こんばんは。
Twitter でもつぶやいていますが、前回の記事で、Arduino – ESP32 のWiFiClientSecure ライブラリで、数十回~200回程度、Web へ定期的に connect していると固まる現象が解決できなかったので、諦めて次に進もうと思います。
で、今回は、スマホアプリについて紹介します。
ある程度、聞いてはいたけど、実際使ってみて
「知らなかった~・・・」
という驚きのアプリの話題です。
Twitter の@ H0meMadeGarbage さんが Blynk というスマホアプリで ESP32 をリアルタイムコントロールしているのを見て、こんなに追従してくれるのなら自分も試してみようと思い立ったわけです。
Blynk というアプリは今までいろいろな方が使っているのはネットで見てはいたのですが、いつくかのアイテムが無料で、追加すると有料というところが、私にとっては敷居が高く、使おうという気にはなれなかったんです。
以前、私は自作ライブラリを作って、ESP32 と Wi-Fi リアルタイム双方向通信をやったことがあります。
以下の2つの記事をご参照ください。
ESP32 -DevKitC ( ESP-WROOM-32 )でスマホとWi-Fi リアルタイム双方向同時通信
オブジェの LED カラー を スマホ ブラウザ で WiFi リアルタイム コントロール してみた
これである程度満足していましたし、果たして同じようにここまで追従するのかという疑問もあって、今まで手を付けずにいました。
ところが、ところが・・・、
実際やってみると、何とも・・・、GREAT!!!
実にスバラシかったんです。
一番感動したのは、ローカルエリアだけでなく、3G や 4G 回線を使って、世界中のどこからでもリアルタイム操作が可能なことです。
ネットのつながる Wi-Fi環境さえあれば、地球の裏側からでも操作可能です。
しかも、リアルタイム双方向同時通信です。
クラウド系アプリというと、リアルタイム性は無く、連続データ送受信はまだ無理だろうと思っていました。
しかし、やってみると、意外とイイんです。
トラフィックを軽減するために、インターバルは長めですが、3G、4G回線などを使って地球の裏側から操作するには十分な追従性です。
私が作った Websocket ライブラリでは、ローカルエリアネットワーク(LAN) のみの対応だったので、これは新鮮でした。
しかも、Arduino スケッチも簡単!!!
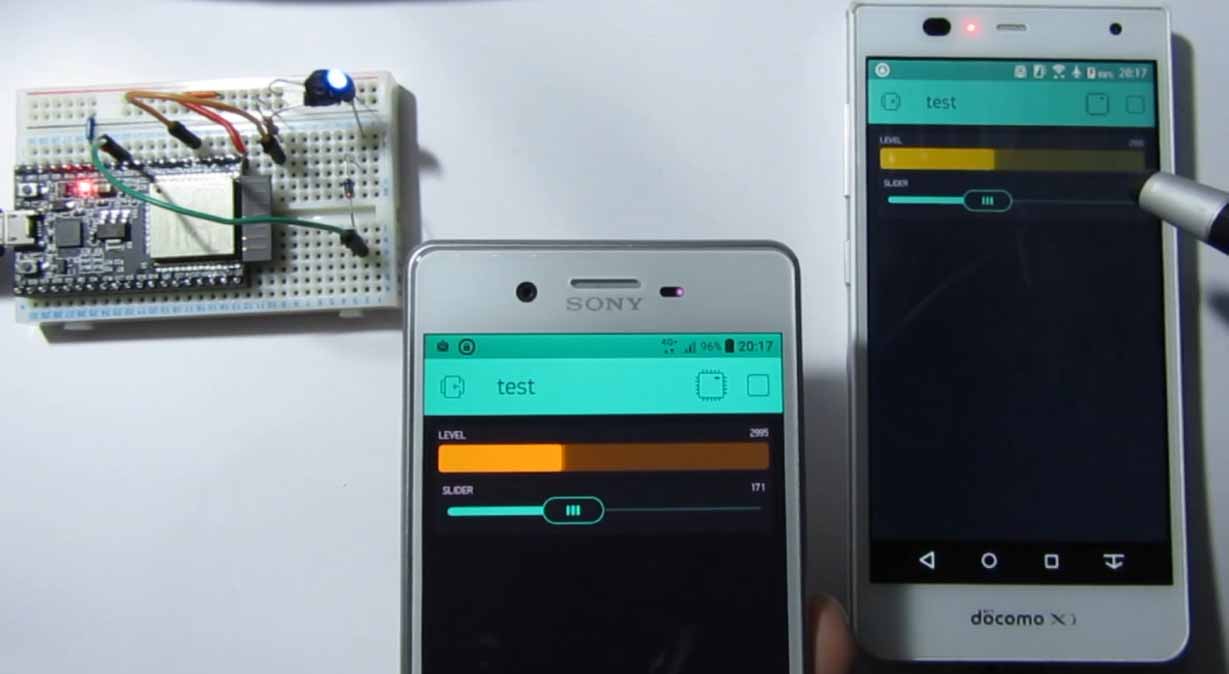
それに、もう一つ特筆すべきは、複数の端末から同時に操作できて、複数の端末にセンサー値が返ってくるんです。
いゃぁ~・・・、これには参りましたね。
自分でそれを作って実現しようとすると、途方もない作業になります。
お見事!!!
やはり、実際にやってみるのとやってみないのとでは大違いですね。
改めて実感した次第です。
では、これの使い方を説明してみようと思います。
準備するもの
ESP32 – DevKitC ( ESP-WROOM-32 開発ボード )
Espressif Systems 社の ESP-WROOM-32 ( ESP32 )を搭載した、技適取得済み Wi-Fi & Bluetooth 開発ボードです。
これ以外のボードで、スイッチサイエンスさんの ESPr Developer 32 でも動作します。
ただし、これはピンヘッダが別売りです。
これについては、以下の記事を参照してください。
ESPr Developer 32 ( スイッチサイエンス製 ) を使ってみました
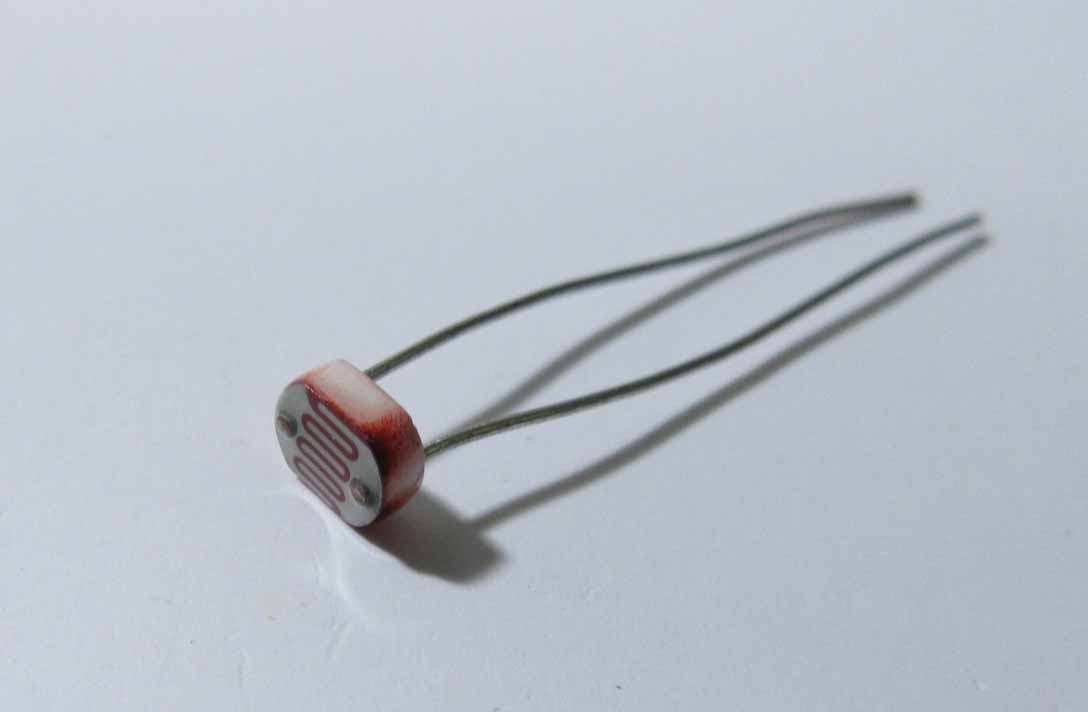
CdSセル 1MΩ GL5528
手元にあったものを使いましたが、Amazon.co.jp では以下で販売していました。
因みに私はここでは買ったことがありません。
定電流ダイオード E-103
マルツさん販売の定電流ダイオードがお勧めです。
10mAです。
1/4W 100kΩ程度の固定抵抗
100kΩ程度なら何でもよいと思います。
ブレッドボード SAD-101 (サンハヤト)
このブレッドボードは ESP32-DevKitC を載せても、片側1列、もう片側2列空くのでとても重宝しています。
日東 自己融着粘着テープ
電気工事でよく使うブチルゴムテープです。
LEDとCdSセルをくっつける時に使います。
ビニールテープみたいに粘着剤でくっつけるのではなく、粘土みたいに融着できるので便利です。
出来るだけ高速CPU の最新スマホ
双方向リアルタイム通信を行う為、出来るだけ最新の高性能CPU スマートフォンが良いです。
インターネットにつながった Wi-Fi ルーター環境
事前にインターネットにつながった Wi-Fi ルーター(アクセスポイント)環境は構築しておいてください。
インターネットにつながっていないと、Blynk が動作しません。
それに、ESP32 – DevKitC がセキュリティーで弾かれないように、ファイアウォールやMACアドレスフィルタリングなどの設定は済ませておいてください。
ジャンパーワイヤー、パソコン、USBケーブル等
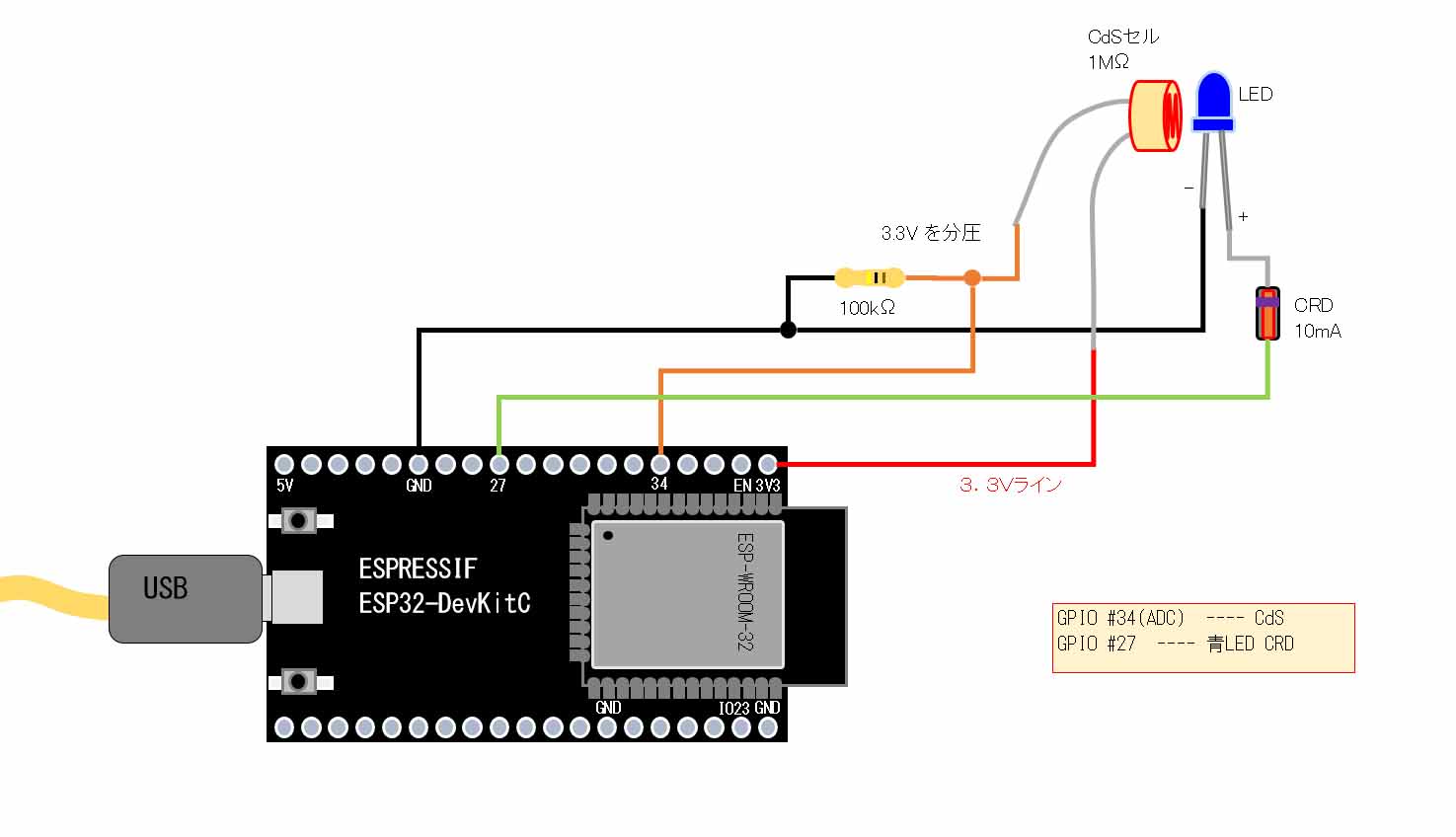
ESP32 – DevKitC の接続
GPIO に接続した LED の明るさを光センサーの CdS セルを通して電圧値を AD コンバーターで読み取るという簡単な回路です。
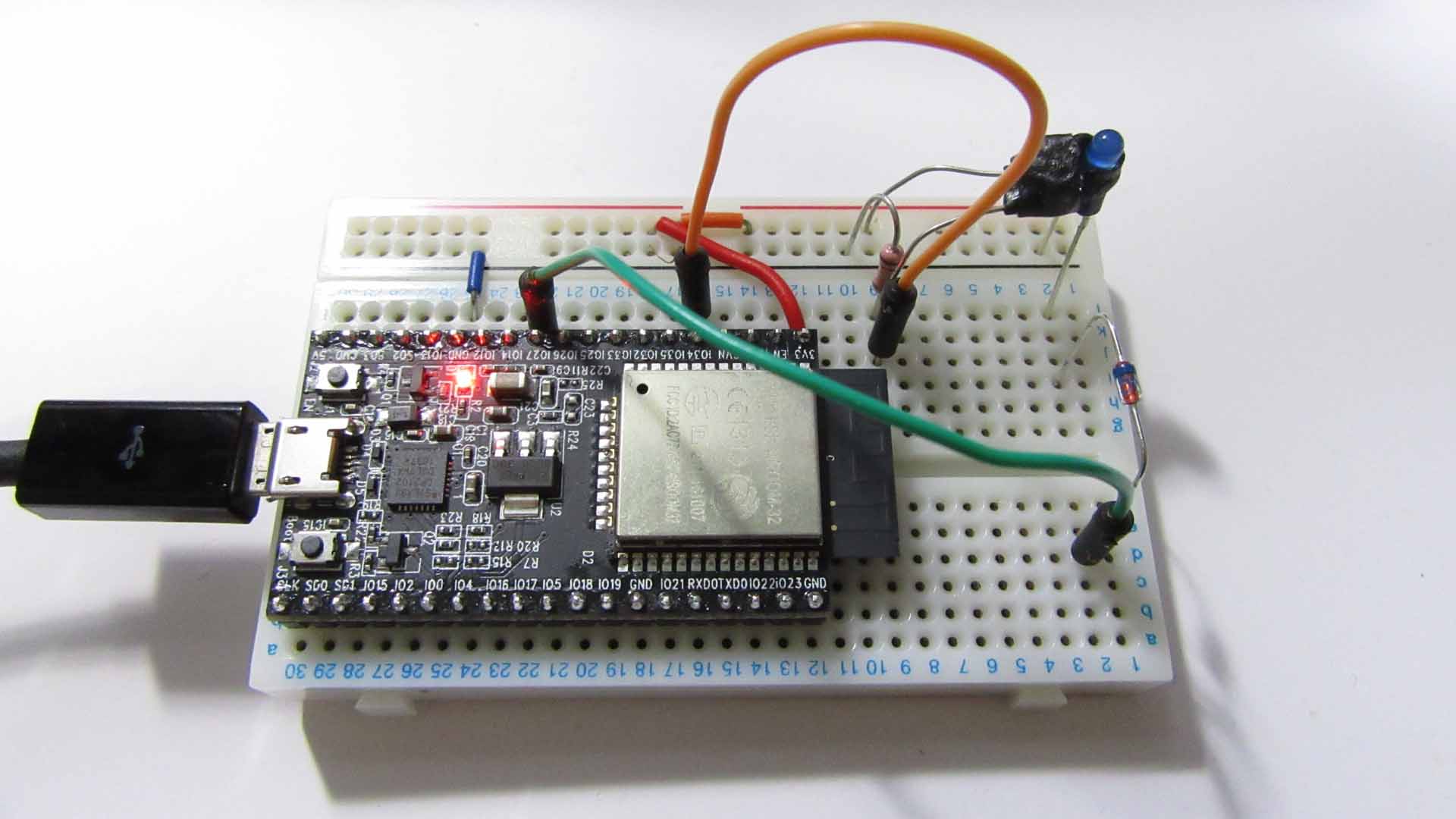
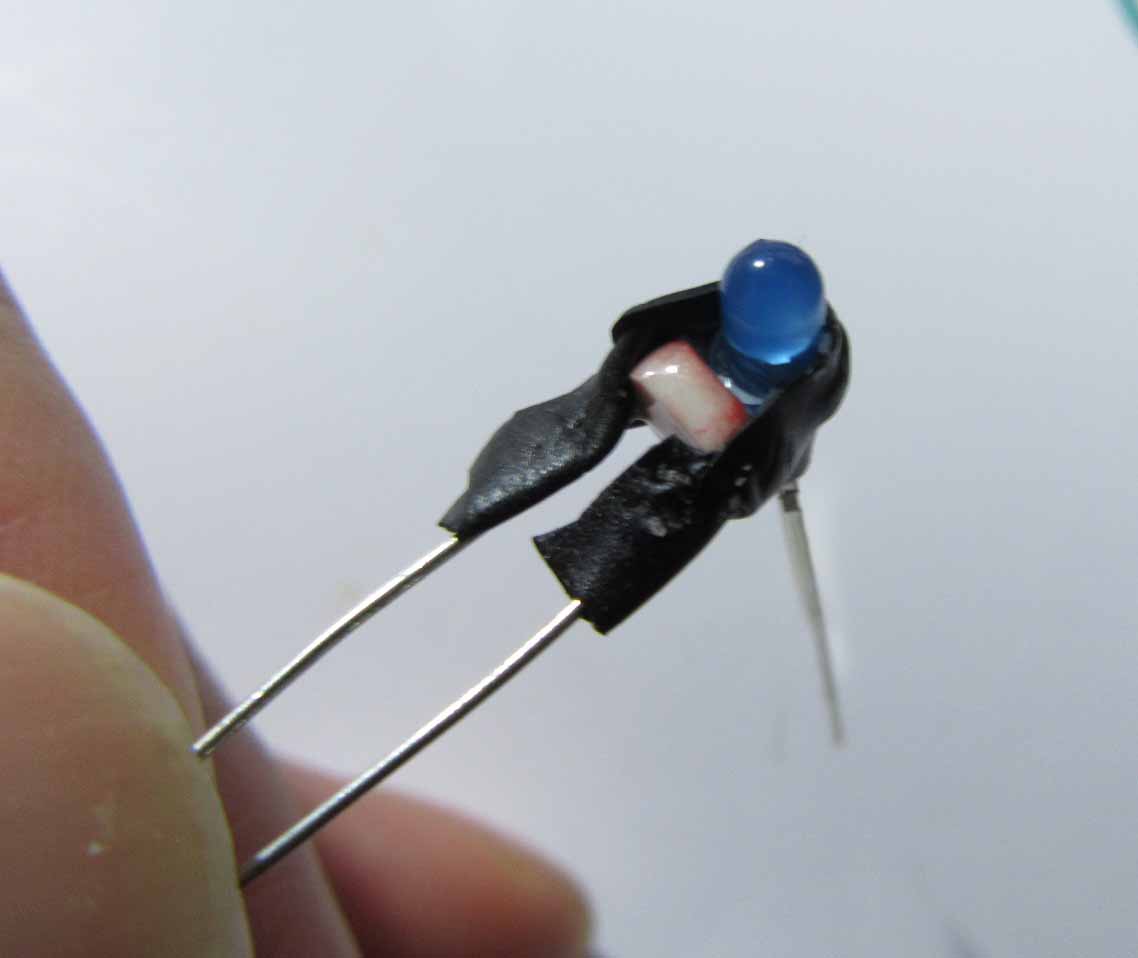
実際に接続した写真はこんな感じです。
CdSセルに自己融着テープでくっ付けています。
これは、外部の光を遮断して、LED の光だけセンサー値に反映させたいためです。
それでも環境光に影響されてしまいます。
付け方は以下の記事を参照してください。
ESP32 -DevKitC ( ESP-WROOM-32 )でスマホとWi-Fi リアルタイム双方向同時通信
Blynk について
まだ使い始めて間もなく、良く分からないのですが、ザッと説明します。
本家のページは以下のリンクです。
2015年2月から「KickStarter」で資金を募集してできたプロジェクトらしく、オープンソースライセンスの MIT だそうです。
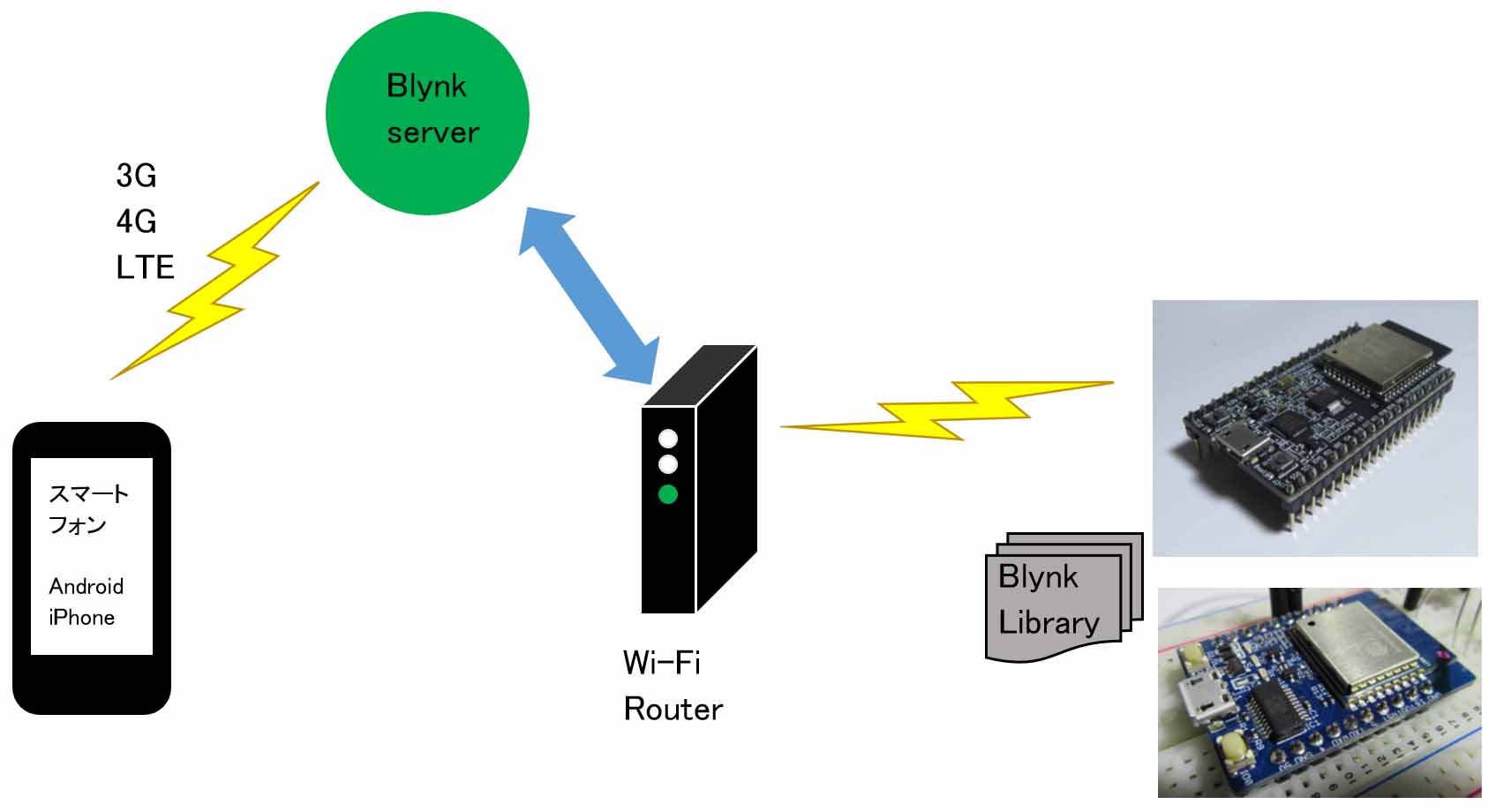
通信は、昨今の流行りのクラウドサーバーを経由して行います。
大まかな概念図は以下のような感じです。
Blynk専用クラウドサーバーを経由しますので、ネットが繋がるWi-Fi 環境さえあれば、世界中のどの地域からでも通信が可能です。
Bluetooth 通信も可能らしいのですが、私はまだ試していません。
アプリは、Android と iPhone 用がありますが、デスクトップやノートパソコンは基本的に操作できません。
スマホアプリは無料でインストールすることができ、数種類のアイテムならば無料で使うことが出来ます。
それ以上アイテムが必要な場合は有料になります。
そして、ESP32 や ESP8266 は Arduino で開発ができます。
Arduino ライブラリをインストールする必要があります。






コメント
初めまして。
現在ESP32と3gimの接続を試みているのですが、うまくいかず手詰まりの状態です。そこで、ESP32と3gimについて記事を書いていただけないでしょうか?
cyprisさん
このブログにお越しくださり、ありがとうございます。
残念ではございますが、3gim は持ち合わせておりません。
値段を調べたらメチャメチャ高価ですね。
これはとても私には購入できません。
余談で 3gim とは関係ありませんが、私が3Gや4G回線で Blynk 通信する場合は、モバイルルーターやデザリングでやったことはありました。
zaudy といいます
blynk 初心者です
わかりやすい説明でありがとうございます
スマホで部品を設定する事は理解できましたが
arduino 側でのサンプルプログラムはどの様に準備するのでしょうか
メールで送られて来るのでしょうか
そこにauth コードなどを設定するのでしょうか
お教え願えませんでしょうか
zaudyさん
記事をご覧いただきありがとうございます。
この記事を更に読み進めていき、3ページ目の
「Arduino IDE に Blynk ライブラリをインストールする」
の節で書かれておりますので、それをご覧ください。
スマホでBlynkプロジェクトを作成したら、登録したアドレスにメールが送られてくるので、そこにライブラリ用のリンクが貼られています。
そこにauthコードが書かれています。
そのauthコードをArduino IDEのスケッチに入力します。
ありがとうございます
初めまして。いつも参考にさせて戴いております。
スマホ1台での双方向通信はできましたが、2台目のスマホの接続方法が解りません。スケッチには1つのAuth コードしか設定できないし… 1台目のスマホのAuth コードを2台目のスマホに設定するのでしょうか? ご教授願います。
Blynk3035さん
記事をご覧いただき、ありがとうございます。
2台目以降の複数の別のスマホでは、同じように Blynk をインストールしていただき、同じアカウントでログインしていただくと、同じプロジェクトが使えるように反映されていると思います。
ログインする時にfacebookでログインしたならば、おなじアカウントでログインしてみてください。
ありがとうございました。今後ともよろしくお願いいたします。
はじめまして。
Blynkに関する記事が少ないので助かっています。
Blynk2向けに添付の通りスケッチを書き換えたのですが、LEDの点滅は動作するのですがCdsのデータを読み取れません(シリアルモニタにも表示されない)。
原因をご教示頂けないでしょうか。よろしくお願いいたします。
// Fill-in information from your Blynk Template here #define BLYNK_TEMPLATE_ID "xxxxxx" #define BLYNK_DEVICE_NAME "xxxxx" #define BLYNK_FIRMWARE_VERSION "0.1.0" #define BLYNK_PRINT Serial #define APP_DEBUG #define USE_ESP32S2_DEV_KIT #include "BlynkEdgent.h" const uint8_t LED_pin = 27; //LED GPIO #27 const uint8_t ADC_pin = 34; //AD converter GPIO #34 BLYNK_WRITE(V0) { //スマホ側 Blynk アプリで設定したスライダー値の受信 int LED_level = param[0].asInt(); sigmaDeltaWrite(0, LED_level); Serial.printf("LEDpin#%d = %d\r\n", LED_pin, LED_level); } BLYNK_READ(V1) { //スマホ側 Blynk アプリで設置したレベルメーターに ADC値を送信 int adc = analogRead(ADC_pin); Blynk.virtualWrite(V1, adc); Serial.printf("adc = %d\r\n", adc); } void setup() { Serial.begin(115200); delay(100); BlynkEdgent.begin(); sigmaDeltaSetup(0, 312500); sigmaDeltaAttachPin(LED_pin, 0); sigmaDeltaWrite(0, 0); // LED OFF ( level 0 ) } void loop() { BlynkEdgent.run(); }Kondou Osamuさん
記事をご覧いただき、ありがとうございます。
ただ、この記事は2017年に書いたもので、今はその通りに動かないかも知れません。
自分も今、Blynkを久々に触りましたが、まるっと変わっていて、使い方がまだサッパリ分からない状態です。
何か分かったらここで紹介しますので、もうちょっとお待ちください。
Kondou Osamuさん
お待たせしました。やっと分かりました。
まずは、以下のコードを試してみて下さい。
Arduino core for the ESP32 バージョンは2.0.3
Blynk Library バージョン 1.1.0
スマホアプリはBlynk 2.0
スマホアプリの方ではルータのSSIDやパスワードは登録しておらず、手動設定にして、authトークンを取得しました。
やり方がよく分らず、メチャメチャ苦労しましたけど。
BLYNK_TEMPLATE_ID とauth,ssid,passはそれぞれ書き換えてください。
Arduino core ESP32の2.0.0以降では、ADコンバーターは、analogReadResolution関数を使わないといけないみたいです。
Arduino core ESP32のサンプルスケッチにそうありました。
また、Blynkライブラリのサンプルスケッチでは、
Blynk.virtualWriteはBlynkTimer を使っていたので、それに習いました。多分、データの送信間隔が短過ぎないように設定しなければいけないようです。
timer.setInterval(1000L, myTimerEvent);のところの、1000Lを変えれば送信間隔が変更できます。また、Blynk Edgent を使わなければいけないのかと思ったのですが、Edgentというのは、どうやらESP32をsoftAP(ESP32自身がルーターになるモード)で使用するものと思われました(違っていたらごめんなさい)。
因みに、Blynkのサンプルスケッチで、Boards WiFiの項目が見えなかったのですが、サンプルスケッチのBlynk.EdgentのBlynk_ESP32を開いて名前を付けて保存し、それを再度開いてBlynkのサンプルスケッチ項目を見ると、Board WiFi項目一覧が見られるようになりました。こんなの分かるか~! って感じで、たまたま見つかったんです。
そして、ESP32_WiFiのサンプルスケッチを見ると、Edgentを使っていなかったんですね。
ならば、Blynk ver 2.0でもEdgentを使わなくても良いと思ったわけです。
結局は、サンプルスケッチを見れば解決したという感じです。
そんなわけで、試してみて下さい。
(※なお、スマホアプリ側のLevel Hというスライダーは、Blynk 2.0では有料化されたみたいです。
なので、今回はGauge を使いました。DATASTREAMはV2のSecondsを使いました)
// Arduino core for the ESP32 ver 2.0.3 // Blynk Library ver 1.1.0 #define BLYNK_PRINT Serial #define BLYNK_TEMPLATE_ID "xxxxxxxxxx" #include <WiFi.h> #include <WiFiClient.h> #include <BlynkSimpleEsp32.h> char auth[] = "xxxxxxxxxx"; char ssid[] = "xxxxxxxxxx"; char pass[] = "xxxxxxxxxx"; //必ず8文字以上 const uint8_t LED_pin = 27; //LED GPIO #27 const uint8_t ADC_pin = 34; //AD converter GPIO #34 BlynkTimer timer; void setup() { Serial.begin(115200); analogReadResolution(12); delay(100); Blynk.begin(auth, ssid, pass); timer.setInterval(1000L, myTimerEvent); sigmaDeltaSetup(LED_pin, 0, 312500); sigmaDeltaWrite(0, 0); // LED OFF ( level 0 ) } void loop() { Blynk.run(); timer.run(); } BLYNK_WRITE(V0){ //スマホ側 Blynk アプリで設定したスライダー値の受信 int LED_level = param[0].asInt(); sigmaDeltaWrite(0, LED_level); Serial.printf("LEDpin#%d = %d\r\n", LED_pin, LED_level); } void myTimerEvent() { //スマホ側 Blynk アプリで設置したレベルメーターに ADC値を送信 int adc = analogRead(ADC_pin); int analogVolts = analogReadMilliVolts(ADC_pin); Blynk.virtualWrite(V2, adc); Serial.printf("adc = %d\r\n", adc); Serial.printf("ADC millivolts value = %d\n",analogVolts); }mgo-tecさま始めまして。
あなたさまのHP楽しく拝見させていただいております。
此処に有る電波時計のサーバーを作ってみました、動作はするのですがシリアルモニタのTotal 時間が 60000 msの所が上 60008 ms 下が 59994 ms と一寸バラツキが大きいように思っております。
後は、特に問題なく時間もピッタリと会っております、ここだけの問題ですが気にしなければ特に問題はないのですが製作上何か何かまずいところがあったのでしょうか、ちょっと気になっております。
Amazonの1,250円の安いwaves ESP32を使ってせいでしょうか?。
てるさん
初めまして。
記事をご覧いただき、ありがとうございます。
この記事での投稿は誤りだと思いますので、回答は以下の記事のコメント投稿欄で回答しました。
https://www.mgo-tec.com/blog-entry-esp32-lc-resonance-radio-watch.html
はじめまして!
ESP32でエアコン自動操作をアップデートしようとクラウド連携を調べながらこちらの記事にたどり着きました。
おかげさまで無事にクラウド連携の目処が立ち、深く感謝申し上げます。
2017年と今から5年以上も前の事だったのですね!!かなりアップデートされていますが、基本的なアプローチはこちらの記事が私を導いていただけました。無料枠でのトライアルを通して学び、必要ならサブスクもやってみたいと思います。
ありがとうございました!
ともさん
古い記事ですがご覧いただき、ありがとうございます。
私自身、最近は諸事情でESP32をまったく触っておらず、Blynkも全く使っていないので、状況はよくわからないのですが、無事に動いて良かったです。
記事を書いていた当初は大変だったのですけが、そういうお言葉を頂けると、報われた気がして、うれしいですね。
こちらこそ感謝感謝で~す!!!
m(_ _)m