※ ESP-WROOM-02 の Flashメモリサイズが 4MB のはずが、実は 2MB だったという情報がありました。
以下のページを参照して、Flashメモリサイズを確認しておくことを強くお勧めします。
●ESP-WROOM-02 ( ESP8266 ) チップ・メモリ・MACアドレス情報確認方法
(2017/10/2)
こんばんは。
ついに、スマートフォンに保存してあるJPEG写真や画像を Wi-Fi で送信して、ESP-WROOM-02 ( ESP8266 )で受信処理して、 micro SD カードへ保存して、それを 有機EL ( OLED )にフルカラー表示できるようになりました。
しかも、スマホのブラウザからリアルタイムで画像を簡単に切り替えられるんです!!!
もちろん、以前の記事で紹介した、micro SDカードに保存してある画像をスマホへ表示させる機能も残してあります。
アマチュア電子工作でたった2つのモジュールだけでここまでできるようになると、何でもできちゃいそうな気になってしまいますね。ただ、他の方が作ったコードやライブラリを使わせていただいた結果なので、あまり自慢できないのですが・・・。
今回のポイントは、写真や画像の送信に WebSocket 通信のバイナリ送信ができたことです。それで ESP-WROOM-02 ( ESP8266 )で受信してmicro SDカードへそのまま保存できました。
つまり、画像ファイルのスマホからSDカードへのWi-Fiコピーができたわけです。
WebSocket でバイナリを扱うのにはかなり苦労しました。プロトコル規格をもう一度読み直す必要に迫られたんです。それで、何とかバイナリ処理ができるようになりました。
参考させていただいたのはこのサイトです。
HTML Standard — WebSocket 日本語訳
また、もう一つ、大きなポイントは圧縮された JPEG 画像をデコードして OLED ( 有機EL )ディスプレイへ表示させることです。
ビットマップ(BMP)画像ファイルは Adafruit のライブラリを使えば表示出来たのですが、スマホでは現在ほとんどJPEG画像を扱っているので、それが扱えないと意味がないだろうと思ってました。
ただ、JPEG画像のデコードはかなり難しくて、一からプログラムを組むのはとても時間が足りないと思ってました。
そこで、ネットで boochowp さんという方のこのページを見つけました。
●楽しくやろう
ESP8266でJPEG画像をTFT(LCD)に表示する
そのページではESP-WROOM-02 でJPEG画像を比較的簡単なコードでディスプレイに表示されていたので驚きました。
このブログでは電子工作でいろいろと画像処理をしていて、とても参考になります。
そして、そのページで使われているライブラリの作者:ないん さんという方で、遊舎工房というサイトを運営されています。
以前はこのサイトにライブラリがあったのですが、2018/05からサイトを一新されて、無くなってしまいました。
ただ、GitHubの以下のサイトにはまだありました。
●Arduino用JPEGデコーダ
https://github.com/MakotoKurauchi/JPEGDecoder
ないん さんという方のJPEGデコーダは素晴らしいです。
電子工作人にとって、こういうものを無料で公開してくださるということは本当に頭が下がります。
因みに、このライブラリのライセンスはパブリックドメインだそうですので、自由に使用することができるようです。
ということで、存分に使わせていただきます。
ありがとうございました。m_ _m
では、前置きが長くなってしまいましたが、動作した様子はこんな感じです。
いかがでしょうか。
スマホは前回の記事で紹介した、SONY Xperia X performance です。
使ったモジュールは以下のたった2つだけです。
Amazon.co.jp
スイッチサイエンスさんウェブショップにあります。
https://www.switch-science.com/catalog/1754/
かなりサクサクに画像をスマホから送信してOLED に表示できていますよね。
電子工作レベルでここまでできるとウレシイものがあります。
因みにスマホで撮った写真はサイズが大きいので、Adafruit の有機EL ( OLED )に合わせてアプリでサイズを縮小(リサイズ)しています。それについては後で述べます。
スマホから画像を送信する際にはWebSocketで送っていますので、通信は保持されたままになります。
ESP-WROOM-02 側のSDカードの画像をスマホで受信する場合はHTTP通信の為にWebSocketを切断しています。
いつかバイナリで双方向の送受信ができるようにしたいと思っています。
以前の記事でも紹介しましたが、EasyWebSocketライブラリのアドバイスを頂いた、Visyeii さんがWebSocket の可変長バイトの通信やバイナリ通信を既に試していらっしゃいました。
PHPサーバーとの通信用ですが、ライブラリのソースコードはとても美しくまとまっておりましたので、そちらのページも是非参考にしてみてください。
コーディングはこうありたいものですね・・。
では、解説していきたいとおもいます。
1.準備およびライブラリインストール
以前の記事と 1~5-1 までは同じですので、以下の記事を参照してください。
SDカードの画像ファイルを ESP-WROOM-02 の Wi-Fi で送信してスマホに表示させる方法
ただ、SD_EasyWebSocket ライブラリは現在 Beta 1.42 になっていますので、それを必ずインストールしてください。1.41では動きませんので注意してください。
もし、1.41をインストールしていたら、ドキュメントの中の Arduino\libraries フォルダにある SD_EasyWebSocket-master フォルダを削除してからインストールし直して、Arduino IDE を再起動してください。
OLED_SSD1351 ライブラリのインストール
こちらもAdafruitの標準ライブラリとは異なる、自作ライブラリです。現在はBeta ver 1.53 になっていますので、そちらをインストールしてください。
以前のバージョンを使用している方は必ずドキュメントフォルダの Arduino\libraries フォルダの中の OLED_SSD1306-master フォルダを削除してからインストールして、Arduino IDEを再起動してください。
ダウンロードはGitHub の以下のページにあります。
https://github.com/mgo-tec/OLED_1351
micro SDカードに分割HTMLファイルをコピーする
今回のHTML分割ファイルは以前のものと異なります。
新しいHTML分割ファイルをmicro SD カードにコピーしてください。
ダウンロードはGitHub の以下のページにあります。
https://github.com/mgo-tec/ESP8266_picture_TX_RX_HTML_devide_files
以前の記事と同じように micro SD カードの EWS フォルダの中に3つのファイルをコピーします。
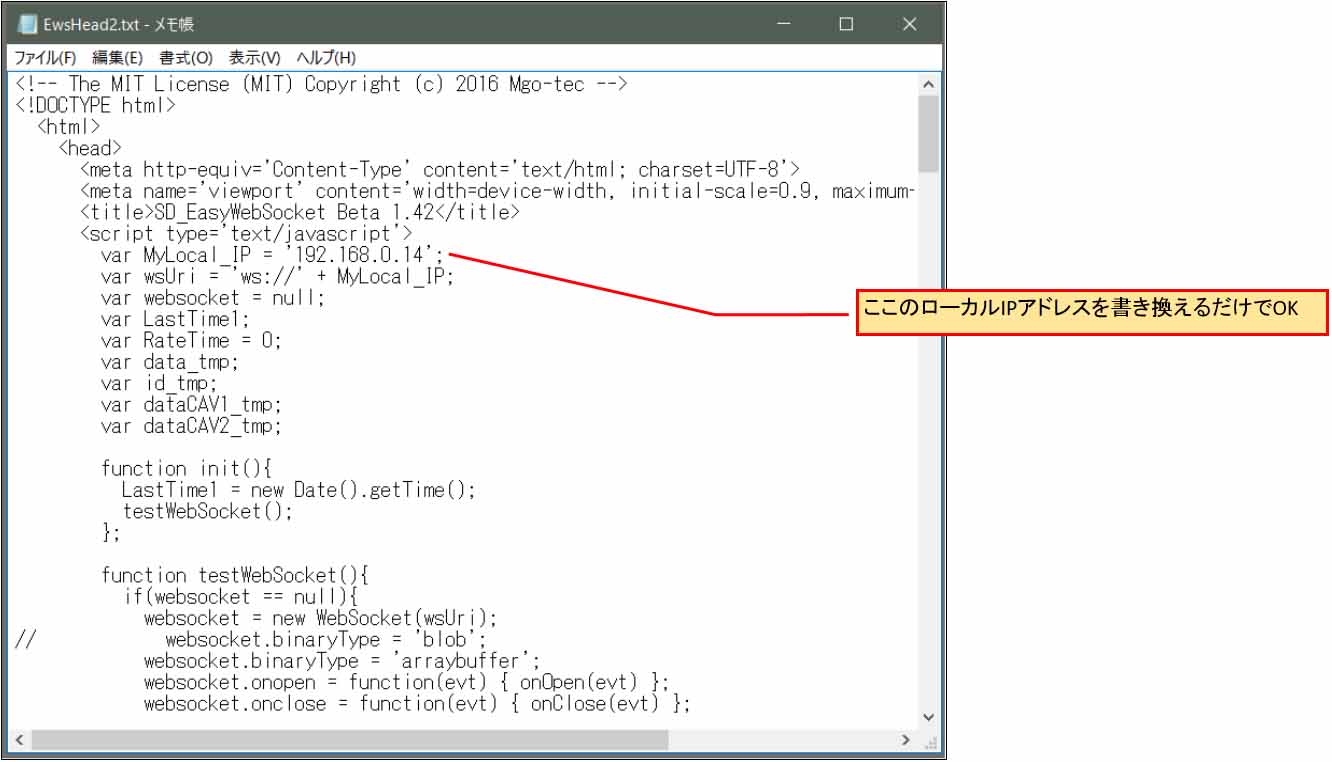
EwsHead2.txt
html01.txt
html02.txt
EwsHead2.txt のヘッダファイルは以前の記事ではIPアドレスを2か所修正しましたが、今回は1か所だけでOKです。(プログラムを変えましたので・・・。)
テキストエディタで開いて、下図の場所の1か所をご自分のルーターで割り当てられたESPr Developer ( ESP-WROOM-02 ( ESP8266 )) のIPアドレスに書き換えます。
書き換えたら必ずUTF-8形式で保存してください。ANSIではダメです。
もし、IPアドレスが分からなければ、先に進んでいただき、スケッチをコンパイルした後にシリアルモニターにESP-WROOM-02 ( ESP8266 )) のIPアドレスが表示されます。それからテキストエディタで変更してください。
2.Arduino 用 JPEGデコーダのインストール
先に紹介した、ないん さんが作られた、Arduino 用 JPEG デコーダをインストールします。
https://github.com/MakotoKurauchi/JPEGDecoder
そのページのGitHubのページからライブラリをダウンロードして、Arduino IDE にインストールしてください。
ZIP ファイルから Arduino IDE への便利なインストール方法は以下のページを参照してください。
GitHubにある ZIP形式ライブラリ のインストール方法 ( Arduino IDE )
3.JPEGdecoder ライブラリを一部修正する
実は、JPEGデコーダをそのまま使うと一回だけしか画像が表示できないんです。
スマホから画像を選択する度にリアルタイムで画像が切り替わって表示させるためには、ライブラリを少々付け足さなければなりませんでした。
おそらく、一度動作させるとグローバルの引数に値が残ってしまっていることが原因と思われたので、次のようにクラスを付け足しますことにしました。
※修正する前に必ずバックアップを取っておいてください。
まず、エクスプローラーで、ドキュメントの中の以下のフォルダを開きます。
Arduino\libraries\JPEGDecoder-master
その中の以下のファイルをテキストフォルダで開きます。
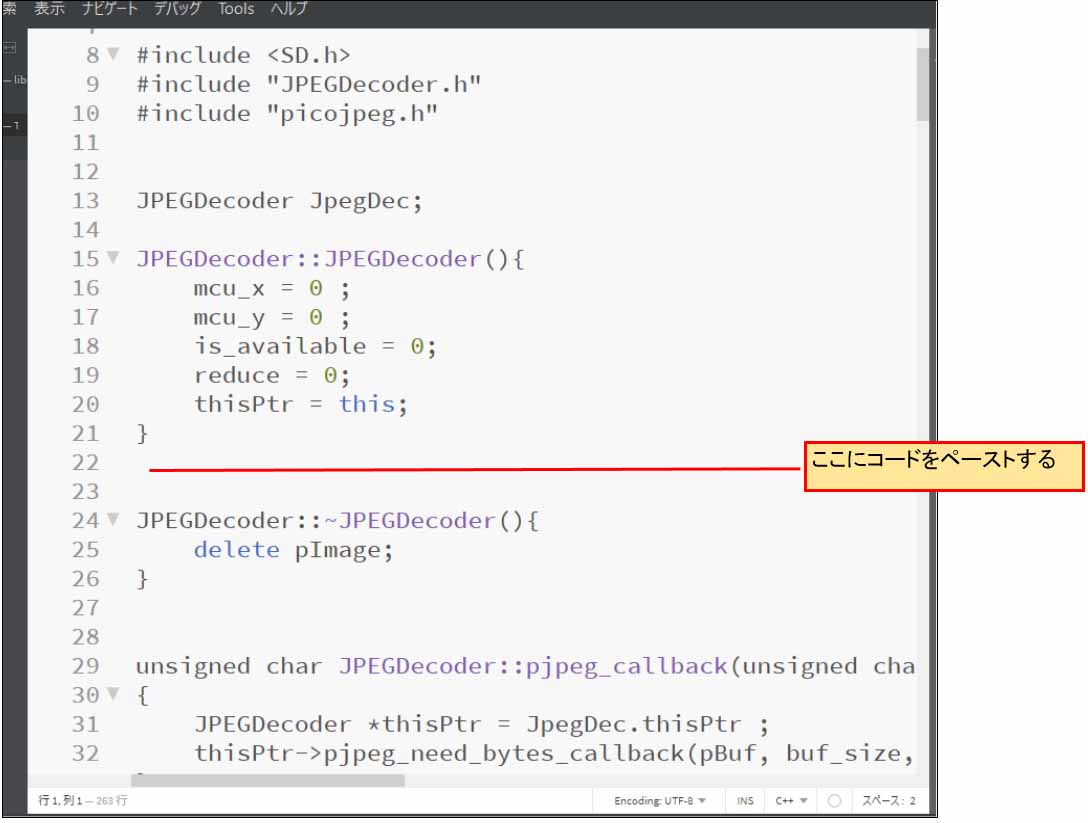
JPEGDecoder.cpp
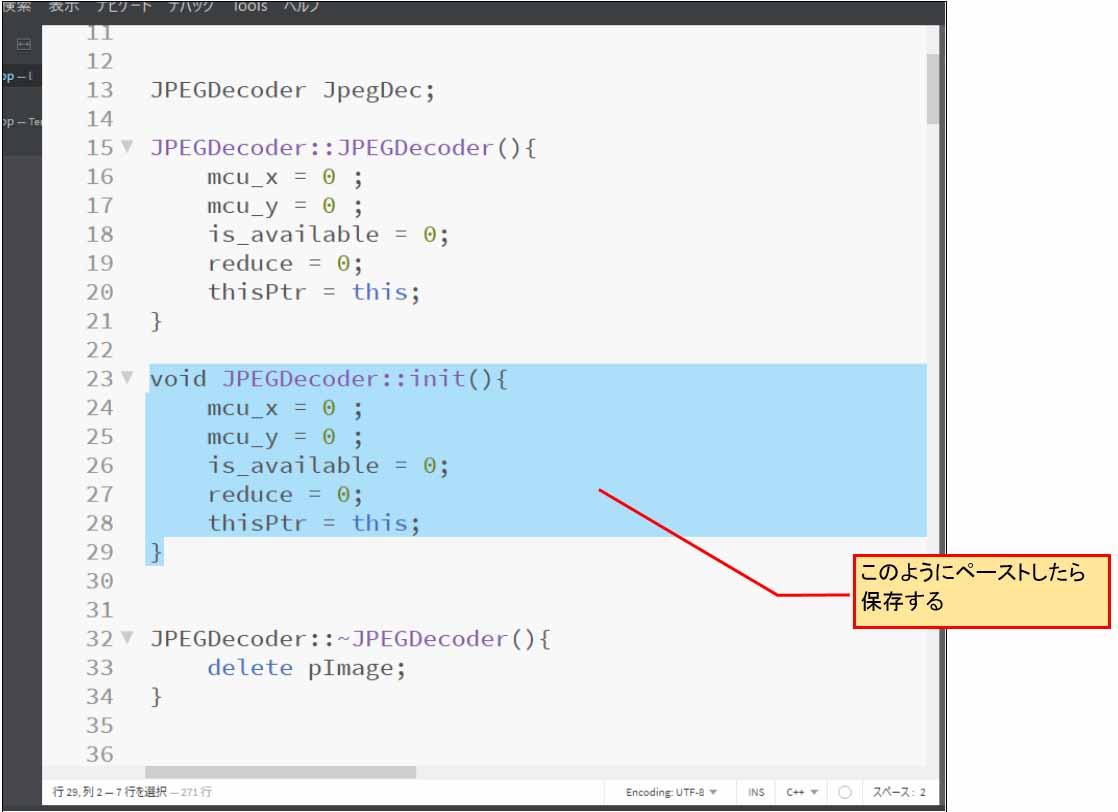
次に22行目に以下のコードを下図の様な場所にコピペしてください。
【ソースコード】 (※無保証 ※PCの場合、ダブルクリックすればコード全体を選択できます)
void JPEGDecoder::init(){
mcu_x = 0 ;
mcu_y = 0 ;
is_available = 0;
reduce = 0;
thisPtr = this;
}
できたら上書き保存してください。
次に以下のファイルをテキストエディタで開いて下さい。
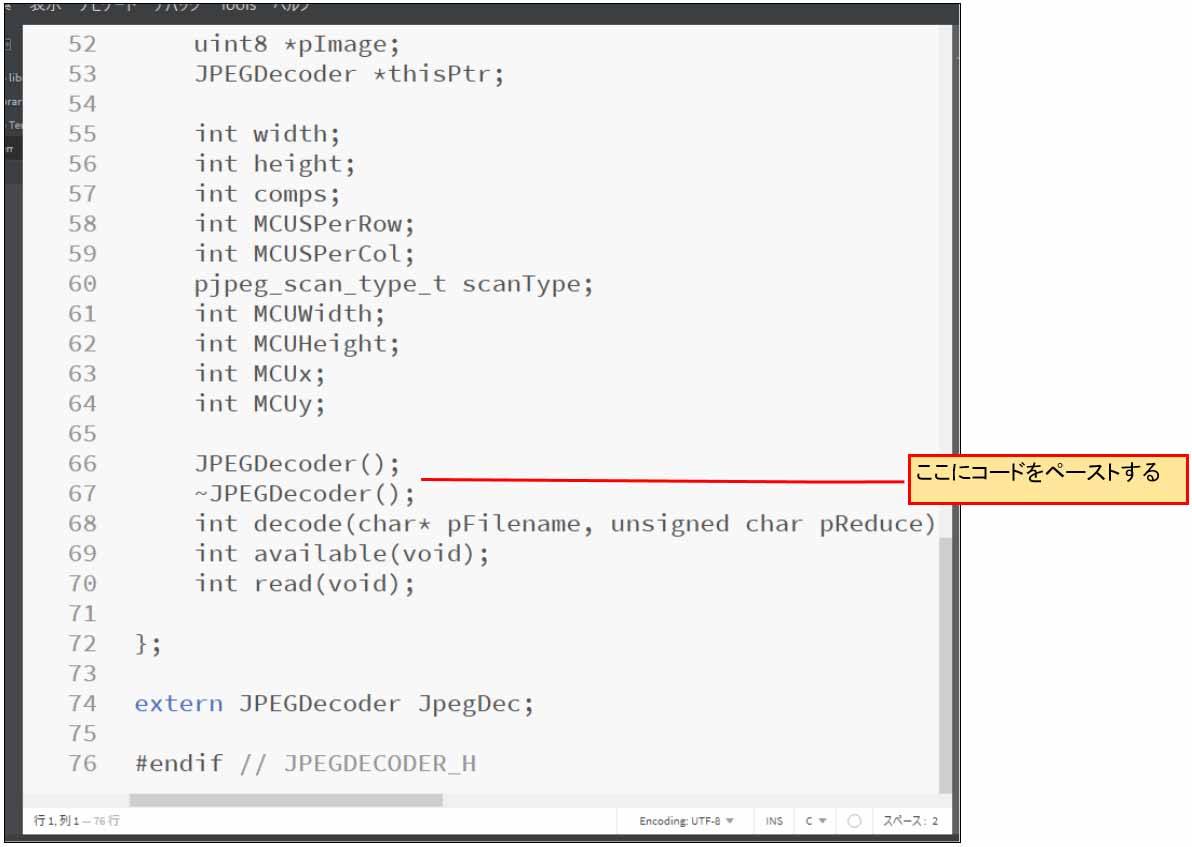
JPEGDecoder.h
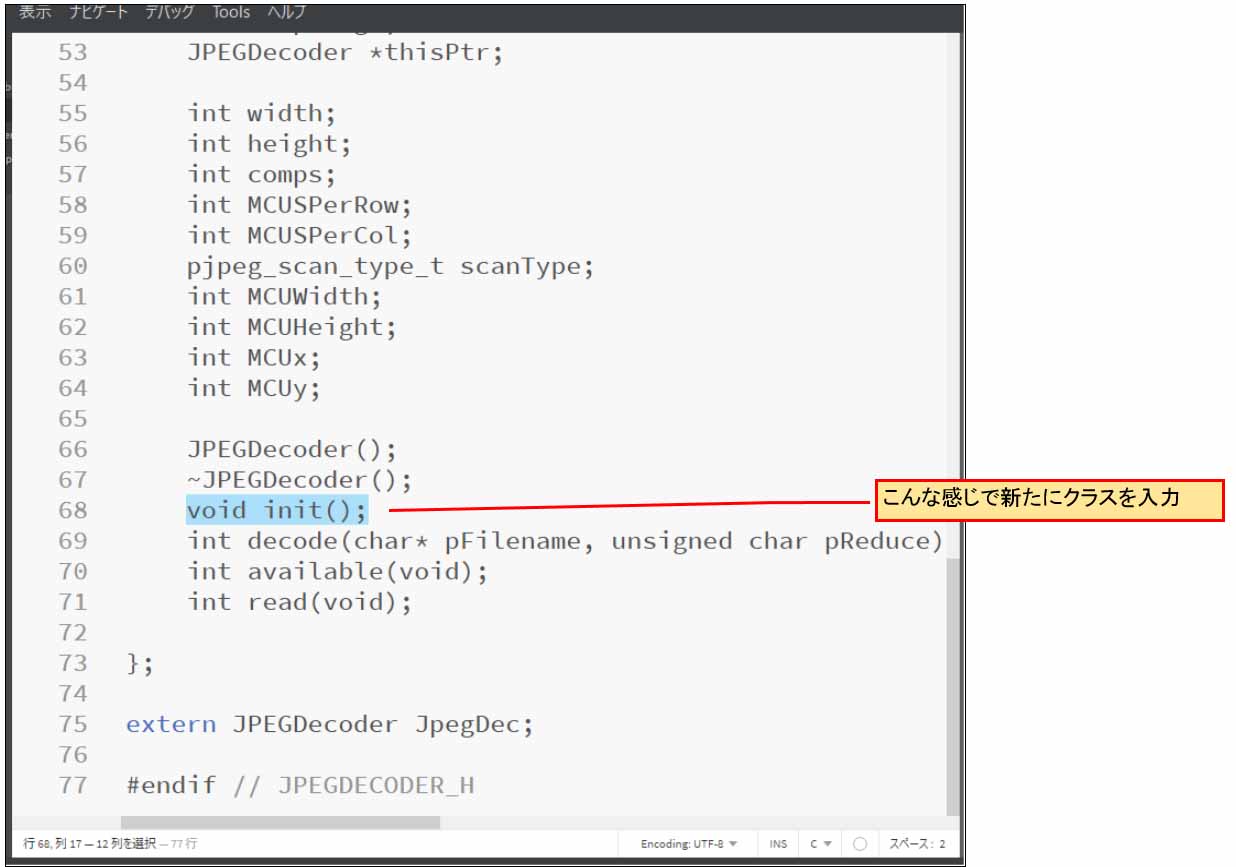
すると下図の様な66行目と67行目の間に
void init();
というクラスを入力してください。
できたら上書き保存してください。
要するにこの init() クラスをプログラム中に呼び出せば、何度でもJPEGデコーダが使えるようになるのです。
次に、忘れないでいただきたいのは、Arduino IDE を再起動してください。
これをやらないと、せっかくライブラリを修正しても反映されません。
4.スマホの写真や画像のサイズを変更(リサイズ)しておく
事前に有機EL ( OLED )に表示させたい写真や画像のサイズを縮小(リサイズ)しておきます。
以下のページを参照していただき、Android や iPhone , iPad スマートフォンの写真や画像をリサイズしておいてください。
Android ならば Image Shrink 、
iPhone iPad ならば バッチリサイズというアプリがお勧めです。
1.5インチの Adafruit SSD1351 では 128×128 pixelです。












コメント
初めまして。ないんと申します。JPEGデコーダを使って頂きありがとうございます!
動画見ましたがサクサクですね〜スゴい。
しかもとても丁寧な解説記事で頭が下がります。私にはムリですね(笑)
ライブラリの方は確かに2回目のことは考えてなかったかも知れません…
他にも色々参考になることがありますのでまた寄らせていただきますね!
ないん さん
コメントありがとうございます。
JPEGDecoderは素晴らしいライブラリですね。
これからもジャンジャン使わせていただきます。
こちらこそ、ブログによらせていただきますので、よろしくお願いします。
こんにちは
ESP8266の使い方で大変参考にさせて頂いています
プログラムどうりに入力して動作確認していたのですが
どうしてもOLEDの表示がノイズらしき物は出るのですが
表示は出来ませんでした4,5日悩んだ後思い余って下記の
出力部分をコメントアウトして試したら表示出来ました
理由は良く解りませんが参考にして下さい
いつも丁寧な解説有難う御座います
R = round(pImg[0]/(256/64));
G = round(pImg[1]/(256/64));
B = round(pImg[2]/(256/64));
// pinMode(sclk, OUTPUT); //SDカード動作後にOLEDを動作させるために必要
// pinMode(mosi, OUTPUT); //SDカード動作後にOLEDを動作させるために必要
ssd1351.SSD1351_1pixel_DisplayOut262(x, y, R, G, B); //OLEDに1pixelづつ256kカラーで出力
}
今後ともよろしくお願いします
puw2さん
コメントありがとうございます。
大変失礼しました。
OLED_SSD1351ライブラリをバージョンアップしたときに、pinMode(sclk,OUTPUT)とpinMode(mosi,OUTPUT)が不要になったので、そのアナウンスをすることを忘れておりました。
バージョンアップするときには以後気を付けたいと思います。
動かなかった皆さま、ゴメンナサイ。m(_ _)m