しかし、現在のESPr Developerおよび、ESP-WROOM-02 のFLASHサイズは2MBのものが流通しています。
その場合、東雲フォントなどの1MB以上の大きいサイズのファイルは SPIFFS へアップロードできませんのでご注意ください。
FLASHサイズの調べ方は以下の記事を参照してください。
ESP-WROOM-02 ( ESP8266 ) チップ・メモリ・MACアドレス情報確認方法
(2018/06/22)
Yahoo!ニュース RSS サイトが https ( SSL )化されてしまいました。 よって、現在、電光掲示板に表示できなくなっています。 その対策を以下の記事で紹介しています。 そちらも合わせてご覧ください。 Yahoo! RSSニュース 電光掲示板 のhttps ( SSL )化対策 ( ESP8266 SSD1306 編) (2017/4/5時点)
こんばんは。
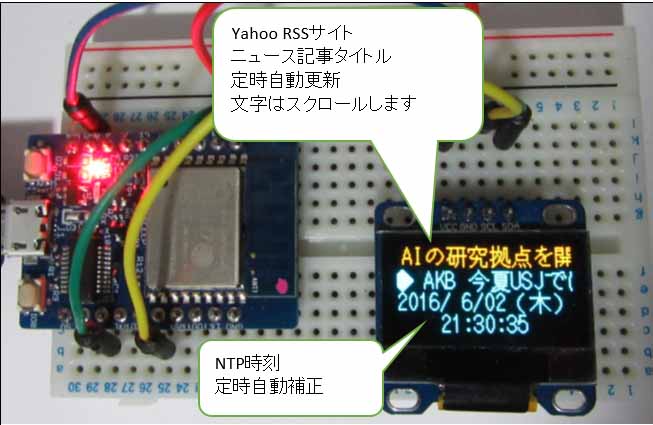
今回は前回の記事で紹介したフリーの16×16ドット日本語漢字フォント、東雲(しののめ)を使って、極小OLED (有機EL) SSD1306 に文字がスクロールする電光掲示板を表示させてみました。
以前の記事
→ESP-WROOM-02 と 極小OLED (有機EL) で Yahooニュース電光掲示板とNTP時計を表示させてみた
で紹介したものでは、8×8ドットの美咲フォントが余りにも小さい文字だったので、それを大きくするために倍角にして表示させていましたが、やはり複雑な漢字は判読し辛かったのです。
今回は、東雲フォントを使ったので、判読バッチリ!!です。
ただ、処理速度が4倍かかるので、スクロール速度はあまり速くできませんでした。
こちらの動画をご覧ください。
いかがでしょうか?
OLEDの設定変更は全てAndroid(4.2.2)スマートフォンのブラウザGoogle Chromeで行ってます。AndroidとGoogle Chromeが推奨環境です。(できるだけ最新のものを使ってください。)
自作ライブラリEasyWebSocketを使ってリアルタイムWi-Fi制御してます。
時計はNTPサーバーから5分毎に自動修正してます。
電源はコンビニで買った単三型携帯充電器で、エネループを使ってみました。
満充電状態から使用して14時間持ちました。リチウムイオンならばもっと持つと思います。
最速スクロールはここまでが限界ですが、十分だと思います。
どちらかの行のスクロールを遅くすると片方のスクロールが早くなる感じです。
16ドットのスクロールですから、この前の倍角8ドットよりはスムースな感じですね。
文字が鮮明に読み取れるので、結構離れていても容易に判読できます。
ただ、スクロールをスムースにするために文字列を一気に全ての文字をドットに変換してバッファに記憶させるので、Web記事取得から表示までに18秒くらいかかってしまいます。
もっと高速に表示させる方法が分かる方がいらっしゃったら是非方法を教えていただきたいです。
以前の記事と同じく、Yahoo.co.jp の RSSサイトからニュースのトップタイトル記事だけを取得してます。天気予報や芸能記事、コンピューター系記事と記事を選ぶことができます。
初めて当ブログを見る方の為に念のため説明しておきます。
使っているものは
ESPr Developer ( ESP-WROOM-02 開発ボード )(スイッチサイエンス製)と極小OLED ( 有機EL ) SSD1306 だけです。
Amazon.co.jp
外付け漢字ROMやSDカードなどは一切使用しておりません。
その他はブレッドボードやジャンパーワイヤー、Androidスマートフォンです。
あとはプログラム書き込みにWindowsPC、Wi-Fi環境くらいでしょうか・・・。
これだけの最少部品点数でここまでできるのはスゴいですよね。
改めてESP8266のポテンシャルの大きさに感動します。
では、順番に解説していきたいと思います。
1.Arduino IDEの設定
まず、前回の記事の4節目まで事前に済ませておいてください。
1-1 EasyWebSocketライブラリ1.37のインストール
ライブラリインストールで、当方自作のEasyWebSocketライブラリを新たにインストールを追加してください。
現在のバージョンは1.37です。
GitHubのこちらのページにありますので、ZIPファイルをダウンロードしていただき、ZIPから自動インストールか、解凍して、EasyWebSocket_BETA1.3-masterフォルダのさらにその中のEasyWebSocket_BETA1.3-masterフォルダをArduinoのlibrariesフォルダにコピーしてください。インストールの方法はこちらの記事を参照してください。
インストール終了後、必ずIDEを再起動してください。
EasyWebSocketのプログラミング方法はこちらのページを参照してください。
1-2 Timeライブラリのインストール
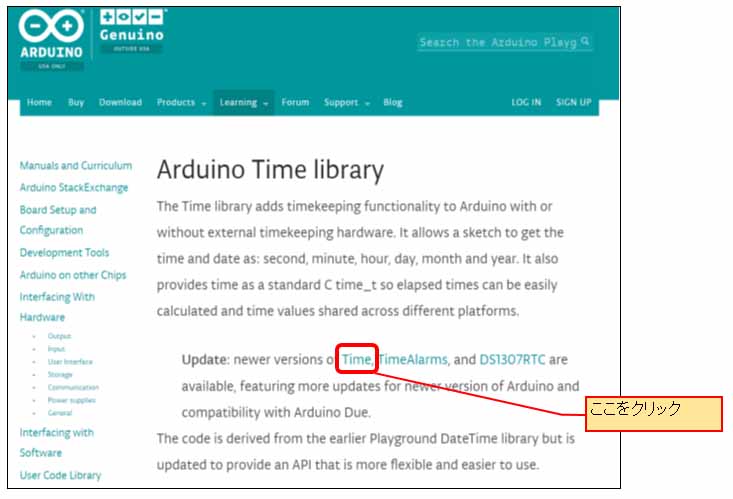
Arduino.ccページのこちらにあります。→http://playground.arduino.cc/code/time
このページを開いて下図のようなところをクリックすると
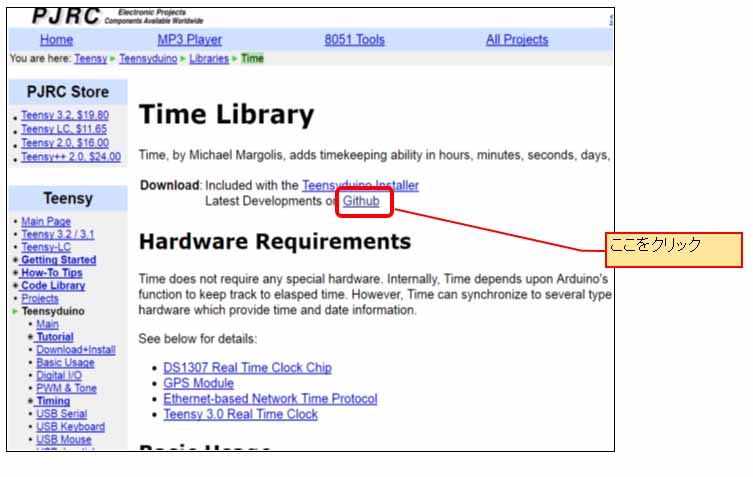
下図のように表示されますので、Githubリンクをクリックしてください。
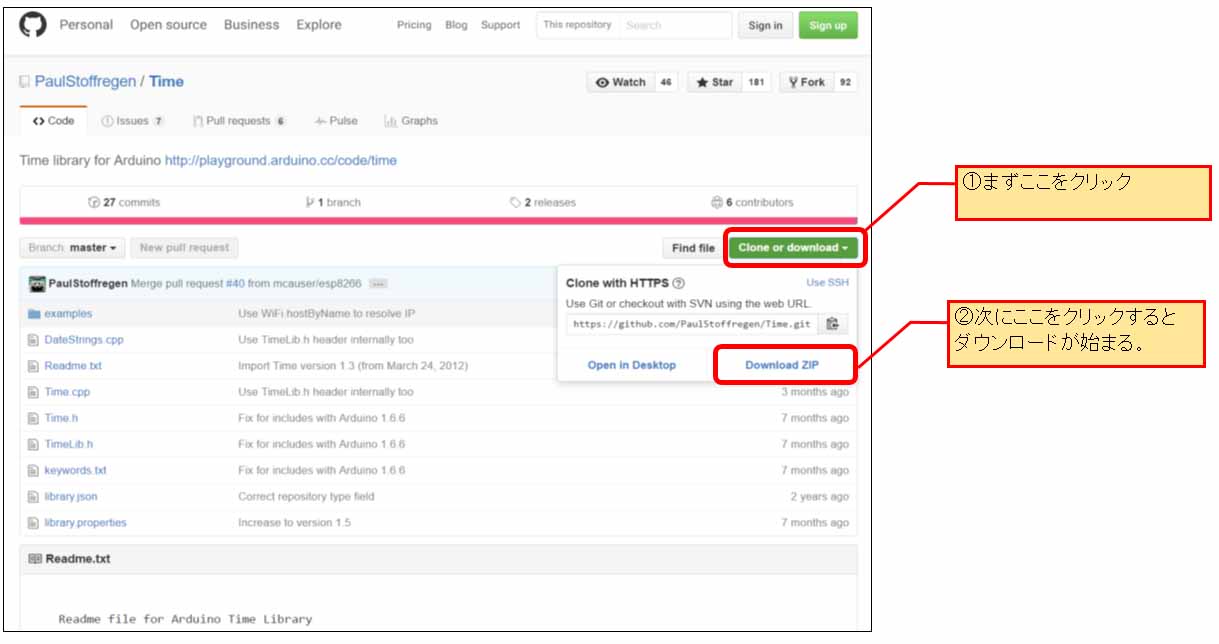
そうしたら下図のようなところをクリックするとZIPファイルのダウンロードが開始されます。
ダウンロードした ZIP ファイルのまま Arduino IDE にインストールするには以下の記事を参照してください。
※古い Time ライブラリはフォルダごと削除してから再度インストールしてください。
Windows 10 の場合、以下のフォルダ内にインストールされています。
C:\Users\ユーザー名\Documents\Arduino\libraries
GitHubにある ZIP形式ライブラリ のインストール方法 ( Arduino IDE )
1-3 spiffs_01.txtファイルをdataフォルダにコピーして、OTAでフラッシュにSPIFFSファイルアップロードする
前回の記事 の6-3節まで済ませてください。
6-3節で新たに追加でdataフォルダにコピーして欲しいファイルがあります。
先ほどのEasyWebSocketインストール方法記事にあるようにサンプルスケッチの中のdataフォルダに spiffs_01.txt というファイルがあります。
このファイルをテキストエディタで開いて下さい。
メモ帳でも結構ですが、メモ帳だとあまり正しく表示されません。
ですが、編集できなくはないです。
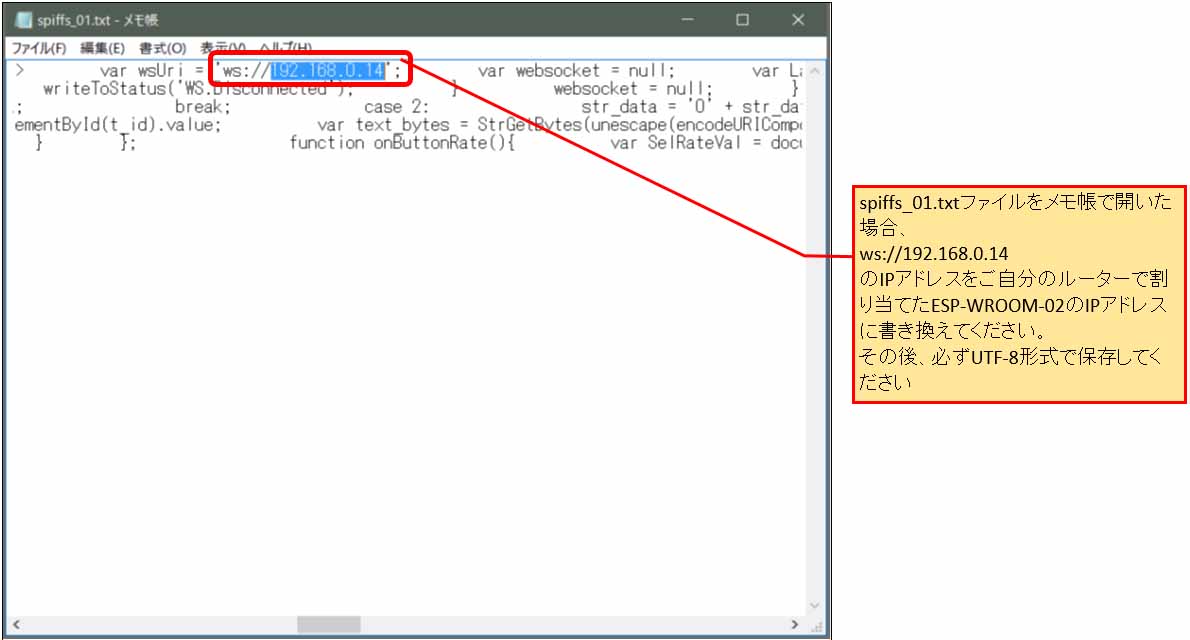
メモ帳だとこんな感じになります。
この ws://192.168.0.14 というところのIPアドレスをご自分のルーターで割り当てたESP-WROOM-02のIPアドレスに書き換えてください。
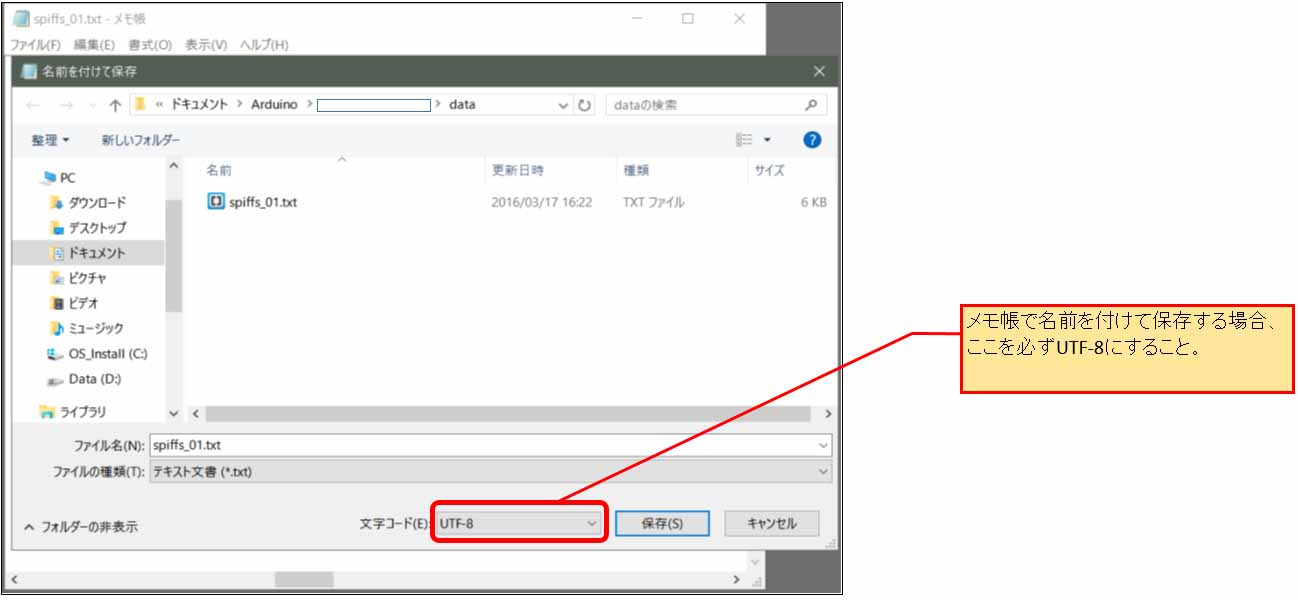
書き換えたら、名前を付けて保存のところで必ずUTF-8形式で保存してください。
これを6-3節で作ったdataフォルダにコピーしておいてください。
これは、スマホブラウザとのWebSocket通信を行うためのHTMLヘッダファイルです。
つまり、BasicOTAサンプルスケッチのdataフォルダに以下のファイルがあれば良いです。
spiffs_01.txt (HTMLヘッダ) 6KB
shnm8x16r.bdf (半角東雲フォント) 29KB
shnmk16.bdf (全角ゴシック東雲フォント) 1,110KB
Utf8Sjis.tbl (私の自作、UTF8→Shift_JISコード変換テーブル) 236KB
これが済んだら、前回の記事の6-5節まで済ませてOTAでESP-WROOM-02のフラッシュにアップロードしてください。
2.スケッチの入力および解説
Yahoo!ニュース RSS サイトが https ( SSL )化されてしまいました。 よって、現在、http通信の電光掲示板に表示できなくなりました。。 後述で紹介している動画よりも、Yahoo記事を1つ減らしてメモリを少なくし、https ( SSL )化した Yahoo ニュース対策を以下の記事で紹介していますので、そちらをご覧ください。 Yahoo! RSSニュース 電光掲示板 のhttps ( SSL )化対策 ( ESP8266 SSD1306 編)
3.コンパイル書き込みおよび実行
では、このスケッチをシリアルUSBでコンパイル書き込みしてください。
書込み終了したら、シリアルモニターを起動するか、またはArduino IDEをすべて閉じてください。
シリアルモニターを起動していない状態でIDEを立ち上げていると動作しない場合があります。
稀にOLEDの初期化が上手くいっていない場合もあります。
その場合はUSBを抜き差ししてリセットしてください。
動画にあるように「WAIT・・・・」と表示された後に時刻が表示されたらスマホをWi-Fi接続してブラウザのURL欄にESP-WROOM-02のIPアドレスを入力してください。
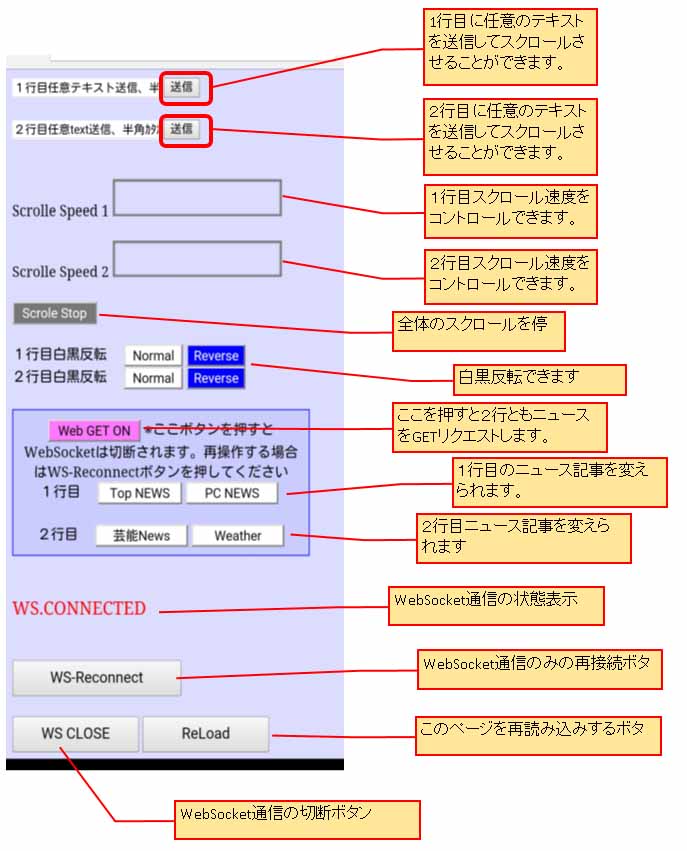
すると以下の画面が出ますので、下のところに「WS.CONNECTED」と赤字で表示されるまでお待ちください。
Yahoo RSS が SSL化する前のソースコードで作ったプログラムで、記事が2つ取得できていますが、現在はSSL化されてしまって、記事が1つしか取得できません。
あとは、動画にあるように操作してみてください。
Web記事取得ボタンを押したらWebSocket通信は切断されますので、操作したければ「WS-Reconnect」ボタンを押してください。
直ぐに再接続できると思います。
一旦切断される理由は、以前の記事でも述べましたが、WebSocket通信プロトコルとHTTP GETプロトコルが異なる為です。
以上です。
前回の記事同様、OTAアップロードなどがありややこしくてスイマセン。
文章も分かりにくかったかもしれません。
ザザッと記事を書いたので、その辺はご容赦を・・・。
不明な点がありましたらコメント等でお問い合わせいただければできる限りお答えしたいと思っています。
ではまた・・・。
2016/6/8アップした記事で、FRISKケースに収めてみました。
Amazon.co.jp 当ブログのおすすめ


































コメント
初めてコメントさせて頂きます。
最近は昔を想い出しながら(ん十年前はアセンブラやC言語をバリバリ使っておりました…が)、RaspberryPiやArduinoを楽しんでおります。
新たなノウハウを求めネットを彷徨っていたところ、貴殿の情報に辿り着いた次第です。
毎回、斬新なアイデアとプログラミング手法に触発されておりますが、ほぼおんぶにだっこ状態でございます。
ESP8266へのフォントデータのアップロードが上手く出来ず(Wifi経由でポートは出来るのですが…)に腐っておりましたが、IDEのversionを1.6.9に上げてみたところ、なんとCOMポートからのアップロードが出来た次第です。
取り急ぎ、ご報告と感謝の気持ちをお伝えしたくコメントさせて頂きます。
今後の記事も楽しみにしております。
栗原さん
とーーっても有益なコメントありがとうございます!!!
私の環境でも、ArduinoIDE1.6.9 にアップデートしたら、USB経由でフォントデータのSPIFFSファイルシステムアップロードができました!!!
アップロード速度は最速の921600にして、約1分50秒くらいかかりました。
WiFi OTA は便利で速いのですが、余分なメモリを食うのと、BasicOTAサンプルスケッチをいちいちコンパイルしなければいけなかったので不満だったのです。
IDE1.6.9の安定性も疑問だったので試してなかったのですが、これでいろいろと解放されました。
近いうちに記事を修正していこうと思います。
ありがとうございました m_ _m
IDE 1.6.9 改めてこちらで別の個体のESP-WROOM-02開発ボードで 4M(3M SPIFFS)でアップロードしてみたところ、できませんでした。
どうやら個体差があるのかな??? と思ってます。
ということで、シリアルUSBアップロードエラーになったら結局はOTAが一番確実ということが分かりました。
こちらの記事を参照してみてください。
https://www.mgo-tec.com/blog-entry-4m3m-spiffs-serial-trouble-01.html
とても楽しく拝見させていただいています。
早速、部品を集めて作成させていただきました。
既にESP-WROOM-02は購入していたものの、何を作るか決めかねて
しまい込んでいました。
すごく面白いものを見つけた!という思いで作らせていただきました。
100均のフィギュアケースに入れてみました。
いいものができたので、欲が出てしまい、プログラムを改造しています。
自分は時間が主で見たかったので、このOLEDでの例では
一番上にして、黄色なので目立つようにして
記事を真ん中へ、日付を一番下にしてみました。
==============
12:34:00
Yahoo!ニュース◆
【Yahoo!天気】
2016/11/26(土)
==============
更に改造したいのですが、よくわからずに途方にくれています。
アドバイスいただけると幸いです。
1.日付を全角にしたい。
2.記事をx2サイズにしたい。(32×32フォント?)
※1行で良い、大きく表示したい。
とても有益な情報をいつもありがとうございます。
しばらくは楽しめそうです。
伊藤さん
とてもうれしいコメントありがとうございます。
こういう声をいただけると、苦労したことが報われた気がします。
こちらこそ、作って頂き感謝いたします。
m(_ _)m
改造の件ですが、コメント中で紹介するにはちょっと大変です。
現段階ではザッと紹介するだけで、ご容赦ください。
>1.日付を全角にしたい。
これは、プログラムにかなりの工夫が必要です。
全角数字のゼロはUTF-8コードでEFBC90です。
その3バイト目の1ずつ足していけば、9までの数値を表現できます。
Stringクラスの使い方が肝です。
例えば、
String H_str = “0”;
H_str[2] = H_str[2] + 2;
とすれば、”2” という文字になります。
ただ、時刻の場合、十の位と一の位を分割して数値を作ることになるので、その計算式を工夫せねばなりません。
それができれば、1行16バイトのString文字列ができると思います。
そして、東雲フォントのforループのiを8から16に変更しておく必要があります。
また、time_dot[8][16]; → time_dot[16][16]; に変更する必要があります。
>2.記事をx2サイズにしたい。(32×32フォント?)
> ※1行で良い、大きく表示したい。
これは、ちょっと難しいですね。
これを実現すると、I2C通信ディスプレイでは速度が遅すぎて、まともに文字がスクロールしないと思います。
SPI通信のOLEDに変える必要があります。
そうすると、ライブラリまで変更する必要があり、別途開発研究しなければなりません。
また、このSSD1306は8bit単位のドットで1列をディスプレイしているので、行を跨ぐドットの拡張は結構大変です。
以下の記事のSSD1351のように、1ドット単位でSPI通信のディスプレイならば倍角文字スクロールは可能だと思いますが、
それでも、速度が劇的に低下してしまうでしょう。
https://www.mgo-tec.com/blog-entry-adafruit-oled-ssd1351-lib01.html
ということで、今はここまでしかアドバイスできませんが、また何か不明な点がありましたらコメント頂けると幸いです。
初めまして。いつも楽しく拝見させていただいております。
EasyWebSocketでWebブラウザに表示される画面と、
OLEDの曜日のみが文字化けしてしまいます。
原因がお判りになるようであればお教えいただけませんでしょうか。
Win10 Chrome
http://i.imgur.com/boPSz0B.png
iPhone
http://i.imgur.com/agqqTF0.png
EasyWebSocketは1.48を使用しています。
ArduinoIDEは1.6.13を使用しています。
お手数をおかけいたしますがよろしくお願いいたします。
まるやまさん
当ブログご覧いただき、ありがとうございます。
おそらく、OSとブラウザの文字入力の文字コードエンコードが原因と思われます。
Arduino IDE の文字入力は UTF-8 でなければなりません。
Windows 10 日本語対応で、文字入力がMicrosoft IME ならば普通にインストールすれば、Arduino IDE の文字コードはUTF-8 になっているはずです。
試しに、ESPr Developer に以下のスケッチをコンパイルして、シリアルモニターを115200 bps で表示させてみてください。
void setup() { delay(1000); Serial.begin(115200); Serial.println(); char c[10] = "あ"; for(int i=0; i<3; i++){ Serial.print(c[i], HEX); } Serial.println(); Serial.write(c); Serial.println(); Serial.write(0x82); Serial.write(0xA0); Serial.println(); } void loop() { }これで、シリアルモニターの最初の1行の文字化けは無視して、次に以下のように表示されていれば良いです。
E38182
縺�
あ
これと別の数値や文字で表示されたら、OSの標準入力の文字コードが異なる可能性があります。
また、これがブラウザの文字エンコードによっては違う風に表示される可能性がありますので、画像でお知らせいただけると確実に判別できます。
それと、Windows10 の場合で、文字入力がMicrosoft IMEの場合、Arduino IDE のシリアルモニターはShift_JISコード表示になっています。
(これが実は不思議なんですが・・・。)
ですから、
Serial.write(0x82);
Serial.write(0xA0);
を出力すると、「あ」と表示されるはずです。
お手数ですが、確認してみてください。
また、UTF8toSJIS、ShinonomeFONTread、OLED_SSD1306 それぞれのライブラリのバージョンを教えてください。
当方では以下で動作確認取れています。(2016/12/26時点)
UTF8toSJIS beta ver 1.41
OLED_SSD1306 beta ver 1.5
ShinonomeFONTread beta ver 1.33
EasyWebSocket_SPIFFS beta ver 1.48
Arduino IDE 1.6.13
ESP8266ボード stable 2.3.0
IDE文字入力: Windows10 Microsoft IME
ブラウザ:
Android 4.2.2 ~ Android 6.0.1 Google Chrome
Windows10 Google Chrome
iOS 10.2 Safari
以上、ご確認くださいませ。
mgo-tec様
詳細なご回答ありがとうございます。
恐らく私の環境に起因する問題なのですね。
まず、例示して頂きましたスケッチの実行結果を画像でご報告いたします。
http://i.imgur.com/0XOFvLw.png
mgo-tec様のコメントは、Chromeでこのように表示されていました。
http://i.imgur.com/eMFBEo0.png
また新たに分かったこととして、.inoを保存してArduinoIDEを終了して
再度.inoを開いてすぐにコンパイル・書き込みをすると文字化けが発生せず、
一度でも編集してしまうと文字化けが発生します。
この場合でも保存してArduinoIDEを再起動して書き込めば文字化けしません。
どうやら、私の環境では編集することによってスケッチのエンコードが崩れてしまうようです。
AruduinoIDEか、「OSの標準入力の文字コード」に問題がありそうですね。
私はWindows10を使用しています。OSの文字コードがどこで設定されているのか探してみます。
各ライブラリのバージョンは以下の通りで、mgo-tec様がお示しになったものと同一でした。
UTF8toSJIS beta ver 1.41
OLED_SSD1306 beta ver1.5
ShinonomeFONTread beta ver 1.33
EasyWebSocket_SPIFFS BETA ver 1.48
Arduino IDE 1.6.13
ESP8266ボード stable 2.3.0
IDE文字入力: Windows10 Microsoft IME
ブラウザ:
Windows10 Google Chrome バージョン 55.0.2883.87 m
iOS 10.2 Safari
まるやまさん
写真の投稿、ありがとうございます。m(_ _)m
コメント投稿のブラウザ表示は正しかったです。
E38182
縺�
あ
が出ておらず、
82A00
あ
あ
という風に出力されたということですね。なるほど・・・。
これは、Arduino IDE に入力された文字がShift_JISコードになっていますね。
2行目は文字化けするはずですが、そのまま出力されているということは、
Arduino IDE 入力がShift_JIS で、シリアルモニターも同じShift_JISということです。
ですから、当然、編集してしまうと文字化けしてしまいます。
日本語ではなく、ASCII文字は問題ないと思います。
Microsoft IME の設定をUTF-8入力に変えれば良いと思いますが、Windows10でのその方法が私も分かりません。
調べて、分かり次第お知らせしたいと思います。
なるほど・・・、環境によってはArduino IDE がShift_JISになってしまうとは、知りませんでした。
失礼いたしました。
mgo-tec様
ご回答恐れ入ります。ありがとうございます。
デフォルト設定から何か違う点はないか?と探してみましたところ、
私は書き込み時にスケッチを自動保存しない設定にしておりました。
http://i.imgur.com/DhXYZOK.png
デフォルトでは自動保存される設定になっておりますので、書き込みの都度スケッチが保存されます。
デフォルト設定に戻しましたところ、ご提示いただいたサンプルスケッチも「縺�」と表示され、
こちらの記事本体のスケッチも問題なく動作いたしました。
お騒がせして申し訳ございません。
仮説ですが、Arduino IDEは保存時にエンコードの変更を行うのかもしれません。
まるやまさん
とりあえず、解決して良かったですね。
私の方は「検証または書き込みを行う前にスケッチを保存する」のチェックを外してやってみましたが、症状は出ませんでした。
やはり、パソコンの環境ですかね・・・。
もし、同じような症状が出た方はお知らせいただきたいですね。
原因を知りたいです。
でも、まぁ、正常に動いたのなら良かったです。
また何かありましたらコメントくださいませ。
情報ありがとうございました。m(_ _)m
I can not to find your email subscription hyperlink or newsletter service.
Unfortunately, I do not have my email subscription hyperlink or newsletter service for people outside of Japan.
If you have any questions, please do so in this comment submission column.