 Deep-Learning
Deep-Learning ディープラーニングのお勉強~その13。TensorFlow.jsでMNISTリアルタイム推論してみる
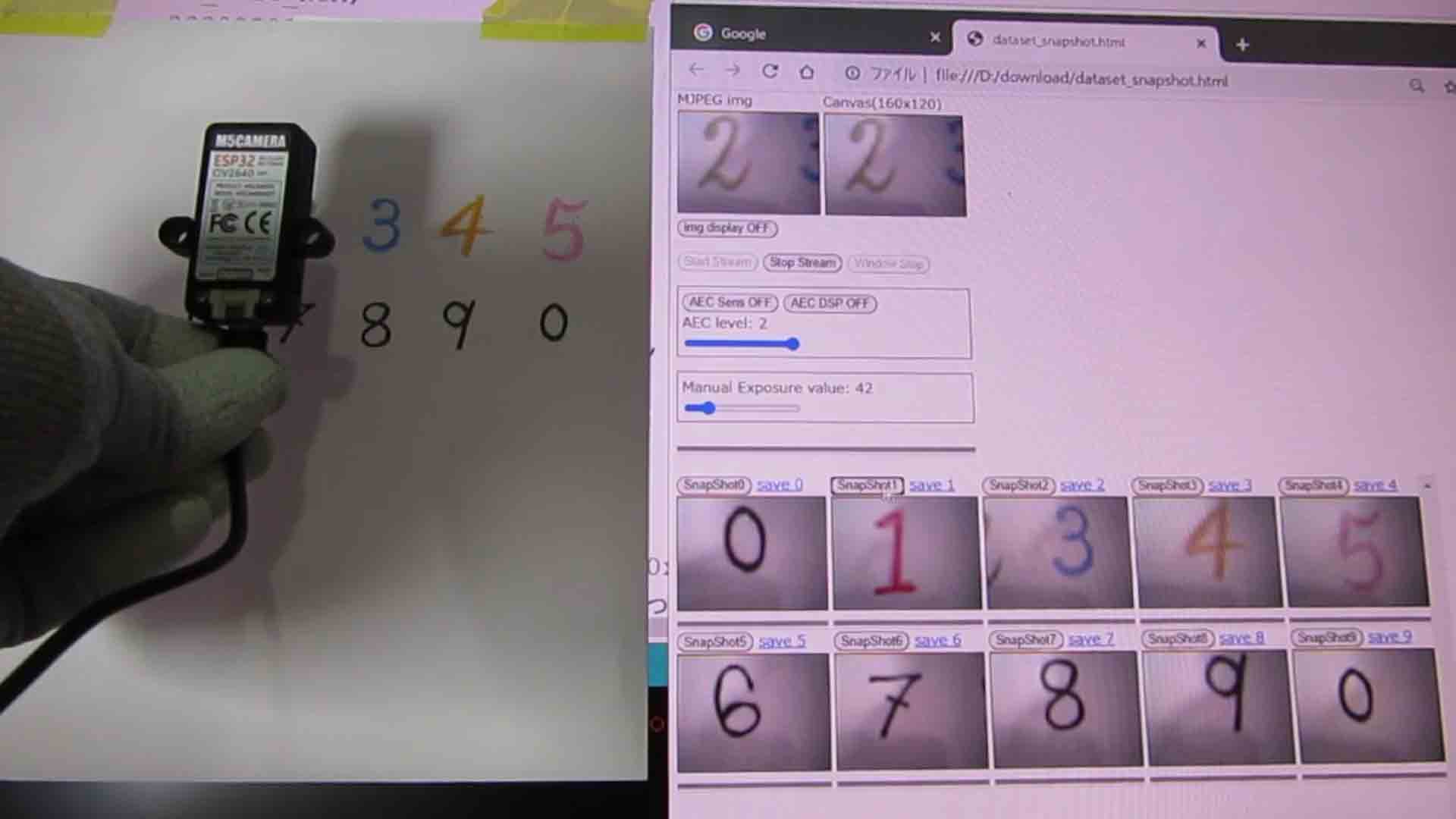
ディープラーニングの勉強第13弾で、TensorFlow.jsを使って、ブラウザで手書き数字MNISTのモデルをリアルタイム推論してみました。かなり高速です。カメラ動画はM5Cameraを使用しました。
 Deep-Learning
Deep-Learning  Deep-Learning
Deep-Learning  M5Stack
M5Stack  ツール
ツール  M5Stack
M5Stack  ブログメンテナンス
ブログメンテナンス  PCとスマホ連携
PCとスマホ連携  ESP8266 ( ESP-WROOM-02 )
ESP8266 ( ESP-WROOM-02 )