こんばんは。
前回の記事からのつづきで、
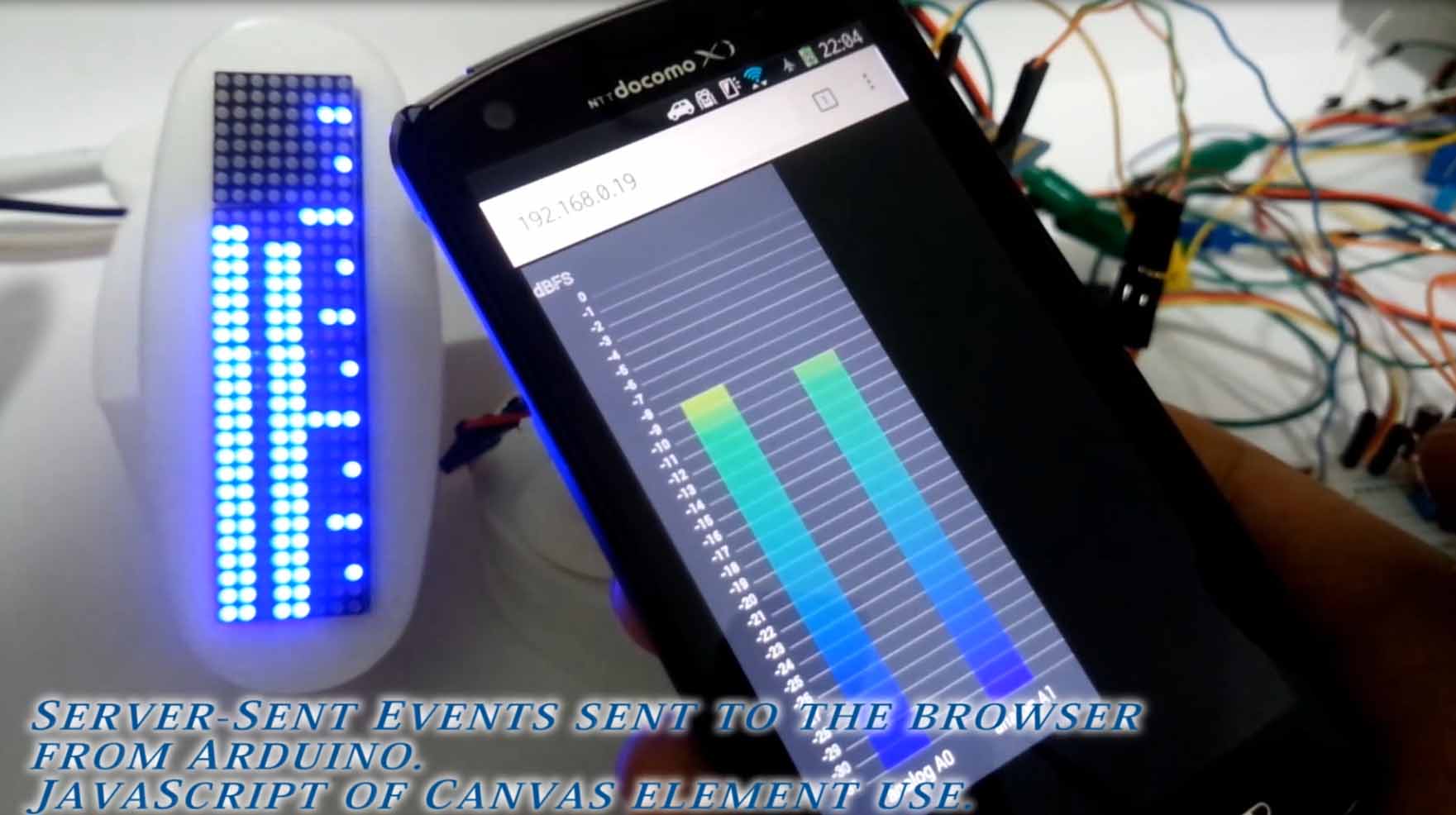
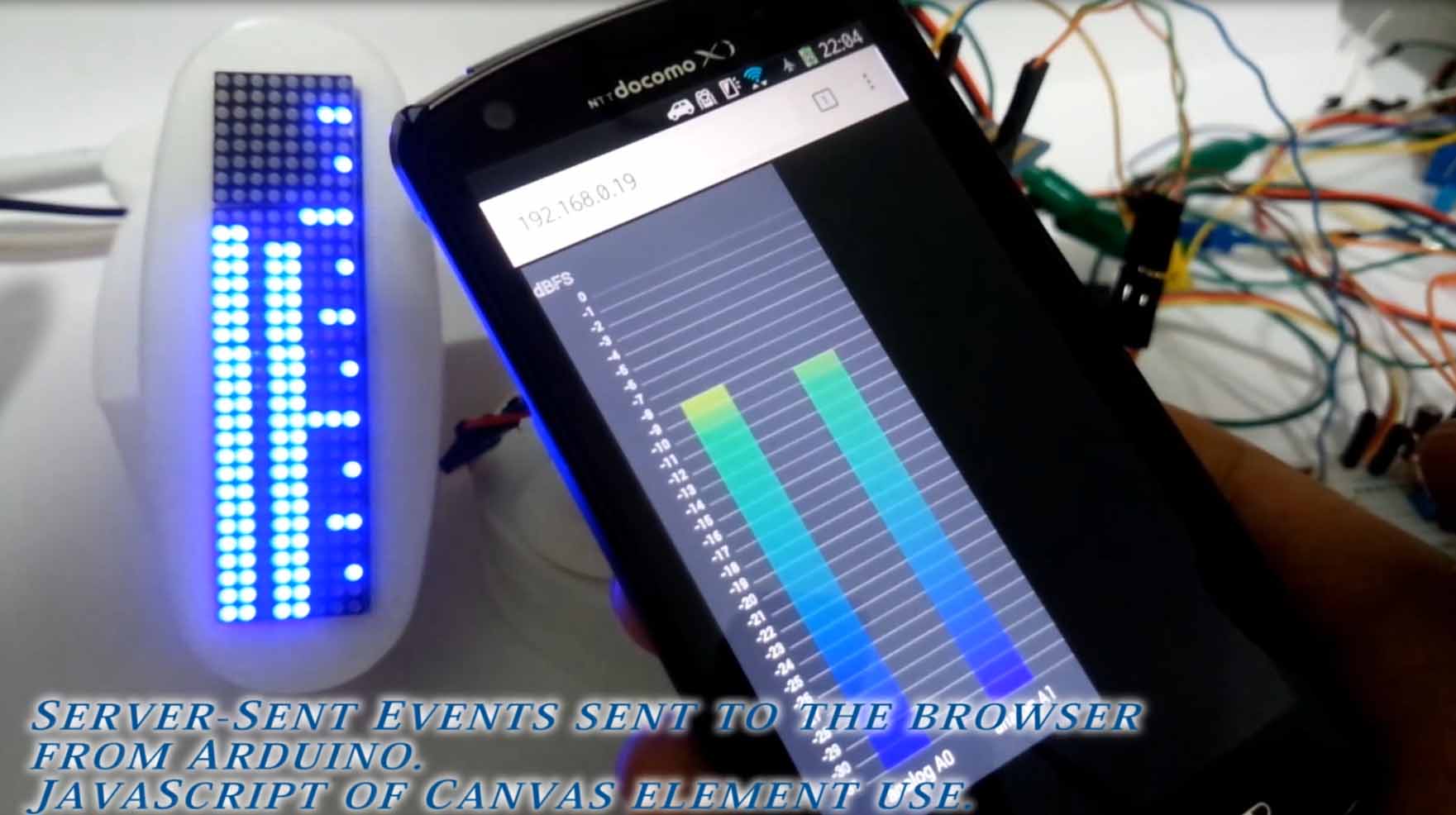
今回はArduinoからスマホのブラウザにJavaScriptのServer-Sent Eventsで送られてきたデータを
Canvas要素 を使ってオーディオレベルメーターをリアルタイムストリーミングでグラフィック表示してみました。
スポンサーリンク
動画もありますのでご覧ください。
例のごとく、海外の方も見られるようですので、Google翻訳した英語テロップ出してます。
(著作権の関係上、音声をフリー音楽に差し替えてますのでご了承ください)
前回はビットデータをテキストで表示させてみましたが、今回はレベルアップしてグラフィック表示してみました。
前回の記事でArduinoのanalog入力データを送信さえできれば、そのデータをいろんな形に加工できます。
Canvas要素でグラデーションを使うと、見栄えが断然変わりますね。
さすがにArduinoと違って、スマホ側はこんなグラフでもテキストと変わらないスピードでリアルタイムに表示してくれます。
Arduino直結のI2C通信のLED表示よりは少々遅れますけどね。
でも、これくらいなら実用範囲内だと思います。
Server-Sent Events を使ったプログラムのソースコードは前回の記事にアップしてますので、ご覧ください。
これで使用した環境は前回の記事と同様で、
・Arduino Mega
・Ethernet Shield2
・スマートフォン(Android 4.2.2)
・ブラウザ Google Chrome最新バージョン
・自作オーディオレベルメーター回路
iPad (iOS8.4) でも問題なく動作しました。 最新iPadは処理速度が速かったです。さすがですね。
Canvas要素は Internet Explore9 では対応してないようですので、ご注意ください。
最新版Chrome か Safari なら大丈夫です。
これができれば、Arduinoで遠隔無線でデータ確認ができますね。
スマホのアプリを開発しないで済むというのはスゴイことです。
何か役立つものができそうですよね・・・。
ちなみに、ここまでのJavaScriptをArduinoのClient.Print で作ると、UNOでは無理です。
MEGAなどのSRAMが十分な容量のものを使用してください。
まだソースプログラムを掲載できないのですが、このCanvas要素は独特の使用方法があって、
なかなか思ったとおりのグラフィック表示ができません。
いつかまとめて記事に書きたいと思っております。
あと、このオーディオレベルメーター回路ですが、以前の記事よりも精度をアップしてます。
まだ掲載できないのですが、オペアンプを使って元のオーディオ信号の電圧を5V付近まで昇圧させてます。
ダイナミックレンジが 25dB くらいになりました。
今回のご報告はこれくらいにしておきます。
この詳細は近々アップしたいと思いますので、しばらくお待ちください。
それでは、また・・・
(関連記事)
つづき、メーターをスクロールしてみました(ServerSentEvents使用from Arduino)
つづき、Server-Sent Eventsについて(Arduinoとスマートフォン連携)
Server-Sent Eventsを使って、Arduinoからブラウザへリアルタイムデータ送信できました!!
ステレオレベルメーターを作ってみました。
ちょっと変なレベルメーターも作ってみました。
オーディオレベルメーターを作ってみました。
つづき、動画アップしました。Arduinoタイマー付きLED電光掲示板 試作完成 その4


コメント
hey, can you share the code? I want to make a similar application and this could be very helpful
Unfortunately I can not publish it because I used code that I made a long time ago.
Please refer to the code of the following article and guess.
https://www.mgo-tec.com/blog-entry-36.html
https://www.mgo-tec.com/blog-entry-55.html