・・。
ということで、今回はここまでです。
ここまでお読みいただき本当に感謝いたします。m_ _m
それではまた次回・・・。
Amazon.co.jp 当ブログのおすすめ



















コメント