今回はラズパイ(Raspberry Pi 4B)をMicrosoftのフリーウェア Visual Studio Code(略してVSCode)でSSHリモート操作するまでの設定を自分の備忘録として紹介したいと思います。
とにかく、ラズパイのOSをUbuntu Serverにした場合、VSCodeでSSHリモート接続してコントロールすることは超おススメです。VSCodeが感動するくらい超便利なんです。
ただ、初めてこの設定にトライした時には、なんて面倒くさくて小難しいんだと思いましたね。特にLinuxを初めて使う人にとっては意味不明なコマンドや言い回しが多くて、ハードルがめちゃめちゃ高いと思いました。
自分自身も最初はネットの散在した上方に惑わされ、回りくどい方法でラズパイをインストールしてかなりの無駄な時間を浪費してしまいました。
後でもっと簡単な方法で良かったことに気付いて、今回は2度目の再インストールで、だんだん要領が分かってきた感じです。
Linuxコマンドの意味もだんだん分かって来ました。
何はともあれ、最初の設定はかなり面倒ですが、SSHリモート接続のラズパイコントロールはとにかく便利過ぎて、他の方法には戻れないくらいです。
ということで、私の備忘録としてですが、今回取り組んだことを紹介したいと思います。
ちなみに、以下は2023年2月時点の方法です。以後はバージョンアップするとやり方が変わる可能性があることをご了承ください。
- Visual Studio Code (VSCode)をダウンロードしてインストールする
- Visual Studio Codeを日本語化する(ラズパイ側は後の節で説明)
- ラズパイ側でviコマンドを使ってSSH設定する(sshd_config編集)
- VSCodeとラズパイをSSH接続し、リモート制御できるようにする
- SSHリモート上でラズパイ側のコマンドラインメッセージを日本語対応にする
- 最低限のセキュリティ設定
- ちょっとしたSSHトラブルシューティング
- VSCodeを完全削除(アンインストール)する方法
- まとめ
【目次】
なぜVisual Studio Codeを使うことになったのか
なぜVisual Studio Codeを使うことになったのか
まず、私がなぜVisual Studio Code、略してVSCodeを使うことになったのか、ザッと説明してみたいと思います。
かなり昔からTwitterのタイムライン上の猛者たちはVSCodeを使っている人が多かったので気にはなっていました。
しかし、インストールが面倒という情報もあり、しばらく見送っていました。
私が2~3年前まで使っていたテキストエディタは、フリーのAdobe BracketsやSakuraエディタでした。
Adobe BracketsはHTMLやCSSの編集には良いと聞いていて、ブログ編集では重宝していたのですが、バージョンアップの度に設定が変わるので、いちいちやり直す手間がありました。それに動作がとても重く、不満だらけでした。
Sakuraエディタは動作がとても軽く、優れたエディタだったのですが、コード整形や一括変換がやり辛かったのです。
カスタマイズすれば良いかも知れませんが、それは面倒だったのでデフォルト設定で使っていました。
ArduinoコーディングやブログのPHPプログラミングが長くなってくると、複数の行に渡っての一括変換機能が欲しくなり、そしてコードの誤りや一般的なコーディング規約に沿ったプログラミングをしたくなってきました。
そんなこんなですが、ある時、TwitterのタイムラインでVSCodeの一括変換やコード整形の動画を見て、これは便利そうだなと思いました。
何よりスゴイなと思ったのが、インテリセンスというコードの自動補完システムでした。これを使えば、コードの誤りが少なくなりそうな気がしたんです。
そこで、VSCodeを使ってみようと思ったのですが、Visual Studioには2種類あることがわかりました。
当時は Visual Studio 2019 と Visual Studio Code でした。
(今、2023年2月時点では Visual Studio 2022 です)
そこで、YouTubeのC++プログラミング解説動画を見て、Visual Studio 2019を使っている人が多かったのです。
Arduino IDEに比べて、何て便利なんだろうと思いました。
何もかも至れり尽くせりで、コードの誤りを格段に減らせるだろうと思いました。
そこで、Visual Studio 2019の無料版のVisual Studio Communityをインストールしてみて、実際にC++プログラミングで使ってみたら、インテリセンスでコード補完してくれるし、デバッグで直ぐに誤りを発見できるし、素晴らし過ぎてほんとに感動しましたね。
Arduinoコーディングする前にVisual Studioで確認してからArduino IDEに移し替えた方が良いと思いました。
ただ、残念ながらPythonプログラミングには向いていないように思われました(2022版では更に進化しているとは思います )
そこで、いろいろネットで調べると、Pythonプログラミングに関してはやはりVisual Studio Codeだという感じでした。無料という所が素晴らしいですね。
それにラズパイとのリモート操作では相性が良いという情報でした。
更に、ESP32との連携で、Platform IOという拡張機能が使えるのも魅力でした。
そんなこんなで、Visual Studio Codeを使うことにしたのですが、最初インストールした時はアホみたいに面倒な作業が多かったんですね。
Visual Studio 2019のインストールはメチャメチャ簡単だったんですが、VSCodeは拡張機能が超面倒でした。
ですが、いざ、インストールしてみると、その面倒さが吹っ飛ぶくらい超便利で感動しまくりでした。
C言語やC++はVisual Studioですが、PythonやPHP、CSS、HTMLなどについてはもう他のエディタには戻れないくらい素晴らしいです。
起動は少々重いのですが、そんなの直ぐに吹っ飛びます。
多くのプログラマが使う理由がよ~くわかりました。
とにかく、インストールは面倒ですが、断然Visual Studio Codeはおススメです!!!
01.Visual Studio Code (VSCode)をダウンロードしてインストールする
以下、Windows 10の場合で説明します。
まず、MicrosoftのAzureページからVisual Studio Code(VSCode)をダウンロードします。
ちなみに、以下は2023年2月時点の方法です。以後はやり方が変わる可能性があることをご了承ください。
リンクは以下です。
https://azure.microsoft.com/ja-jp/products/visual-studio-code
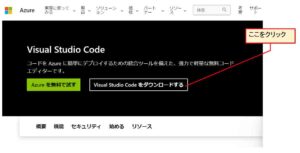
すると、下図の様なWebベージが開くので、「Visual Studio Codeをダウンロードする」をクリックします。
(図01-01)
すると、下図の様な画面になるので、Windows 10の場合は下図のようなところをクリックします。
そうすれば、自分のパソコンのビット数に合わせたインストーラーが自動選択されるようです。
(図01-02)
すると、下図の様に「名前を付けて保存」ウィンドウが開きます。
ファイル名にx64とあるので、自動的に64bitパソコンと認識されたようです。
これをダウンロードフォルダに保存します。
(図01-03)
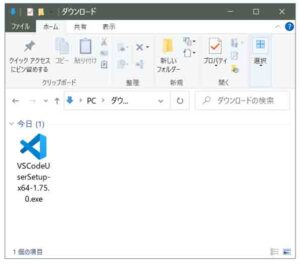
すると、下図の様にEXE形式実行ファイルが保存されるので、それをダブルクリックして起動します。
(図01-04)
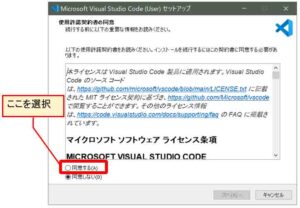
すると、下図の様に「使用許諾契約書の同意」ウィンドウが開くので、全文を読み、問題無ければ「同意する」にチェックを入れて「次へ」をクリックします。
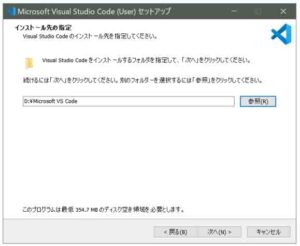
すると、下図の様になるので、インストールするフォルダを指定します。ここではDドライブとしました。
(図01-06)
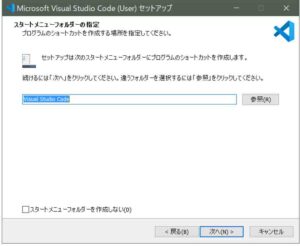
次に、スタートメニューフォルダの設定になるので、このまま「次へ」をクリックします。
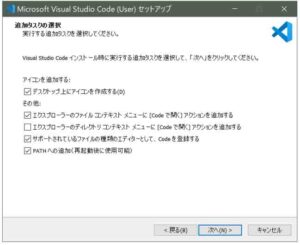
すると、下図の様に「追加タスクの選択」画面になります。
私の場合は下図の様にチェックを入れましたが、ここは好みです。
因みに、「サポートされているファイルの種類のエディタとして、Codeを登録する」にチェックを入れると、下図の様に編集対象ファイルを右クリックすると、そのメニューに「Codeで開く」というものが現れるようになります。
VSCodeで開くのか、Sakuraエディタで開くのか選択出来て、個人的に重宝しています。
(図01-09)
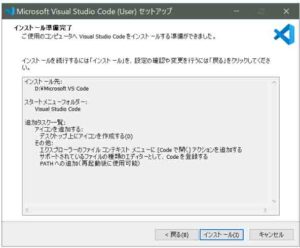
すると、下図の様になるので、そのまま「インストール」をクリック。
すると、下図の様にインストール開始します。
インストール完了すると、下図の様になりますので、「完了」をクリックしてインストール終了です。
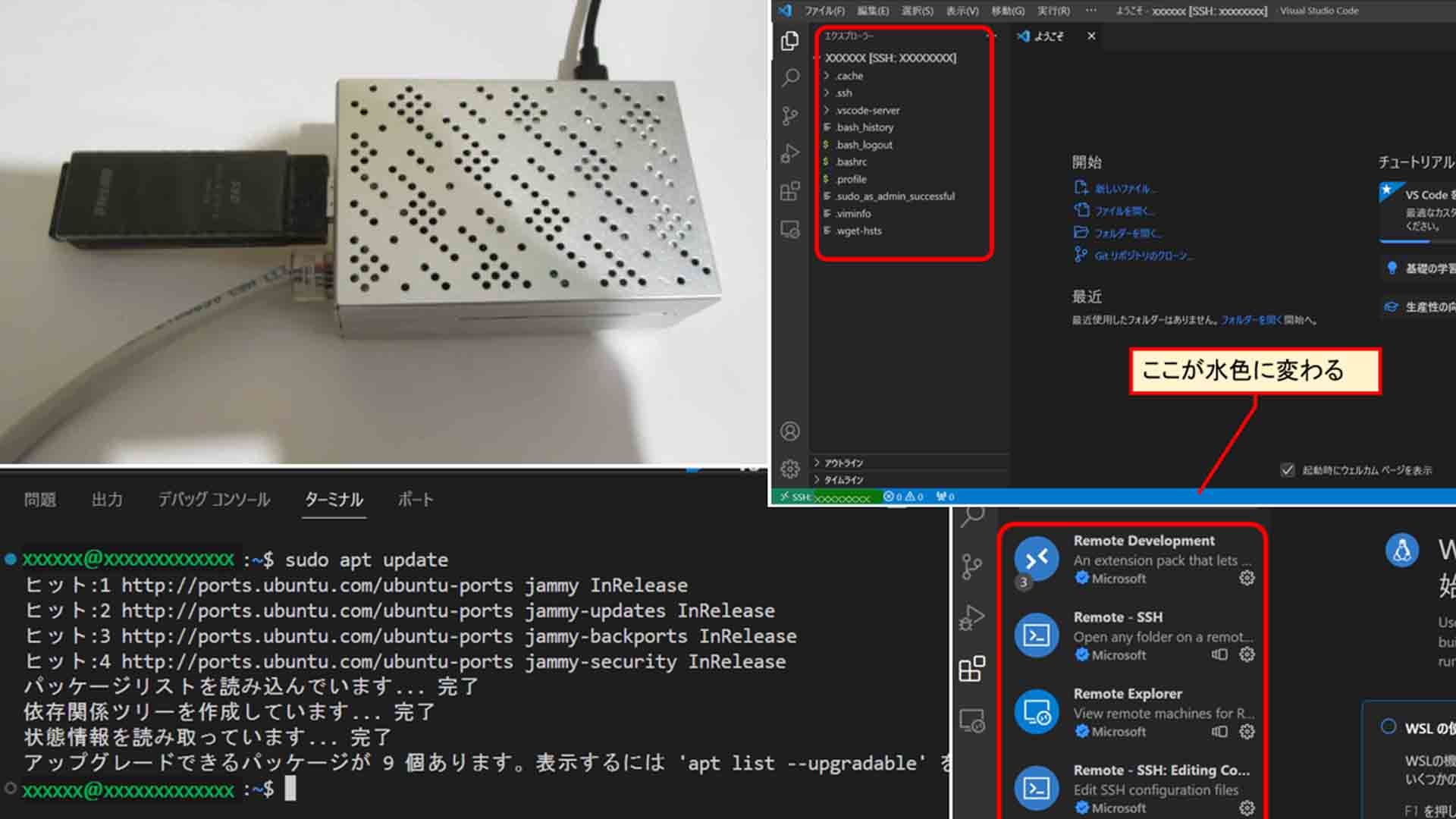
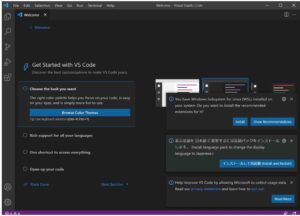
すると、Visual Studio Codeが起動し、下図のようになります。
右下のメッセージはとりあえず無視します。
(図01-13)
02.Visual Studio Codeを日本語化する(ラズパイ側は後の節で説明)
次に、Visual Studio Codeを日本語化します。ただし、ここではラズパイ側は日本語化されていません。ラズパイ側の日本語化は後で説明します。
まず、起動直後は下図の様に右下に日本語化言語パックのインストールメッセージが出ていますが、これでインストールしても良いのですが、後々英語に戻したり、再び日本語に戻したりするやり方が分らなくなってしまうので、このメッセージは無視します。
このメッセージはしばらくすると消えますが、下図の様にベルマークをクリックすると再び見られるようになります。
(図02-01)
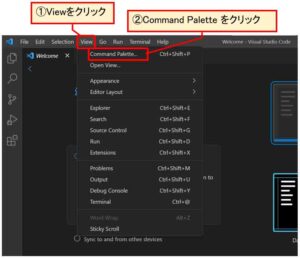
では、下図の様にメニューバーの「View」をクリックして、「Command Palette」をクリックします。
(図02-02)
すると、下図の様になるので、「language」とテキスト入力します。
すると、下図の様に選択肢が自動で表示されるので、「Configure Display Language」をクリックします。
(図02-03)
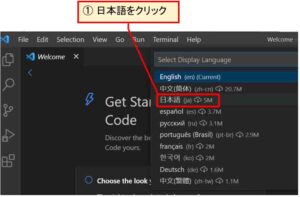
すると、下図の様に言語選択肢が表示されるので、「日本語」をクリックします。
(図02-04)
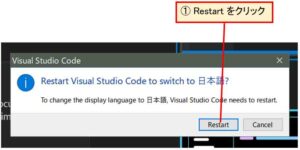
すると、下図の様になるので「Restart」をクリックして、VSCodeを再起動します。
(図02-05)
これで、下図の様にメニューバーが日本語になっていれば、VSCodeの日本語化完了です。
(図02-06)
ただ、先ほど少し述べましたが、ラズパイ側は日本語化されていません。
前回記事のImagerによるインストールでロケール設定しているにも関わらず、です。
ラズパイ側の日本語化は05節で説明します。
では、次はラズパイ側の環境設定を説明します。




















コメント
大変参考になりました。ありがとうございます。
たそがれローディーさん
記事をご覧いただき、ありがとうございます。
去年の2月に投稿したものですけど、うれしいコメントありがとうございま~ス!!!
(^^)