もっと簡単な方法で動作するようになったので、記事を大幅変更しました。
ただ、この方法は 2018/05/20 時点の方法ですので、ライブラリが更新されるとこの方法で動作しなくなる可能性がありますので予めご了承ください。
以下のページを参照して、Flashメモリサイズを確認しておくことを強くお勧めします。
●ESP-WROOM-02 ( ESP8266 ) チップ・メモリ・MACアドレス情報確認方法
(2017/10/2)
こんばんは。
しばらくOLED ( 有機EL )記事が続いておりますが、更に新たなデバイスを試してしまいました。
この前まで使っていたI2C通信のOLEDではちょっと文字が小さいですし、処理スピードに限界がありました。
ということで、いろいろとネットで調べていたら、 Adafruit 社の16-bit フルカラー OLED
OLED Breakout Board – 16-bit Color 1.5″ w/microSD holder
というSPI通信のものを見つけました。
SDカードスロット付きですから、これが結構高かったのです。
スイッチサイエンスさんウェブショップにあります。
https://www.switch-science.com/catalog/1754/
もっと大きなピクセルを期待したのですが、以前の記事のOLED ( SSD1306 )とあまり変わらないのがちょっと残念。
ただ、16-bit とあったので、もしかしたら16×16ドットの漢字フォントを表示させるときに今までより効率の良い処理ができそうな気がしました。
しかし、買ってみて分かったのですが、16-bit というのはカラー指定書式が16bitということだったようです。
ビットを16桁送信すればいいのかと勘違いしてしまいました・・・。
データシートを熟読してから購入を決めるべきでした・・・。
でも、SPI通信は私は初めて扱うので、これを機会に処理速度がどれくらいなのかを探っていこうかと思います。
まずは、 Adafruit 社から出しているライブラリをダウンロードして動作確認してみました。
しかし!!!
エラーでコンパイルできません!!!
いろいろと調べまくって、ようやく解決したのですが、ESP-WROOM-02 ( ESP8266 )ではライブラリをかなり書き換えなければならなかったのです。
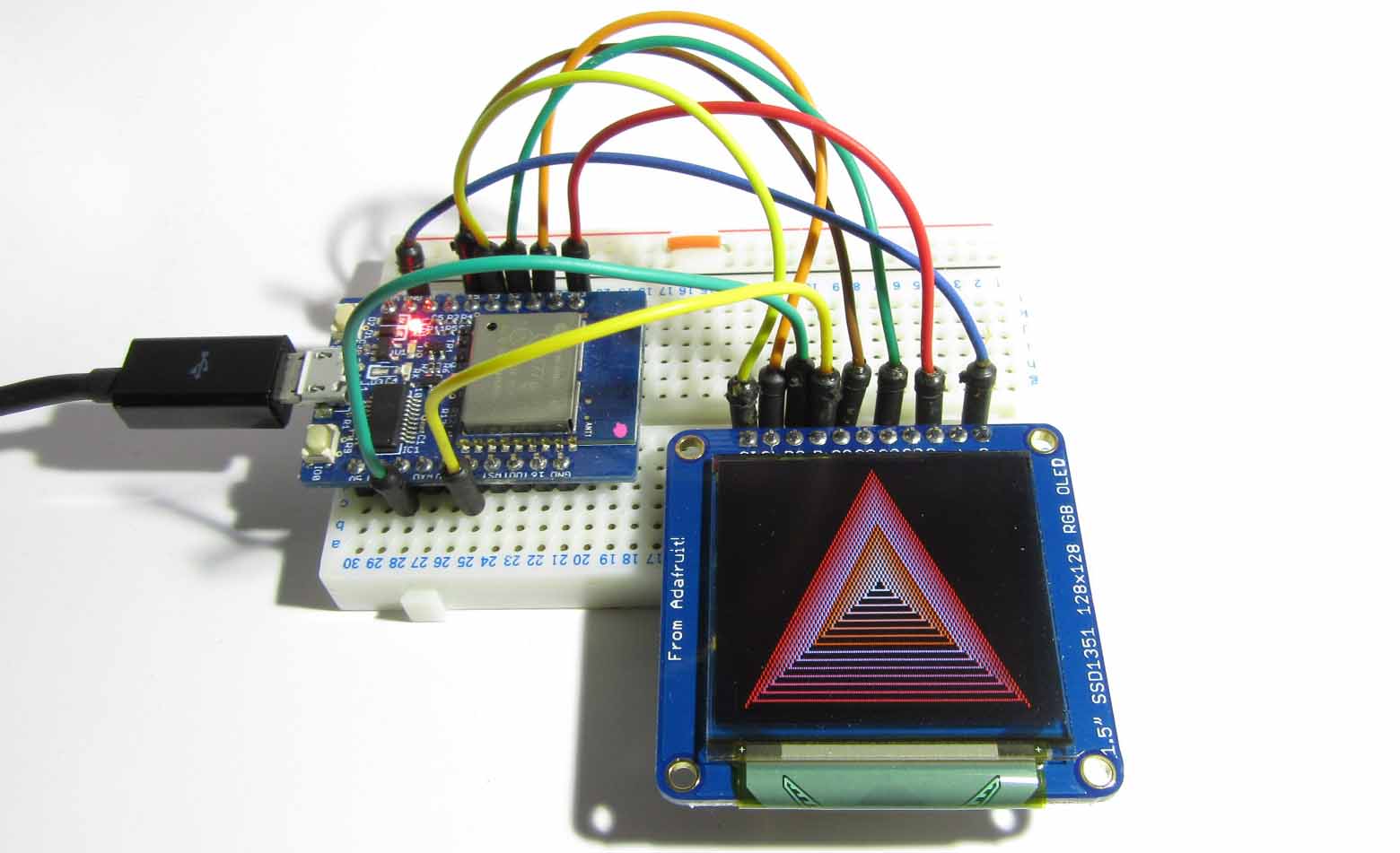
やっとこさ動作した様子がこれです。
意外と早い処理ですね。
しかも、この電源は ESPr Developer ( ESP-WROOM-02 開発ボード ) からの3.3V電源供給のみです。非常にシンプル!!!
ということで、この使い方を説明していこうと思います。
1.準備するもの
●Adafruit OLED Breakout Board – 16-bit Color 1.5″ w/microSD holder
スイッチサイエンスさんウェブショップにあります。
https://www.switch-science.com/catalog/1754/
私は128×128ピクセルの1.5インチのものを使いましたが、128×96ドットの1.27インチのものでもプログラムを書き換えれば使えるかと思います。
スイッチサイエンス販売のものを購入しました。
●ESPr Developer ( ESP-WROOM-02 開発ボード ) ( ESP8266 チップ使用)
その他、以下のボードもGPIOピンは同じなので使えると思います。
(※ESPr One はAmazonで販売されなくなったようです。以下のリンクはが販売元です。
ESPr® One(Arduino Uno同一形状 ESP-WROOM-02開発ボード)
以上のものはAmazonさんで在庫切れの場合はスイッチサイエンスさんのサイトで直販しております。
●その他、ブレッドボード、ジャンパーワイヤー、WindowsPC、USBケーブル等
2.OLED を組み立てる。
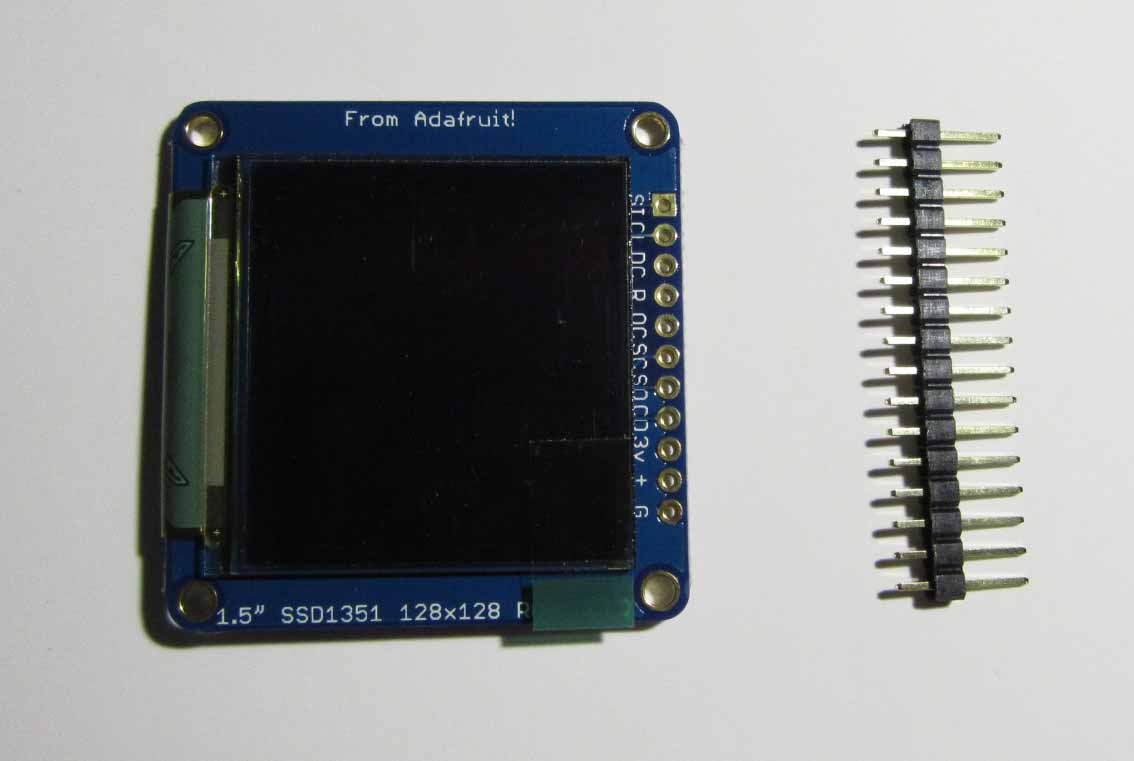
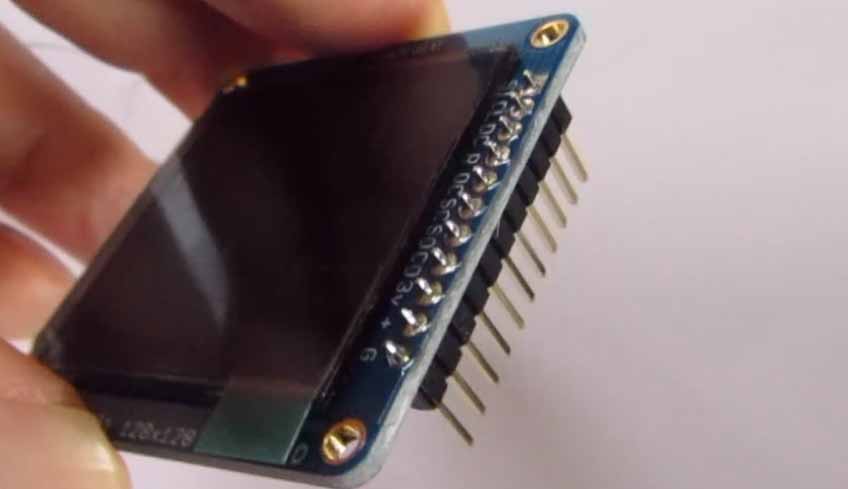
このOLEDの買ったばかりはこんな感じで、スイッチサイエンス販売のものはピンヘッダが付属しておりました。親切ですね。
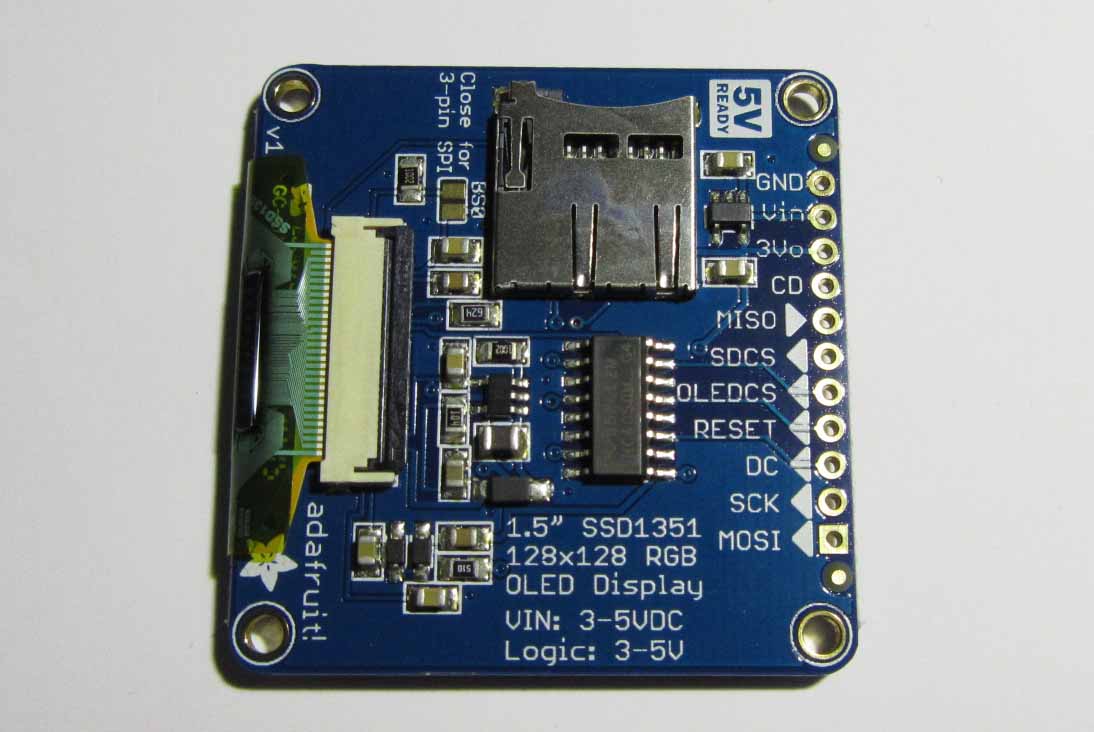
裏側はこんな感じでmicro SDカードスロットがあります。
ロジックも3~5V対応で使い勝手がイイですね。
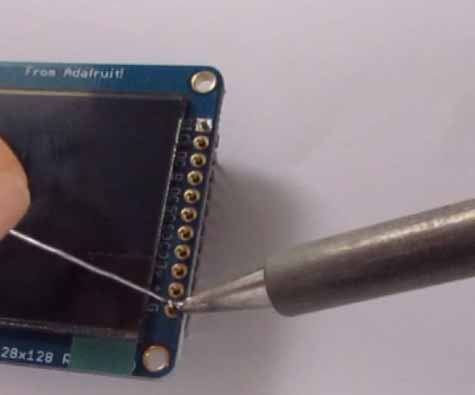
ピンヘッダをニッパ―で切断して、OLEDモジュールにハンダ付けします。
この時に、1ピンだけハンダ付けして、斜めっていたらハンダを溶かしながら垂直になるように微調整します。
位置が決まったらすべてのピンをハンダ付けします。
完成するとこんな感じです。
その後、OLEDのビニルカバーを外してください。
3.接続する
ESPr Developer ( ESP-WROOM-02開発ボード )の組み立て方や使い方はこちらのページをご覧ください。
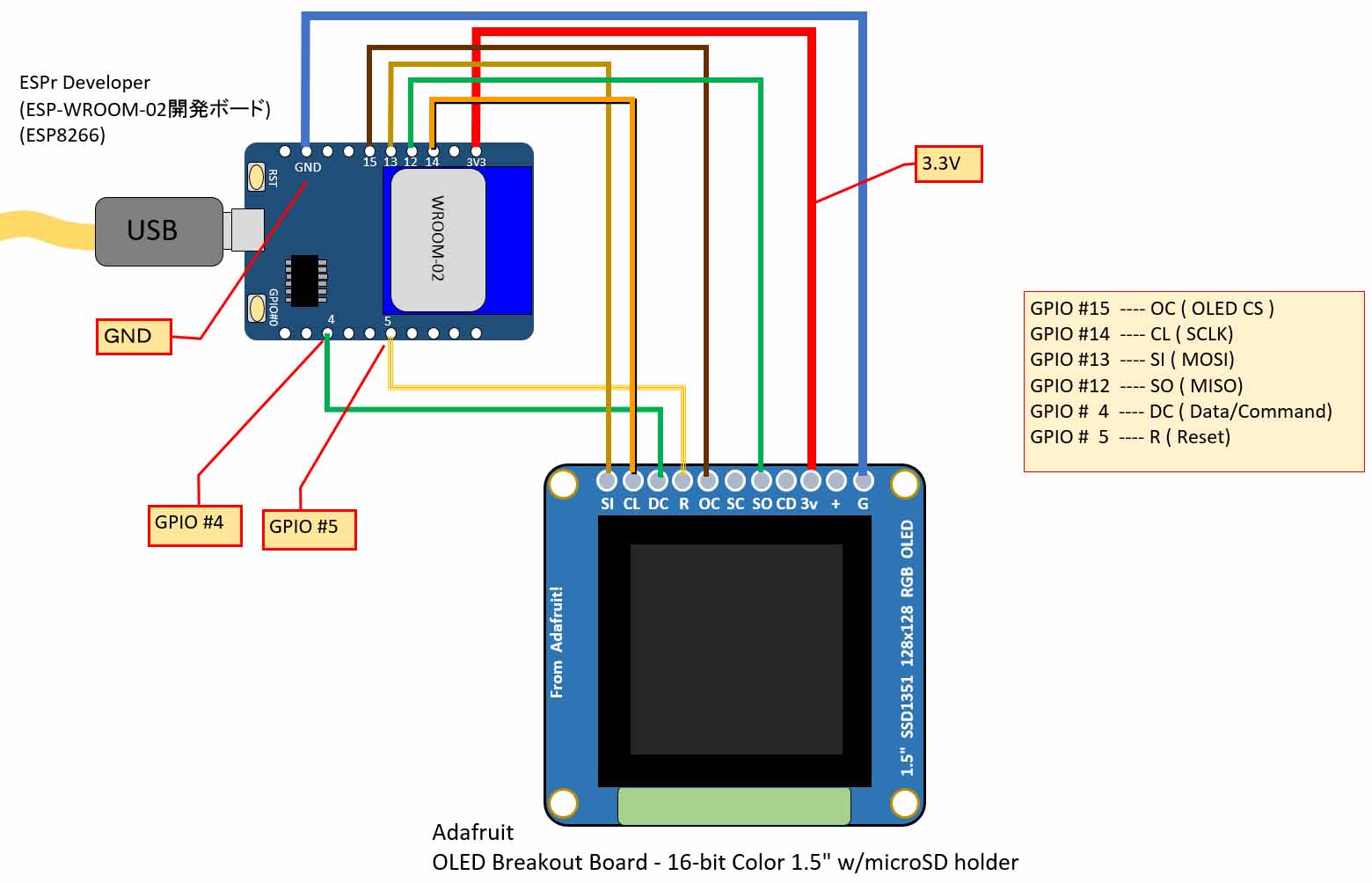
ブレットボード上でのSPI接続は以下の感じです。
GPIO #15 —- OC ( OLED CS )
GPIO #14 —- CL ( SCLK )
GPIO #13 —- SI ( MOSI )
GPIO #12 —- SO ( MISO )
GPIO # 4 —- DC ( Data/Command )
GPIO # 5 —- R ( Reset )
今回はSDカードは使わないため、MISO は使いません。外していただいても大丈夫です。一応、今後使うかもしれませんので接続してしまいました。
4.Arduino IDE に ESP8266ボードをインストール
Arduino IDE は Arduino.ccページの version 1.8.5 以上が推奨です。
Arduino core for ESP8266 WiFi Chip ボードは2018/5/20現在では2.4.1です。
インストール方法はこちらのページを参照してください。
5.Adafruit 社のライブラリをインストール
チュートリアルはこちらにありますがそれも参照してみてください。
Adafruit-SSD1351-library と Adafruit-GFX-library をダウンロードします。
リンクはGitHubのこちらです
↓
https://github.com/adafruit/Adafruit-SSD1351-library
https://github.com/adafruit/Adafruit-GFX-Library
「Clone or Download」というボタンをクリックして、Downloadをクリックするとzipファイルがダウンロードされます。
次にArduino IDEのzipからライブラリをインストールする機能を使います。
(Windowsの場合です)
バージョン1.6.9 以降のこの機能は便利ですね。
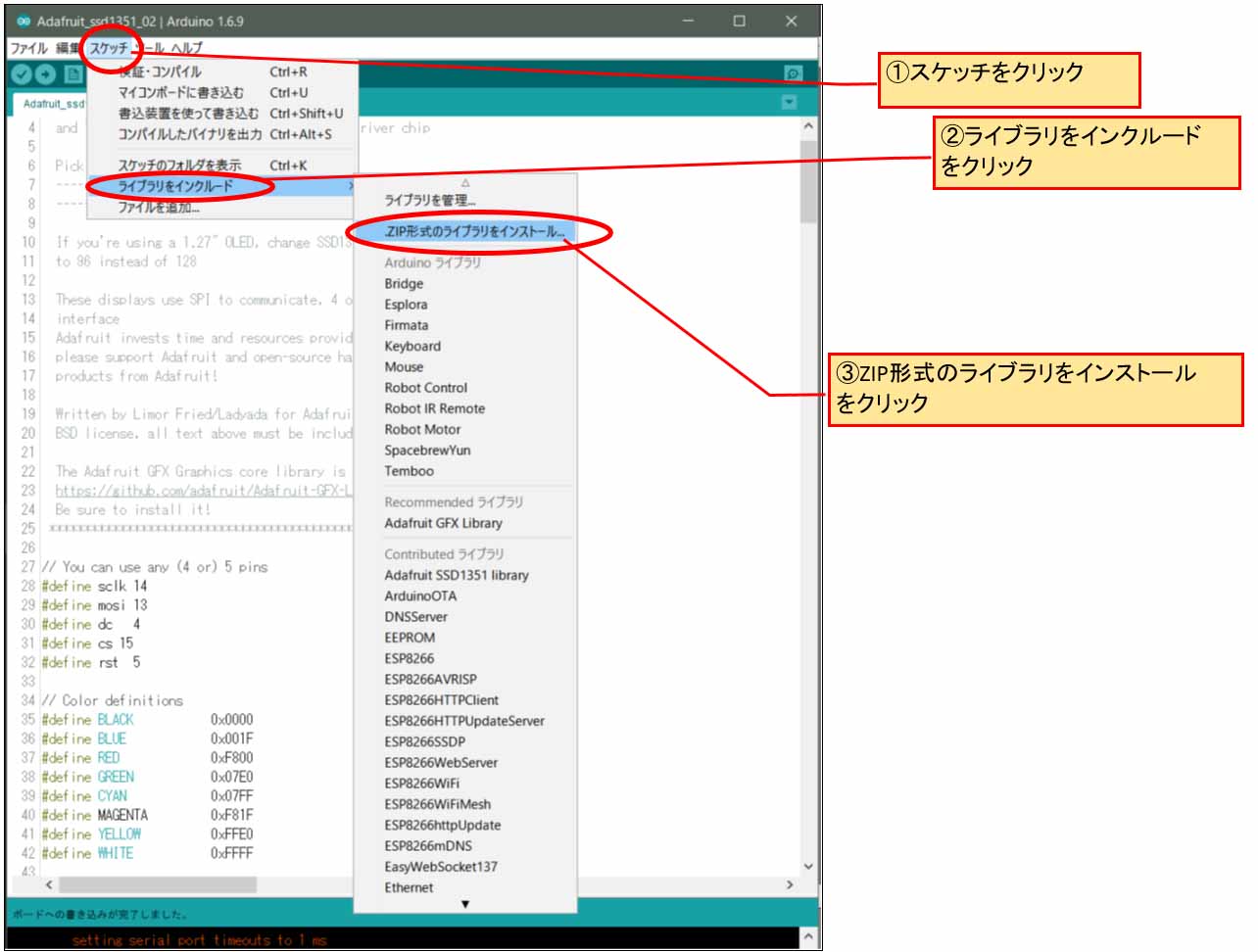
以下のようにクリックしていきます。
それから先ほどダウンロードしたZIPファイルを選ぶとインストール完了です。
Windows でしたらドキュメントフォルダのArduinoフォルダの中にlibrariesフォルダがあると思います。そこにインストールされていると思います。
2つのライブラリのインストールが済んだら、Arduino IDE を再起動してください。
6.サンプルスケッチを編集する
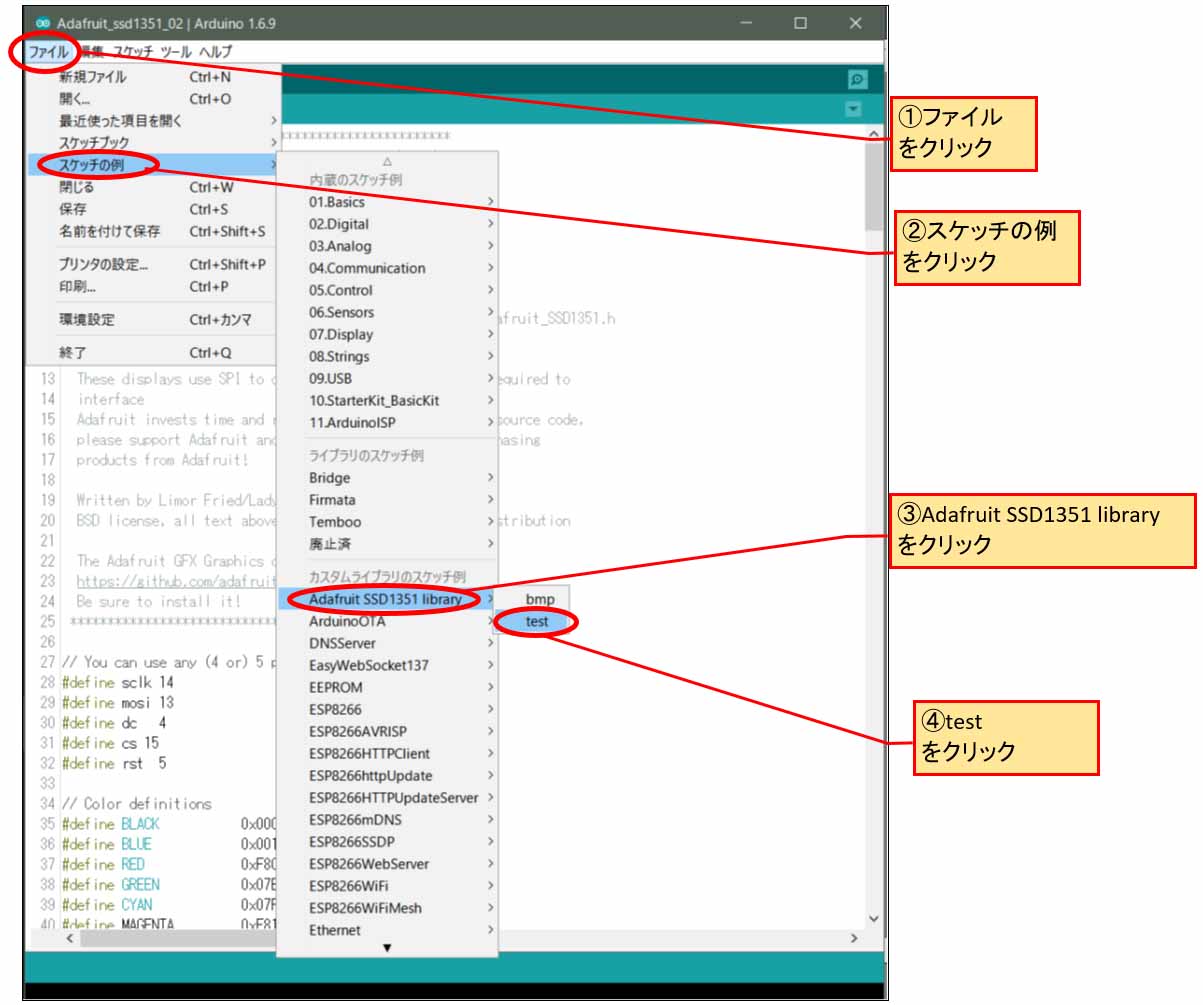
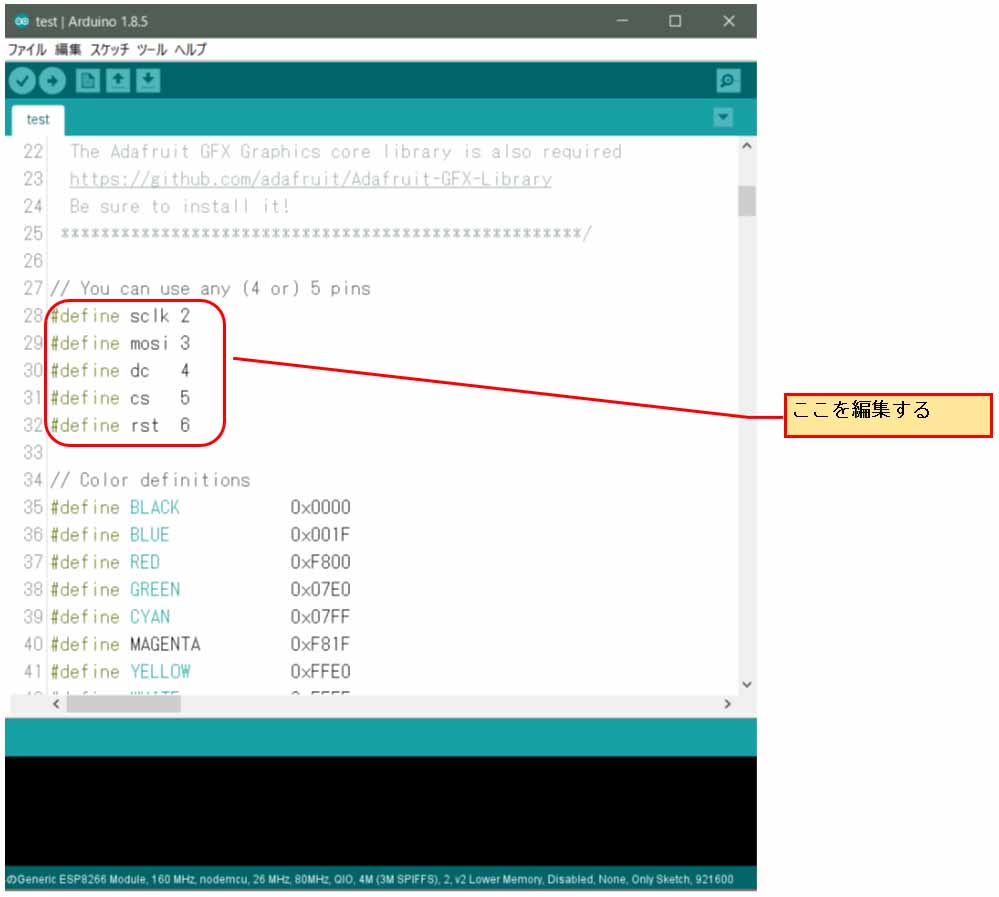
Adafruit SSD1351 library のサンプルスケッチの test というものを開きます。
開いたら、名前を付けて保存しておいてください。
次にスケッチの下図の部分を編集します。
そこの部分を以下のように書き換えてください。
#define のままだとなぜかエラーが出るので注意です。
const uint8_t sclk = 14; const uint8_t mosi = 13; const uint8_t dc = 4; const uint8_t cs = 15; const uint8_t rst = 5;
サンプルスケッチの編集は以上です。
7.ライブラリを編集する
もっと簡単な方法で動作するようになったので、記事を変更しました。
ただ、この方法は 2018/05/20 時点の方法ですので、ライブラリが更新されるとこの方法で動作しなくなる可能性がありますので予めご了承ください。
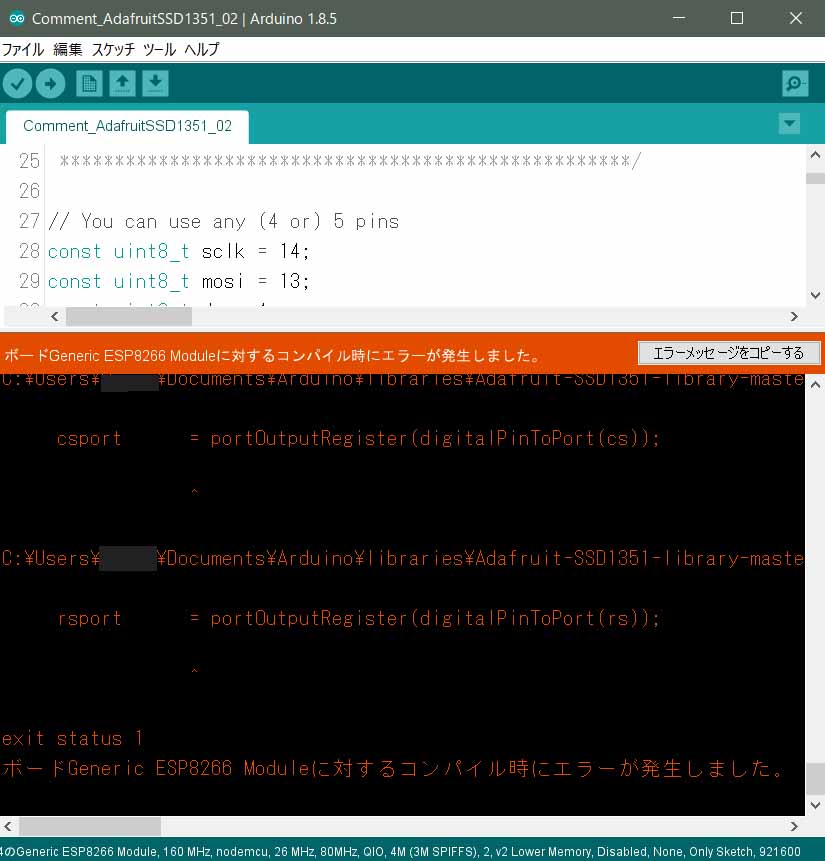
まずは、ライブラリを編集せずにコンパイル書き込みしてみましょう。
するとコンパイルできずにこういうエラーメッセージが出ると思います。
デフォルトのままだと、Arduino UNOだと動くのでしょうが、ESP8266だと動かないようです。
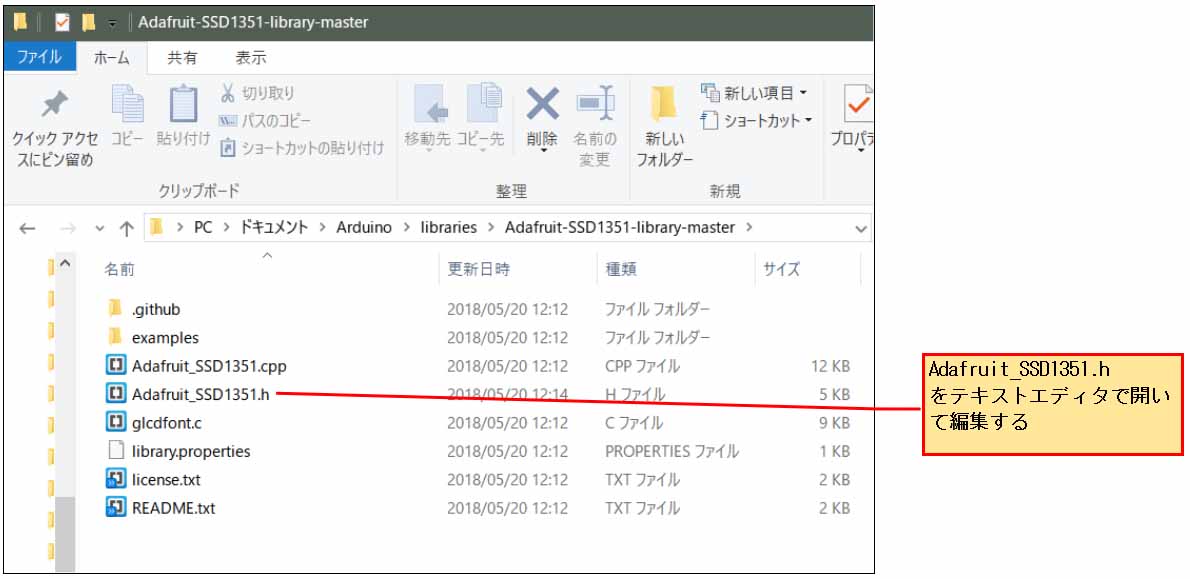
では、まず、下図の様にライブラリヘッダファイル
Adafruit_SSD1351.h
をテキストエディタで開きます。
(※メモ帳ではなく、専用テキストエディタを使って下さい)
Windows 10 の場合は以下のようなパスになると思います。
User-Nameのとこをは、各個人のパソコンのユーザー名です。
C:\Users\User-Name\Documents\Arduino\libraries\Adafruit-SSD1351-library-master
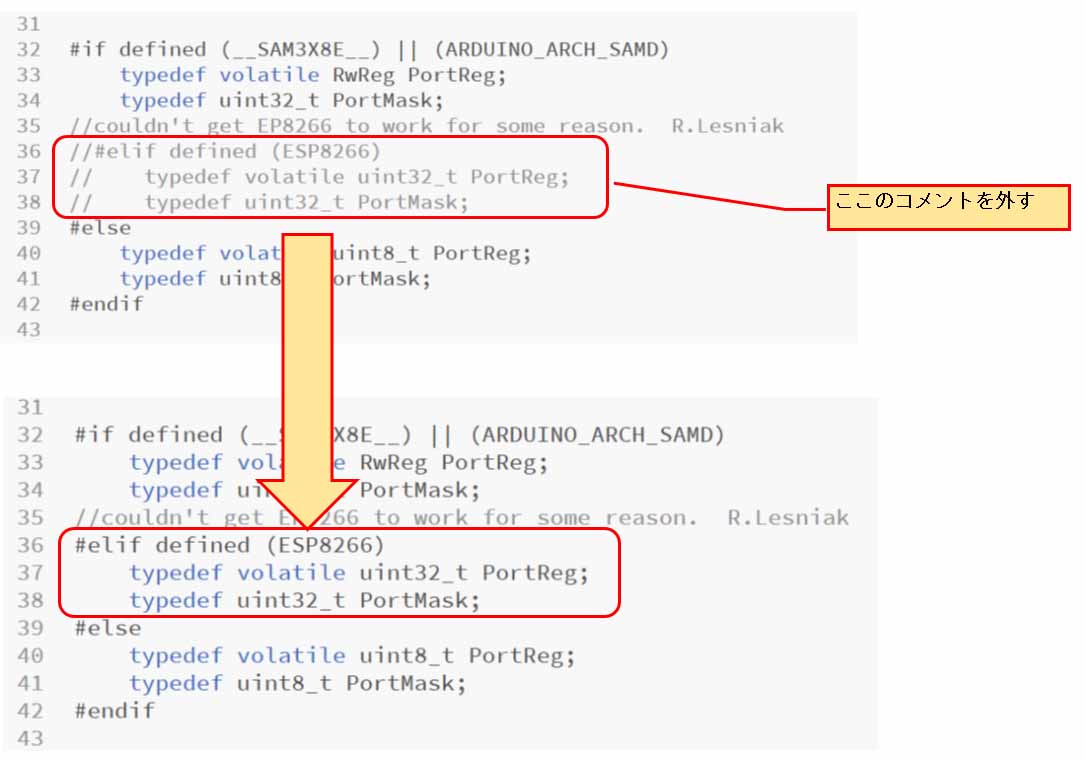
テキストエディタで、下図の様なところのコメントを削除して、上書き保存してください。
そうしたら、Arduino IDE を必ず再起動してください。
それで、コンパイルしてみてください。
最初の動画の様に表示されればOKです。
因みに、このライブラリの修正方法は 2018/05/20時点の方法です。
ライブラリが更新されるとこの方法でも動作しなくなる可能性があることをご了承ください。
以上です。
どうでしょうか? 上記の動画のようにうまく表示されましたでしょうか?
なかなか標準ライブラリというのはうまく動いてくれない場合があるので、私は自作した方が使い勝手が良いと思います。
次回はこれに日本語漢字表示させてみたいと思います。
ではまた・・・。
Amazon.co.jp 当ブログのおすすめ






























コメント
素晴らしいですね。追試させていただいております。
私自身まだ分からないところだらけですが、ともかく完成致しました。
ありがとうございます。
Youtaka7さん
当ブログを何度も見ていただき、心より感謝いたします。
なかなかこのOLEDは高価だけあって、優れものです。
いろいろ使い倒すとオモシロイですよ。
また何かありましたら遠慮なくコメントくださいませ。
m(_ _)m
mgo-tec 様
いつも興味深いテキストをご提供いただきありがとうございます。
OLED ( SSD1351 ) がやっと手に入り、本テキストに取り組んでいます。
手順通り、ライブラリの .github フォルダを削除し、Adafruit_SSD1351.cpp の修正を行いましたが、「ボード Generic ESP8266 Module に対するコンパイル時にエラーが発生しました」のメッセージが消えません。
error : unterminated #ifdef
#ifdef ESP8266
Arduino : 1.6.9 (Windows 10)
ESP8266 WiFi Chip ボード:2.3.0 を使用。
因みに、WiFi Chip ボード:2.4.1 にすると、
error : expected ‘ , ‘ or ‘ . . . ‘ before numeric constant
#define mosi 13
のエラーメッセージがでます。
又、Aruduino UNO なら動くとありましたので、試したところ正常に動作しました。
何とか自分の力で解決しようと努力しましたが能力不足です。
お忙しいところ恐縮です、アドバイスの程お願いいたします。
juchangさん
お久しぶりです。
いつもブログをご覧いただき、ありがとうございます。
久々に、OLED 1351 を引き出しから引っ張り出しました。
SSD1351 もとっても良いディスプレイでしたが、値段が高価なこともあって、人気出ないですね。
売っているところがどんどん無くなって来たのが残念なところです。
かなり古い記事でしたので、検証するのに時間がかかってしまいました。
やっぱり、古いプログラムを検証するのは大変で、ヒーヒー言ってます。
まぁ、これもブログ運営の宿命で、自業自得の泣き言です。
気にしないでください。(^^)
ということで、もっと簡単なライブラリ編集で ESP8266 で動きましたので、記事を大幅修正しました。
Arduino – ESP8266 ver 2.4.1 で動作します。
※2.4.1 の Cristal Frequency は 26MHz にしてください。
これでコンパイルしてみてくださいませ。
mgo-tec 様
早速試してみましたところ、すんなり動作確認ができました。
これで次のステップへ進むことができます。
M5stack も購入し、丁寧なテキストのお陰で現在順調に推移しております。
今後ともご指導の程よろしくお願い致します。
それは良かったです。
意外と簡単な修正で済みましたね。
mgo-tec 様
追伸:
以前テキストに載っていた、KKHMF 1.5 インチカラー( SD スロットなし) も購入しておりまして、この OLED も新しいライブラリで動作を確認することができましたので報告いたします。
GPIO #15 — CS
GPIO #14 — SCL
GPIO #13 — SDA
GPIO # 4 — DC
GPIO # 5 — RES
そうそう、これ、私は持っていないので気になっていました。
それと、シンプルな micro SD カードスロット基板を使えば、Adafruit の物よりも多少安く済みますね。
動作報告、ありがとうございます。
m(_ _)m