こんばんは。
今回は、M5Stack ( ESP32 搭載 )で自作(カスタム)フォントを表示させることをやってみました。
以前、ESP32 ( ESP-WROOM-32 )とOLED(有機EL) SSD1331 では何度も記事にしていましたが、ある方から M5Stack で表示させる方法を教えて欲しいとの質問があったのと、自分自身も早めに使えるようにして、ボタン用アイコンや、天気予報などを表示させてみたいと思っていたので、改めて記事にしてみた次第です。
ただ、実際に表示させてみると、いろいろと汎用的に使えるようにしたくなったり、東雲フォントに組み込みたくなったりと欲が出てきてしまいました。
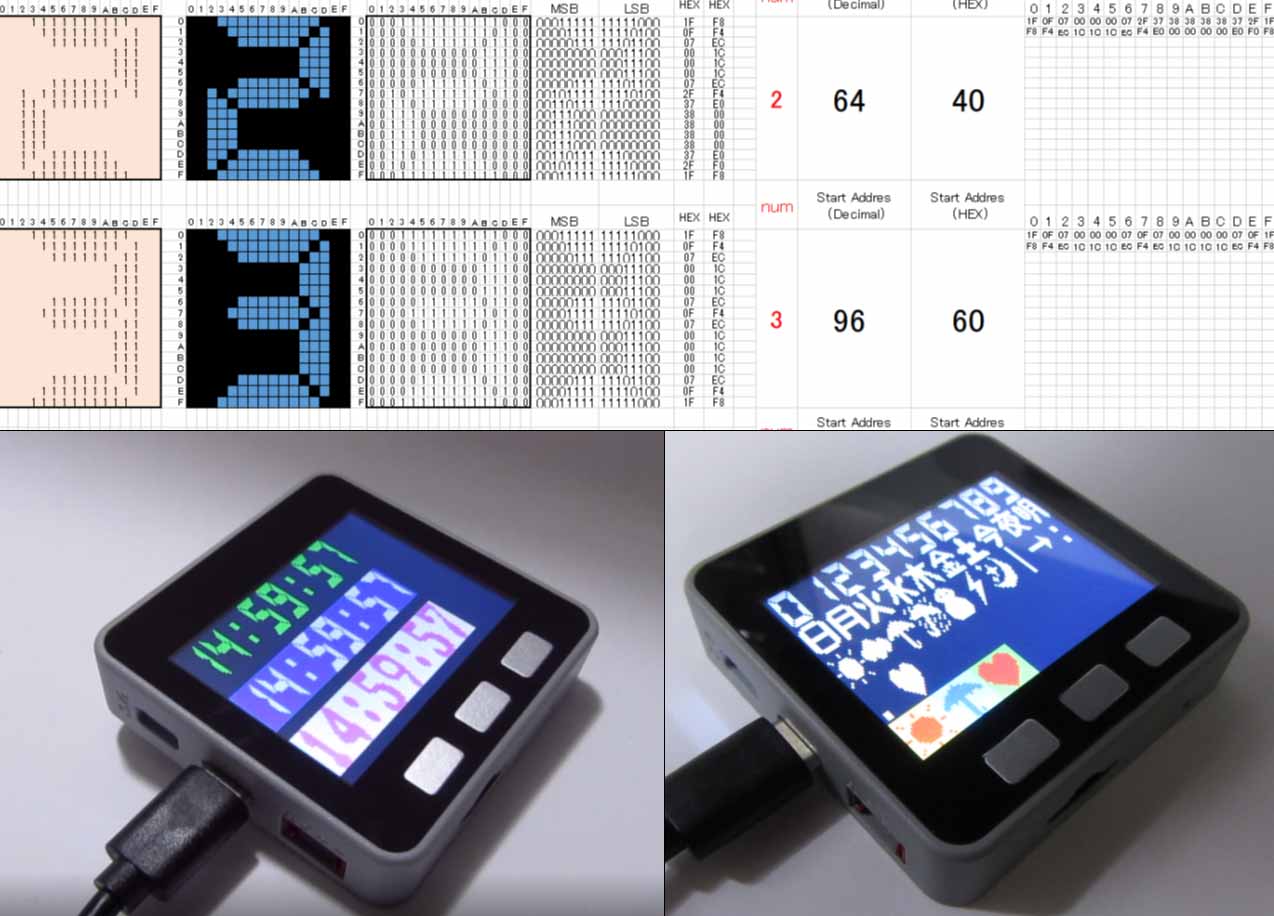
早速、カスタム(自作)フォントで作った M5Stack NTP 時計を作ってみたので、動画をご覧ください。
いかがでしょうか。
16×16 pixel のカスタム(自作)フォントを 2×4倍角に拡大表示させています。
なかなか味わいがあってイイ感じです。
なお、ここで紹介するフォントは昔よく使われた ビットマップフォントです。
True Type フォントやアウトラインフォントではありません。
フォント拡大表示も 16×16 pixel フォントを倍角にしただけなので、滑らかな曲線ではなく、解像度も悪いです。
M5Stack 標準ライブラリでは、曲線が滑らかなフォントがありますが、日本語漢字フォントはありません。
日本語漢字フォントは 16×16 pixel あれば、殆どの漢字が判読可能です。
ですから、私個人としては、曲線が滑らかでなくても、判読さえできれば、滑らかでなくても電子工作用途では十分と思っています。
今回は全角の自作(カスタム)フォントについて説明します。
半角の場合は記事の都合上説明しません。
本当は、アプリを作った方が簡単にフォントを作ることが出来ますが、ここではビットマップフォントの理解を深めることを念頭に置いて記事を書いています。
ですから、手順が面倒かも知れません。
でも、Arduino IDE と Excel とテキストエディタがあればフォントを作成できるので、自分で作ったぞ的な感覚が得られると思います。
なお、以下はアマチュアの私なりに考えた方法です。
M5Stack 標準ライブラリは一切使いません。
Arduino core for the ESP32 の標準ライブラリと自作ライブラリを主に使います。
そのため、無駄が多く、誤りがあるかも知れません。
もしそういうものがあれば、コメント投稿等でご連絡いただけると助かります。
使うもの
M5Stack
Espressif Systems 社の ESP32 を搭載した、技適取得済み Wi-Fi & Bluetooth マイコンモジュールで、320×240 pixel 液晶ディスプレイ、micro SD カードスロット、USB-TypeC、スピーカー、バッテリー、各種コネクタを搭載した、電子工作でよく使う全部入りモジュールです。
(追記)
M5Stack Basicは、この記事を書いた当時より格段にバージョンアップしております。
以下のスイッチサイエンスさんの公式サイトをご参照ください。
https://www.switch-science.com/collections/%E5%85%A8%E5%95%86%E5%93%81/products/9010
M5Stack については、以下の記事でレビューしましたので、合わせてご参照ください。
M5Stack ( ESP32 搭載 ) を分解したり電源を入れてみて、いろいろ思ったこと
micro SDHC カード
私の場合、以下の micro SDHC カードで動作確認しています。
因みに、SDXC カードは使ったことが無いので動作するかは不明です。
micro SDHC カードにしておいた方が無難かと思います。
あと、容量の少ない単なる micro SD カードは、読み込めない可能性がありますのでご注意ください。
Microsoft Excel
殆どのパソコンにインストールされていると思われる、Microsoft社の表計算ソフトです。
私の場合は 2016 バージョンで使用しています。
テキストエディタ
メモ帳以外の、プログラム作成用のテキストエディタを使って下さい。
私の場合は、フリーの Adobe Brackets を使っていますが、さくらエディタなどでも良いと思います。
バイナリエディタまたはビューワー
これは無くても良いのですが、ファイルの中身を確認するためにあると便利です。
私は、フリーの Stirling というものを使っていますが、他のものでも結構です。
パソコン、USBケーブル等
私の場合は Windows 10 を使用しています。
以下、Windows 10 で説明します。
M5Stack に東雲フォントを表示できるように準備しておく
まず、事前準備として、以下の記事を参照して、M5Stack の TFT LCD(液晶ディスプレイ)ILI9341 にフリーの日本語漢字、東雲フォントを表示できる状態にしておいてください。
その中で、micro SD カードを使う方式をインストールしておいてください。
ただし、次で述べますが、ESP32_LCD_ILI9341_SPIライブラリはbeta ver 1.25 にバージョンアップしました。
頻繁に更新してスイマセン。
m(_ _)m
M5Stack ( ESP32搭載 )の LCD に日本語漢字フォントを表示したりスクロールしたり
バージョンアップした ESP32_LCD_ILI9341_SPI ライブラリを再インストールしておく
Arduino – ESP32 用の自作ライブラリ、ESP32_LCD_ILI9341_SPI を今回更にバージョンアップしました。
beta ver 1.25 です。
フォントの背景色が指定できるようになり、その他いろいろと関数を修正しています。
https://github.com/mgo-tec/ESP32_LCD_ILI9341_SPI
再インストールする場合は、古いバージョンのライブラリをフォルダごと削除してからインストールしてください。
頻繁に更新してスイマセン。
m(_ _)m
フォント作成用自作 Excel ( エクセル )ファイルのダウンロード
以前作った自作(カスタム)フォント用の Excel ( エクセル )ファイルを、今回更にバージョンアップしました。
MyFont_ver3.0.xlsx
GitHub の以下のリンクからZIPファイルをダウンロードして解凍しておいください。
https://github.com/mgo-tec/Excel_Make_Font_CSV
次のページでは、実際にフォントを自作していきます。















コメント