ブラウザ上でサイトのレンダリングを速めるために、画像の遅延読み込みする必要があります。現在ではHTMLのimg要素にloadig="lazy"属性を付加するだけで実現できるようになっています。
 ブログメンテナンス
ブログメンテナンス WordPressテーマをCocoonに変更して、いろいろ苦労した備忘録
ブログをリニューアルしました。WordPressテーマを無料の人気テーマCocoonに変更しました。意外と苦戦し、特にアドセンス自動広告の表示問題は未だ解決していません。でも、とってもカスタマイズしやすく、素晴らしいテーマでした。個人的な備忘録記事です。
 ブログメンテナンス
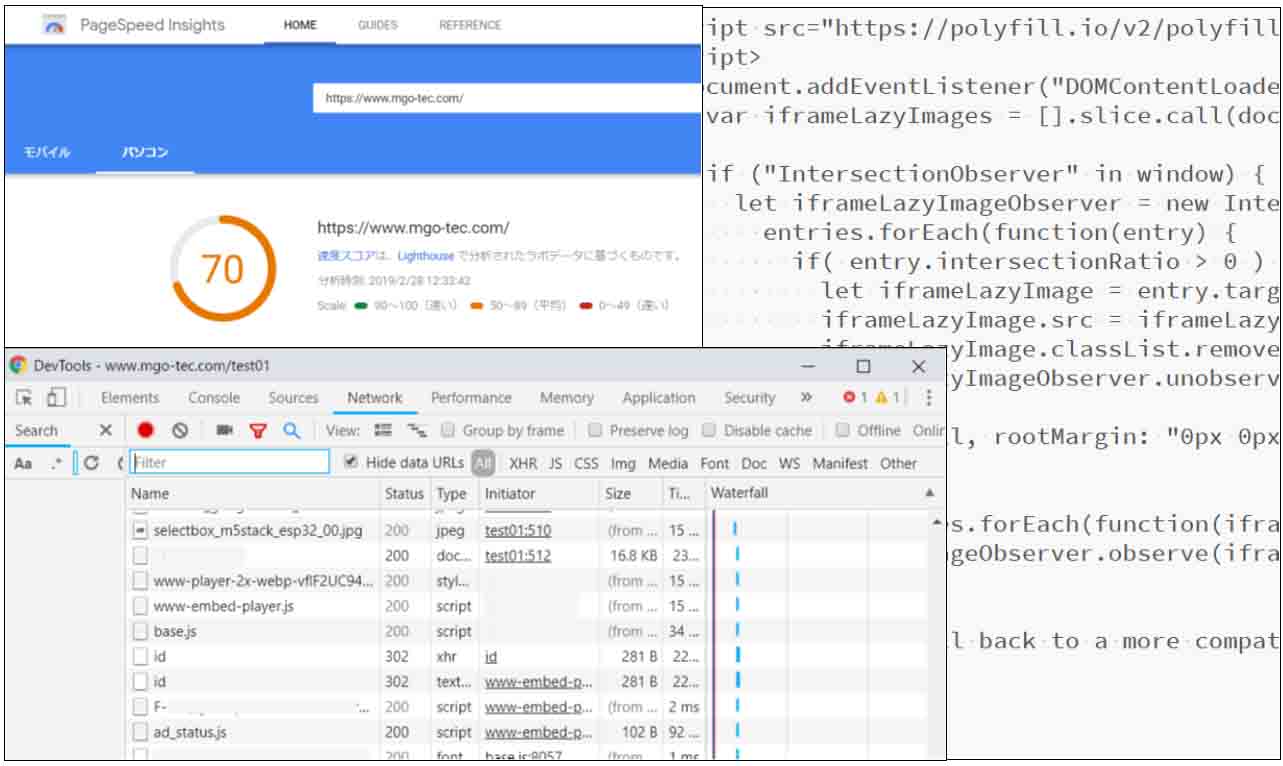
ブログメンテナンス ブログのトラブル復旧ついでに、Intersection Observer でブログの高速化に挑戦
ブログをバックアップファイルから MySQL で全面復旧することにとっても苦労。そのついでに、オフスクリーンの画像遅延読み込みに有効な Intersection Observer を思い切って実装してみた。そうしたら、ブログの高速化に劇的に効果あり。ついでに Youtube 埋め込み動画も・・・