こんばんは。
リアルタイム操作電光掲示板を作っていたら、WebSocketライブラリも更新する必要に迫られたので、自作ライブラリをバージョンアップしました。
EasyWebSocket BETA 1.3 です。
2017/5/31現在の最新バージョンはBeta 1.51です。 以下のページも合わせてご参照ください。 Beta 1.37 Beta 1.39 Beta 1.48 Beta 1.51
大きく変わったのはWebSocket のハンドシェイク(コネクション確立)をかなりブラッシュアップしました。
いままでのライブラリでは一旦コネクションを切断して、再接続するときに上手くいかない場合がありました。または、1回目のコネクション確立が上手くいかず、リセットスイッチを押すとうまくいくということもありましたので、そこを修正してみました。
今回は再接続でフリーズしても、タイムアウトして再接続できるようにしてみました。
そして、WebSocket通信中にスマホで別の作業(例えばツィッターやYouTubeなどを見る)をすると通信切断されますが、再度ブラウザに戻ってきても再接続ボタンなどで再接続できるようにしました。
さらに、Google Chrome などのブラウザで HTTP の GET リクエストで favicon.ico を要求してきた場合は、以前は無視して強制切断していましたが、今回は HTTP レスポンスヘッダで 404エラー を返すことによって、正常切断するようにしました。
favicon アイコンをスマホに送信してもいいのですが、SPIFFSファイルシステムを使って読み出すのは少々面倒ですし、iPad は要求してこないので404を返すことにしました。
このおかげかどうかは定かでなないのですが、大分通信が安定してきました。
iPad のiOS上ではWebSocket通信が途中で勝手に切断されてしまうところありましたが、これも大分改善されたと思います。
iPad で双方向通信しているときに、iPadから連続データを送信するとバッファオーバーフロー気味になるのですが、切断されずにしばらくバッファを吐き出して再送信してくれるような挙動になりました。
それと、今、取組中の電光掲示板の為に、テキストボックス送信ライブラリも追加しました。
UTF-8 文字コードで送信できます。
ただ、ID文字列も含め、一度に送信できるサイズは120バイトまでです。全角文字ならば40文字程度です。
その他も含め、更新履歴をまとめると以下の通りです。
【更新履歴】 ・WebSocketハンドシェイク方法をブラッシュアップ EWS_HandShake関数をメインループ内に置いています。 ・再接続がしやすくなりました。 ・再接続(Reload) ボタンライブラリ追加 ・瞬時ボタン(モーメンタリーボタン)ライブラリ追加 ・テキストボックス送信ライブラリ追加 (※ただし、ID文字列も含め120バイトまで) ・Canvas_Slider をスライドしなくてもタッチしただけでデータ送信するようにしました。 ・SPIFFSファイルシステムで読み出すHTMLヘッダファイル spiffs_01.txt を更新しました。
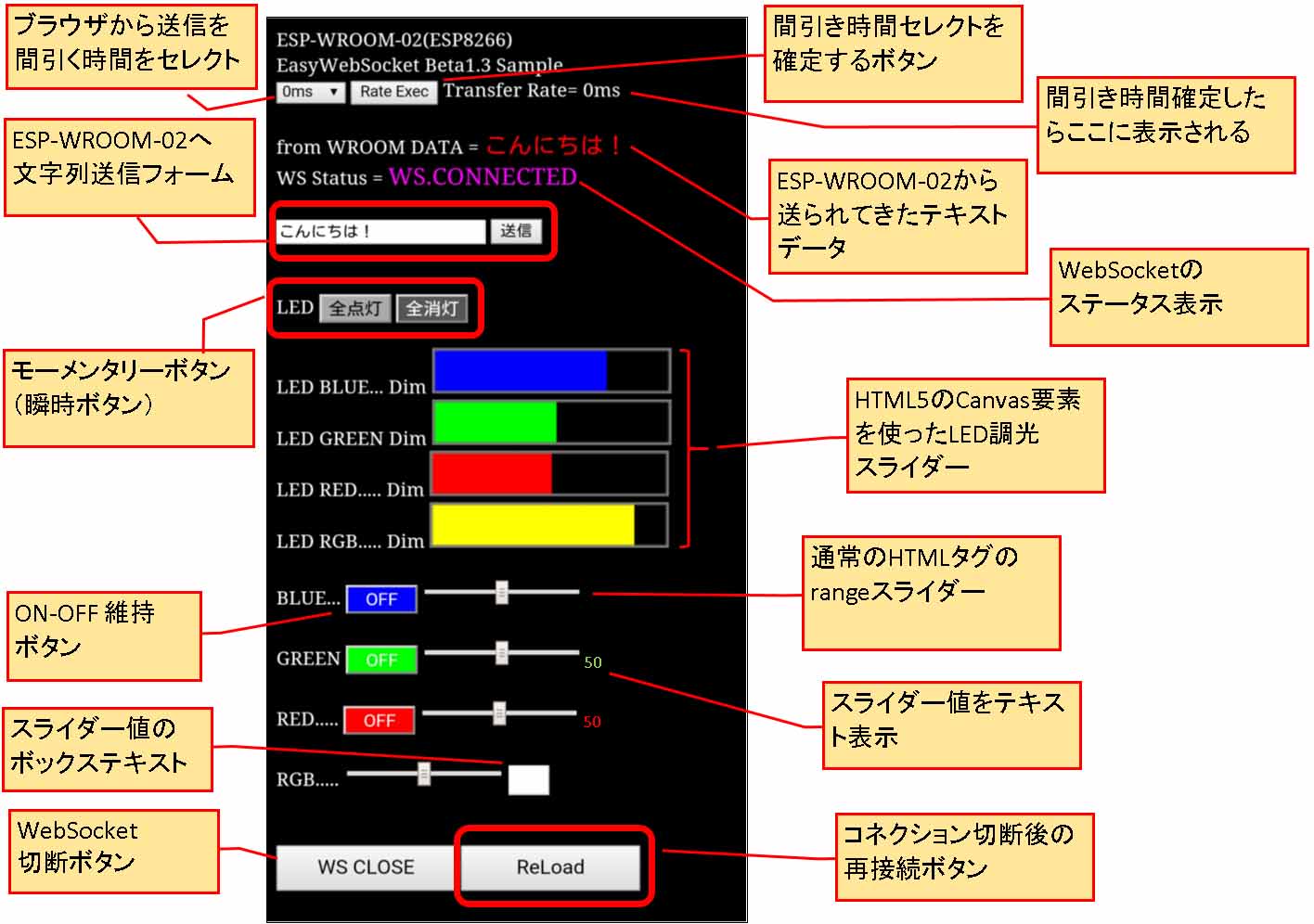
サンプルスケッチの動作状況はこんな感じです。
テキストボックスで文字列が送信できていますね。
今後、これを使って電光掲示板へテキストを送信したりもできますね。
それと、再接続ハンドシェイクがほぼ確実にできるようになってきました。つまり、ESP-WROOM-02のリセットを押さなくても、スマホ側で全てコントロールできるということです。
ちなみにここでの ESP-WROOM-02 は以前から推奨しているスイッチサイエンスさんの開発ボードを使用してます。
Amazonさんではこちらです。
かなり売れていて、在庫切れの場合がありますのでご注意ください。
では、使い方を解説していきます。
因みに、このライブラリはESP-WROOM-02 ( ESP8266 ) 専用ライブラリです。
1.EasyWebSocket BETA 1.3 ライブラリインストールする
ライブラリのダウンロードページはこちらをご覧ください。
インストール方法は別ページにしました。
こちらのページをご覧ください。
これは MITライセンスです。
ライセンス表記をしないと、グローバルなネット社会では自由に配布できないそうです。
転載、改変、商用は自由。 ただし、無保証です。
ライセンス表記はしておいてくださいというものです。
因みに、ESP8266ボードのインストール方法や SPIFFSファイルシステムアップローダーのインストール方法も別ページに作りましたので、合わせてご覧ください。
2.ライブラリのクラスを解説
ライブラリをインストールし、SPIFFSファイルシステムでspiffs_01.txtファイルをESP-WROOM-02のフラッシュへアップロードしたら、Arduino IDE のサンプルスケッチEasyWebSocket_BETA1.3_sampleをご覧ください。
以下、BETA 1.1 バージョンと重複しているところが有りますのでご了承ください。
【ソースコード】 (※無保証 ※PCの場合、ダブルクリックすればコード全体を選択できます)
/*
WebSocket for ESP-WROOM-02 ( ESP8266 ) Sample Sketch
for Beta version 1.3
---> https://www.mgo-tec.com
Please rewrite their own the ssid and password.
Please rewrite their own local IP address of "/data/spiffs_01.txt" in the sketch folder.
Use the SPIFFS file system uploader, please upload the spiffs_01.txt file to flash.
*/
#include <EasyWebSocket.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
const char* ssid = "xxxx";
const char* password = "xxxx";
long CountTime;
byte cnt = 0;
EasyWebSocket ews;
String html_str1;
String html_str2;
String html_str3;
String html_str4;
String html_str5;
String html_str6;
String html_str7;
String ret_str;
String txt;
int PingSendTime = 30000;
#define ledPin1 12 //GPIO #12
#define ledPin2 13 //GPIO #13
#define ledPin3 14 //GPIO #14
void setup()
{
//The assignment in the Body element of the browser of HTML to a String variable
html_str1 = "<body style='background:#000; color:#fff;'>\r\n";
html_str1 += "<font size=3>\r\n";
html_str1 += "ESP-WROOM-02(ESP8266)\r\n";
html_str1 += "<br>\r\n";
html_str1 += "EasyWebSocket Beta1.3 Sample\r\n";
html_str1 += "</font><br>\r\n";
html_str1 += ews.EWS_BrowserSendRate();
html_str1 += "<br>\r\n";
html_str1 += "from WROOM DATA =\r\n";
html_str1 += ews.EWS_BrowserReceiveTextTag("wroomTXT",20,"RED");
html_str1 += "<br>\r\n";
html_str1 += "WS Status = \r\n";
html_str1 += ews.EWS_Status_Text(20,"#FF00FF");
html_str1 += "<br><br>\r\n";
html_str1 += ews.EWS_TextBox_Send("txt1", "Hello Easy WebSocket Beta1.3","送信");
html_str1 += "<br><br>\r\n";
html_str2 = "LED \r\n";
html_str2 += ews.EWS_On_Momentary_Button("ALL", "全点灯", 60,25,15,"#000000","#AAAAAA");
html_str2 += ews.EWS_On_Momentary_Button("OUT", "全消灯", 60,25,15,"#FFFFFF","#555555");
html_str2 += "<br>\r\n";
html_str3 = "<br>LED BLUE... Dim\r\n";
html_str3 += ews.EWS_Canvas_Slider_T("BLUE",200,40,"#777777","#0000ff");
html_str3 += "<br>LED GREEN Dim\r\n";
html_str3 += ews.EWS_Canvas_Slider_T("GREEN",200,40,"#777777","#00ff00");
html_str4 = "<br>LED RED..... Dim\r\n";
html_str4 += ews.EWS_Canvas_Slider_T("RED",200,40,"#777777","#ff0000");
html_str4 += "<br>LED RGB..... Dim\r\n";
html_str4 += ews.EWS_Canvas_Slider_T("_RGB",200,40,"#777777","#ffff00");
html_str5 = "<br><br>\r\n";
html_str5 += "BLUE... \r\n";
html_str5 += ews.EWS_OnOff_Button("blue",60,25,15,"#FFFFFF","#0000FF");
html_str5 += ews.EWS_Touch_Slider_T("blue", "Txt1");
html_str5 += ews.EWS_Sl_Text("Txt1",15,"#5555FF");
html_str5 += "<br><br>\r\n";
html_str5 += "GREEN \r\n";
html_str5 += ews.EWS_OnOff_Button("green",60,25,15,"#FFFFFF","#00FF00");
html_str5 += ews.EWS_Touch_Slider_T("green", "Txt2");
html_str5 += ews.EWS_Sl_Text("Txt2",15,"#00ff00");
html_str5 += "<br><br\r\n>";
html_str6 = "RED..... \r\n";
html_str6 += ews.EWS_OnOff_Button("red",60,25,15,"#FFFFFF","#ff0000");
html_str6 += ews.EWS_Touch_Slider_T("red", "Txt3");
html_str6 += ews.EWS_Sl_Text("Txt3",15,"#ff0000");
html_str6 += "<br><br>\r\n";
html_str6 += "RGB..... \r\n";
html_str6 += ews.EWS_Touch_Slider_BT("-RGB", "Txt4");
html_str6 += ews.EWS_Sl_BoxText("Txt4",30,20,15,"#000000");
html_str6 += "<br><br><br>\r\n";
html_str6 += ews.EWS_Close_Button("WS CLOSE",150,40,17);
html_str6 += ews.EWS_Window_ReLoad_Button("ReLoad",150,40,17);
html_str6 += "</body></html>\r\n";
html_str7 = ""; //The description here is if the string is too large. If you do not want to use it is empty.
ews.AP_Connect(ssid, password);
CountTime = millis();
}
void loop() {
ews.EWS_HandShake(html_str1, html_str2, html_str3, html_str4, html_str5, html_str6, html_str7);
String str;
if(ret_str != "_close"){
if(millis()-CountTime > 500){//Data transmission from WROOM (ESP8266) every 500ms
if(cnt > 3){
cnt = 0;
}
switch(cnt){
case 0:
str = txt;
break;
case 1:
str = "WebSockets";
break;
case 2:
str = "Hello!!";
break;
case 3:
str = "World!!";
break;
}
ews.EWS_ESP8266_Str_SEND(str, "wroomTXT");
CountTime = millis();
cnt++;
}
ret_str = ews.EWS_ESP8266CharReceive(PingSendTime);
if(ret_str != "\0"){
Serial.println(ret_str);
if(ret_str != "Ping"){
if(ret_str[0] != 't'){
int ws_data = (ret_str[0]-0x30)*100 + (ret_str[1]-0x30)*10 + (ret_str[2]-0x30);
switch(ret_str[4]){
case 'B':
LED_PWM(1, ledPin1, floor(ws_data/2));
break;
case 'G':
LED_PWM(1, ledPin2, floor(ws_data/2));
break;
case 'R':
LED_PWM(1, ledPin3, floor(ws_data/2));
break;
case '_':
LED_PWM(2, 0, floor(ws_data/2));
break;
case 'b':
LED_PWM(1, ledPin1, ws_data);
break;
case 'g':
LED_PWM(1, ledPin2, ws_data);
break;
case 'r':
LED_PWM(1, ledPin3, ws_data);
break;
case '-':
LED_PWM(2, 0, ws_data);
break;
case 'A':
LED_PWM(3, 0, ws_data);
break;
case 'O':
LED_PWM(4, 0, ws_data);
break;
}
}else if(ret_str[0] == 't'){
txt = ret_str.substring(ret_str.indexOf('|')+1, ret_str.length()-1);
Serial.println(txt);
}
}
}
}else if(ret_str == "_close"){
CountTime = millis();
ret_str = "";
}
}
//**************************************************************
void LED_PWM(byte Led_gr, byte Led_Pin, int data_i)
{
Serial.println(data_i);
switch(Led_gr){
case 1:
analogWrite(Led_Pin, data_i);
break;
case 2:
if(data_i < 34){
analogWrite(ledPin1, data_i*8);
analogWrite(ledPin2, 0);
analogWrite(ledPin3, 0);
}else if(data_i > 33 && data_i < 67){
analogWrite(ledPin2, (data_i-33)*8);
analogWrite(ledPin1, 0);
analogWrite(ledPin3, 0);
}else if(data_i > 66){
analogWrite(ledPin3, (data_i-66)*7.78);
analogWrite(ledPin1, 0);
analogWrite(ledPin2, 0);
}
break;
case 3: //全点灯
analogWrite(ledPin1, 100);
analogWrite(ledPin2, 100);
analogWrite(ledPin3, 100);
break;
case 4: //全消灯
analogWrite(ledPin1, 0);
analogWrite(ledPin2, 0);
analogWrite(ledPin3, 0);
break;
}
}
●9行: #include <EasyWebSocket.h>
これは前回と同様、独自ライブラリで名前は同じです。
●10-11行: ESP8266 core for Arduinoライブラリ
これは大元のESP8266 core for Arduino のライブラリを使用します。
EasyWebSocketライブラリの中でもこれをインクルードしています。
●13-14行:
ここのxxxxのところをご自分の環境のルーター(アクセスポイント)のSSIDとパスワードを入力してください。
20行: EasyWebSocket ews;
ここでEasyWebSocketライブラリのクラス名 ews を宣言。
ewsのところはご自分の好きな名前でOKです。
●22-28行:
7つのString文字列変数を定義します。
今回のバージョンでは文字列が多量になるので7つに分割します。
後述するCanvas_Slider関数が多量の文字列を返すので、一つのStringクラスにCanvas_Sliderは2つまでしか入れ込めません。
不要な場合ではNULLにします。必ず7つのStringクラスを定義してください。
これはグローバル変数領域で定義します。なぜかというと、SetUp関数とメインループで使いまわしています。不意の通信切断があっても電源リセットせずに再接続できるようにするためです。
これをグローバル変数領域で定義すると、SRAMを膨大に消費してしまいます。
Arduino UNO やMEGAではメモリ不足で難しかったことがESP-WROOM-02 (ESP8266) では余裕のSRAMなので、全く問題なしです。
●33行:
ピングの送信間隔をミリセコンド単位で定義しています。
157行目のews.EWS_ESP8266CharReceive(PingSendTime);で使用します。
Pingは以前は3秒毎に送信して、WebSocketが勝手に切断されないようにしていましたが、30秒毎にしてやると通信が安定してきたような気がします。あまり頻繁でない方がトラフィックに優しいみたいですね。
●35-37行:
ESP-WROOM-02 とLEDを接続するGPIOピン番号をここで指定します。
●42-99行:
ブラウザへ送るHTMLタグのBODY要素内をここで記述します。
HTMLヘッダは事前にSPIFFSファイルシステムでフラッシュにアップロードされたspiffs_01.txtというファイルに記述されてます。
Canvas要素スライダーのクラスでは多量の文字列を返すために、7つにうまく分割しなければなりません。
ews.EWS_Canvas_Slider_T というクラスでは一つのString変数に2つまでしか格納できません。
また、各文字列に “\r\n” という記号(キャリッジリターン、ラインフィード)はブラウザでソースコードを表示したときに見やすく改行するために必要です。
48行: ews.EWS_BrowserSendRate();
ブラウザからスライダーなどの連続したデータが送られてくると通信がオーバーフローして不意に切断されてしまう可能性があります。そこでデータ送信の間引きを行う間隔の秒数を0~50msの範囲でセレクトするボタンを生成します。
iOSの場合はあまり効果が無いかもしれません。
51行: ews.EWS_BrowserReceiveTextTag
(“ID文字列”,文字サイズ,”文字色”);
ESP-WROOM-02から受信したデータをブラウザに表示するHTMLタグです。
ID 文字列は好きな文字を指定してください。この文字列と130行目の
ews.EWS_ESP8266_Str_SEND(str, “wroomTXT”);
の”wroomTXT”が対になってます。
文字の大きさは数値だけ入力してください。”px”は不要です。
54行: ews.EWS_Status_Text(文字サイズ,”文字色”);
WebSocket通信の状態を表示するためのタグを排出します。文字の大きさと色を指定します。#FF00FF の意味は、赤がフル、緑がゼロ、青がフルの紫色という意味です。一般的なHTMLのCSSスタイル表記です。
56行: ews.EWS_TextBox_Send
(“ID文字列”, “初期文字列”,”ボタン表記文字列”);
今回のバージョンで追加されたものです。
ID文字列が”txt1″で、”Hello” という文字列を送るとするとESP-WROOM-02には
txt1|Hello;
という文字列に変換されて送られてきます。
ただし、このバージョンのWebSocket通信では、1度に送ることができるバイト数は120です。
ID文字列も含めてですので要注意です。
このバイト数を超えると、WebSocket通信は例外エラーを発して強制切断されます。
それを防ぐために、120バイトを超えると警告ウィンドウが開くようにしました。
それ以上の文字は入力できないようにしました。
また、ASCII文字の送受信は問題ありませんが、全角日本語文字を送受信する場合には注意することがあります。
ブラウザの文字コードはHTMLヘッダでUTF-8になっていると思います。しかし、Arduino IDE のシリアルモニターは日本語WindowsPC上でのデフォルト文字コードがShift_JISになっています。
ですから、ブラウザで全角文字を送ると、Arduino IDEシリアルモニターでは文字化けします。
全角文字ではUTF-8では3バイト文字ですから、一度に送ることが出来る文字は40文字以下となります。
ただ、シリアルモニターで文字化けしても、そのままのバイトをブラウザに再送信するとブラウザでは正常に表示されます。このサンプルスケッチではその様子が分かると思います。135行目でブラウザからの文字列を受信し、130行目でブラウザへ戻し送信しています。
60行: ews.EWS_On_Momentary_Button
(“ID文字列”,”ボタン表記文字列”,幅,高さ,文字サイズ,”文字色”,”ボタン色”);
76行目のボタンは、ボタンを押すとボタン表記文字が”ON”に代わって、それを表示し続けますが、今回のバージョンからボタン表記文字はユーザーで自由に変えられて、押した時だけデータを100で送信するボタンを追加しました。
瞬時ボタン的な使い方ができます。
65行: ews.EWS_Canvas_Slider_T
(“ID文字列”,幅,高さ,”枠色”,”塗りつぶし色”);
HTML のCanvas要素を使ったグラフィカルなスライダーです。好きな色をCSSスタイル表記で指定してください。これは多量の文字列を返しますので、一つのString変数に2つまでしか入れ込むことが出来ません。
このスライダーは後述するHTMLの”range”タイプスライダーよりも格段に操作しやすいです。しかも、今回のバージョンから、スライドしなくてもタッチするだけでデータを送信するようにしました。
76行: ews.EWS_OnOff_Button
(“ID文字列”,幅,高さ,文字サイズ,”文字色”,”ボタン色”);
これは前回ライブラリと殆ど変わりありません。ID文字列でしていしたものがWROOMに送信されます。押すと 100|BLUE; というような文字列が送信されます。
77行: ews.EWS_Touch_Slider_T
(“ID文字列”, “ブラウザ上テキストID文字列”);
HTMLタグの”range”タイプを使用したスライダーです。Canvas要素スライダーより操作しにくいです。特にiOSは操作しづらいです。
ID文字列は好きな文字列を指定してください。
ただ、ブラウザ上テキストID文字列は78行目のews.EWS_Sl_TextのID文字列と対になっていて、そこにスライダー値(0-100)で表示します。
78行: ews.EWS_Sl_Text
(“ID文字列”,文字サイズ,”文字色”);
ここでスライダー値をリアルタイムに表示します。93行のブラウザ上テキストID文字列と同じID文字列を指定してください。好きな文字列でOKです。
92行: ews.EWS_Touch_Slider_BT
(“ID文字列”, “BOXテキストID文字列”);
HTMLの”range”タイプのスライダーですが、スライダー値がBOXテキストと連動します。
93行目のews.EWS_Sl_BoxTextと対になってます。
93行: ews.EWS_Sl_BoxText
(“ID文字列”,幅,高さ,文字サイズ,”文字色”);
スライダー値をボックス内テキストで表示します。ID文字列はews.EWS_Touch_Slider_BTのBOXテキストID文字列と同じにしてください。
95行: ews.EWS_Close_Button
(“好きな文字”,幅,高さ,文字サイズ);
WebSocket通信を切断するボタンです。
96行: ews.EWS_Window_ReLoad_Button
(“好きな文字”,幅,高さ,文字サイズ);
今回のバージョンから追加したボタンです。
WebSocketが切断されたら、ブラウザのURLアドレス入力欄から再接続するとうまくいかない場合がありました。
しかし、このボタンを押すと再接続が容易にできると思います。
●99行:
文字列に余裕があり、使わない場合は空の文字列を指定しておいてください。
使わないからと言って消去してしまうとエラーになります。
101行: ews.AP_Connect(ssid, password);
ここでルーター(アクセスポイント)に接続します。
●106-183行:
メインループです。今回のバージョンはこのループ内にews.EWS_HandShakeクラスを置くことが大きなポイントです。
107行: ews.EWS_HandShake
(文字列1, 文字列2, 文字列3, 文字列4, 文字列5, 文字列6, 文字列7);
ここでブラウザとのハンドシェイク(コネクション確立)されます。ハッシュ値生成などはこのクラスで実行しています。このバージョンでかなりブラッシュアップしました。
ループ内で常にコネクションチェックを行うため、WebSocket切断されても、後述する再接続ボタンを押すことによって容易に再コネクションできるようにしました。
不意の切断でフリーズせず、タイムアウトするようにしました。
●130行:
ESP-WROOM-02からのデータ送信を500ms毎に送信するという条件を設定してます。
152行: ews.EWS_ESP8266_Str_SEND
(送信文字列, “ID文字列”);
ここでESP-WROOM-02からブラウザへデータ送信します。
送信文字列は一回に127バイトまでです。
ID文字列は51行目のews.EWS_BrowserReceiveTextTagのID文字列と対になってますので、この文字を同じ文字にしてください。
送信する場合には ”テキスト|ID文字列|” という形で送信されます。ブラウザ上のJavaScriptヘッダ内の関数で “|”という文字で分割してテキストとID文字列を判別してます。
135行: ews.EWS_ESP8266CharReceive
(PingSendTime);
ここでブラウザからESP-WROOM-02へ送信されてくる文字列を受信して返します。
何も受信が無ければ、先に指定したPingSendTime時間間隔でPingを送信します。
Pongが返って来なければ通信が切断されたものと判断します。
Pongとは”Ping”という文字列で返ってくるという意味です。
●140行:
ブラウザから送信されてくるデータの3文字目まではスライダーやボタンの実データですので、文字列を数値にできるだけ素早く変換する必要があります。変に関数を使って時間を浪費してしまうと受信しきれずに通信オーバーフローを起こすので、結構重要なところです。
●141-172行:
出来るだけIF文を使わず、計算が早いswitch文にして文字列を判別してます。受信速度が結構重要です。
143行の floor(ws_data/2) というところは、Canvas要素のスライダーは幅が200pxなので、ブラウザから送られてくる数値が0~200という範囲です。ですから2で割って少数を切り捨てています。Canvasスライダーの幅を変更する場合には割り算を工夫して、送信する数値を0~100に収めるようにすると良いと思います。
また、ID文字列の最初の1文字で判別できるようにしています。この文字列判別で余計な計算がかからないようにすることが重要です。
LED_PWM関数の最初の文字は単独のLED調光か、RGBの3種のLEDを交互に点滅させるかを指定しています。これは自作関数ですので好きな形に変更すると良いと思います。
●179行目:
ここでは通信が切断された場合に”_close”という文字列をブラウザから受信します。その場合、文字列やカウンターを初期値に戻します。
●186-219行目:
ここではLEDをPWM調光制御するための自作関数です。これは見てもらえれば分かるかと思いますので、詳細な解説は割愛します。
因みに、ArduinoではPWM制御はなぜかanalogWriteという関数名になっています。
3.サンプルスケッチを実行させる
こちらのページにも記述してますが、実行させると最初に紹介した動画のようになります。
また、スマホの画面ではこうなります。
テキスト送信ボックスに全角日本語文字を入力するとESP-WROOM-02のシリアルモニターでは文字化け表示され、ブラウザに返ってきた文字列は正常に表示されていますね。
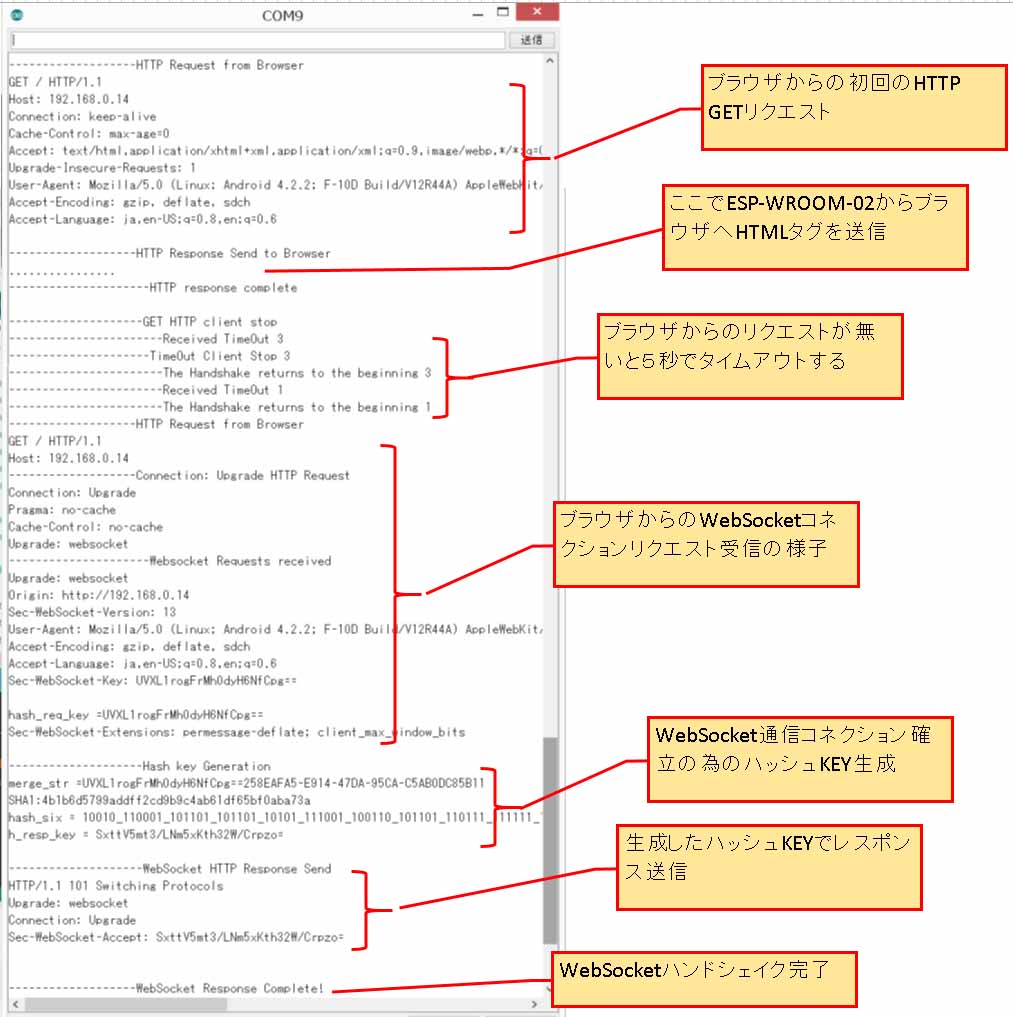
そして、シリアルモニターではこう表示されます。
ブラウザのコネクションの挙動を観察していると、Google Chrome ではGET HTTPリクエストの後にfavicon.icoを要求してきて、それを強制切断させてしまうと以後のブラウザの挙動が不安定になるような気がします。ですから、先にも述べたように404エラーをレスポンスして正常切断するようにしました。
そのおかげで、ハンドシェイクがガッチリしてきたような気がします。
また、WebSocket通信中に別のウィンドウを開いたり、ツィッターをやったりYouTubeを見たりすると通信が強制切断されます。
そこで、今までは再度ブラウザを表示させるといきなりfavicon.icoを要求してきたりするので、ブラウザがフリーズすることがありました。
今回のバージョンでは5秒以上無反応だとタイムアウトするようにしました。
そこで、Reloadボタンを押すことによって再接続が簡単になりました。
これで、ESP-WROOM-02のリセットボタンを押したりしなくても、ブラウザ側で全てコントロールできるようになったと思います。
今回は以上です。
このライブラリを使えば、リアルタイム操作電光掲示板が作りやすくなります。
次回こそはそれを記事にしたいと思います。
ではまた・・・。
2016/12/19現在の最新バージョンはBeta 1.51です。 以下のページも合わせてご参照ください。 Beta 1.37 Beta 1.39 Beta 1.48 Beta 1.51
Amazon.co.jp 当ブログのおすすめ



コメント
大変有用なライブラリの開発ありがとうございます。
さっそく使わさせていただいております。
ESP-WROOM-02にはstaモードだけでなくAPモードもあるので
ESP8266ライブラリのWiFiAccessPointスケッチを参考にヘッダ/ライブラリへ手を加える必要はありましたが
APモードでもEasyWebSocketが問題なく動作しましたことを報告します。
Habaneroさん
ライブラリ使っていただき、ありがとうございます。
APモードで動かすというのは全く想像してませんでした・・・。
そんなこともできるんですねぇ・・・。
それができれば、WebSocketのマルチコネクションもできそうですね。
恐れ入りました・・・。
私も今の課題が終了したら、いつかチャレンジしてみたいと思います。
情報ありがとうございました!!
EasyWebSocket を SoftAP 対応にしてみました。Beta ver 1.39 です。
外部ルーター無しでESP-WROOM-02自身がアクセスポイントになりました。
でも、やっぱり市販のルーターに比べて、通信の安定性はイマイチです。
ver1.39使わせて頂き、挫折を繰り返しながらも、なんとか動きました。
感動もんです。これを自力、手探りで開発された貴殿に敬意と感謝の意を表します。
私はロボットpepperとマジックなどをコラボでやつてますがarduinoとpepperの間でのソケット通信をなんとかものにしたく、勉強中です。
これが出来ると更に面白いもんを作れると思います。これからも何回もこれらの資料を参考に勉強したいと思います。こらからも頑張って色々な記事を、書いて下さい。
追伸
このまえのバージョン
[WebSocket でスマホから Arduino化 WROOM のLEDを調光してみる]
でのつまずきですがi phoneXでSafariではすぐにディスコネクトされてしまい全く繋がらなかつたのですが、chromeでやったら上手く動きました。
なかなか相性というか、難しいもんですね。
今回のは丁寧な説明を読んても私の基本的な、知識不足で手こずりましたが、出来た時は感動しました。
ちなみにこの記事のスケッチはiPhoneXのSafariとchromeのどちらでも大丈夫でした。
マッキー小澤さん
記事をご覧いただき、なんとも嬉しいコメントありがとうございます。
Webで検索して、マッキー小澤さんの記事いくつか拝見させていただきました。
ロボットpepperとマジックのコラボ、面白いですね。
それで WebSocket を連携させると更に面白そうなものができそうですね。
なんか、久々にホッコリした気分になりました。
そういうものに当記事を参考にしていただけるのは、感謝感激です。
m(_ _)m
ただ、私の記事のコードは独学なので、動作保証はしません。
いろいろと穴だらけなので、それをご理解の上、お使いください。
WebSocket は Google Chrome が最も安定して確実ですね。
というか、Google Chrome限定のような感じですね。
最新版 Safari でもほぼ問題無く動きますが、やっぱり Google Chromeですね。
残念ながら、あまりメジャーな通信方法ではないことが原因なのか、今のところ技術的に進歩してないですね。
私の自作ライブラリ、EasyWebSocketは、最新バージョンのbeta 1.51 が一番安定していると思います。
最近は ESP8266関連の開発は止めていて、ESP32に専念しています。
ESP32の方が、遙かに高速で安定した動作です。
今、Webとの通信は SSLが必須となっているので、WebSocketをそれに対応させることが今後の課題です。
また、EasyWebSocketは、ローカルWiFi環境では動作しますが、グローバルアドレスには対応していません。
LTEや4G回線を使った双方向リアルタイムコントロールするには以下のリンクにあるような Blynkアプリを使う方法があります。
https://www.mgo-tec.com/blog-entry-esp32-blynk-01.html
https://www.mgo-tec.com/blog-entry-esp32-blynk-oled-ssd1331-01.html
最近は WebSocket開発から遠ざかっていましたが、一段落したらまた ESP32用に開発したいと思っています。
そんなわけで、とても嬉しいコメントありがとうございました。
Pepperとマジックのコラボ、面白いものができるといいですね。
もし、スゴイものができたらコメントでお知らせいただけると幸いです。
リンクを載せたい場合は、URLアドレスの http:// の ‘h’ を外して、ttp://~ と記載してください。
リンクをそのまま載せるとセキュリティーで弾かれてしまいますので・・・。
ありがとうございます。
私もesp32を3個持っていますので上記のurlから数々の実験が、出来そうです。
特にblynkはダウンロードしてあったのですがパーツのダウンロードが結構高くて使用をためらってました。
この記事を元に実験を進めてみます。
これからもよろしくお願い致します。
また、面白いもん出来ましたら紹介させて頂きます。