こんばんは。
今回は、何回も先延ばしにしてきた、Firebase Realtime database と Google Home と M5Stack ( ESP32 搭載)の連携の実験を、ようやく報告できるようになりました。
お待たせしました!
今回は、IFTTT を存分に使っています。
やはり、IFTTT は細かいことはできませんが、使い方がとても簡単というところが大きなメリットです。
Google Home で喋った言葉を、IFTTT を経由して、Firebase Realtime database を直に書き換えます。
すると、自動的に ESP32 搭載の M5Stack が文字列を受信して、ディスプレイに表示して、電光掲示板スクロール表示します。
そして、ほりひろさん作の esp8266-google-home-notifier を使って、送られてきた文字列を Google Home に送って、自発的に喋らせます。
そして、M5Stack からボタン操作で文字列を送って、Firebase Realtime database を書き換えることもできる、双方向通信です。
そして、Google Home で喋ってデータベースの文字列を消去することができます。
そしてさらに、表示文字色や文字スクロール速度を Google Home で喋って変えることもできます。
また、さらに、Android スマホや iPad で操作して文字列を送って、Google Home に喋らせることもできます。
もうここまでできれば、私がやりたいと思った音声操作やスマホ操作でマイコンを自由に動かす IoT がほぼ実現できるようになったと言えます。
しかも、Firebase を使っているので、インターネットがつながる WiFi 環境さえあれば、地球の裏側からでも操作できます。
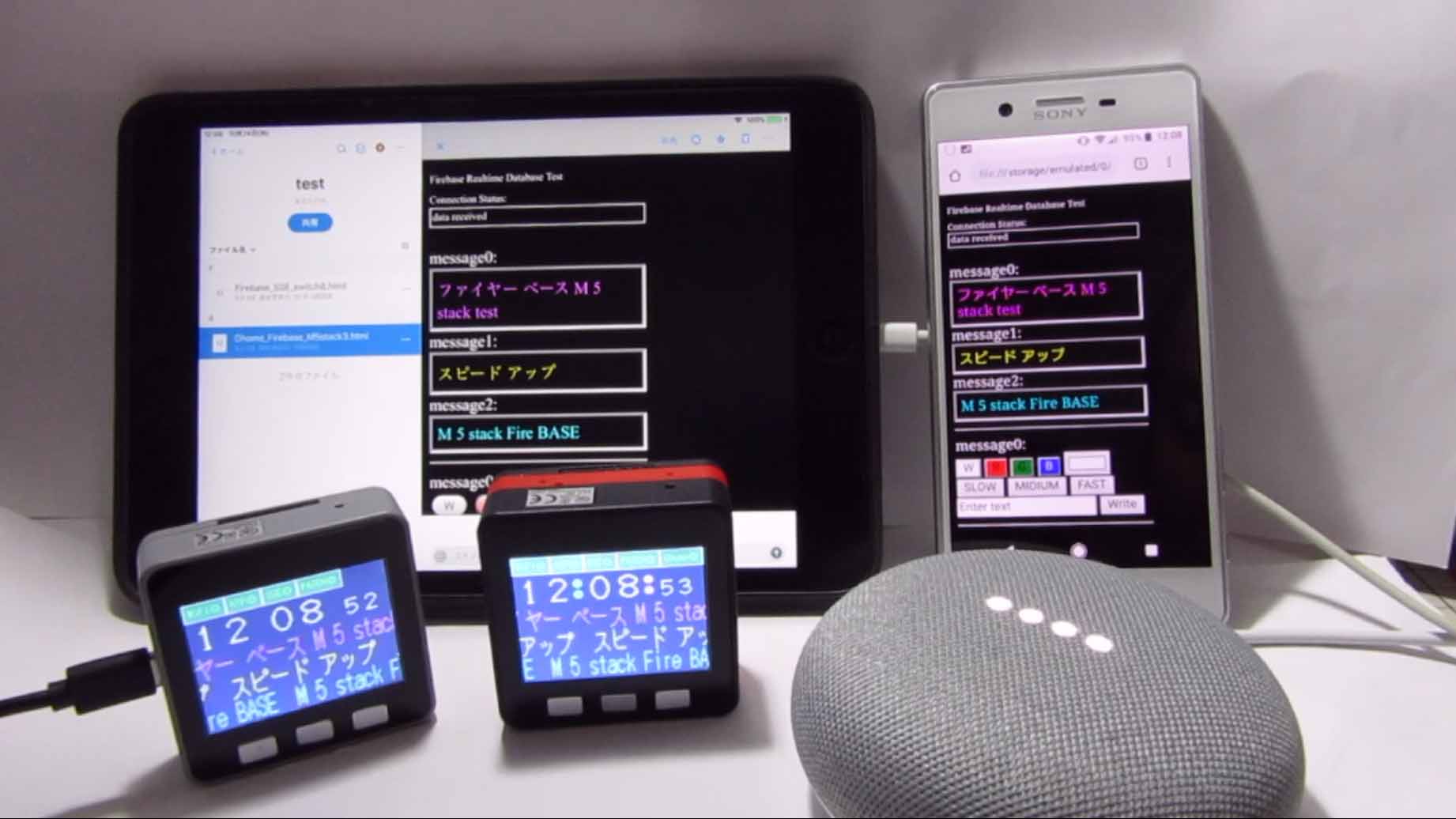
とにかく、以下の動画を見てください。
かなり長時間です。
動画の最後の方でスマホから操作して、Google Home を喋らせています。
(私の声は、とっても聞き苦しいので、少々加工しています。)
いかがでしょうか?
M5Stack は2台使用していますが、左側の M5Stack は google-home-notifier 送信を切っています。
Google Home は一台しか無いので、被ってしまう為です。
ここまでできれば、なかなかスゴイですよね!
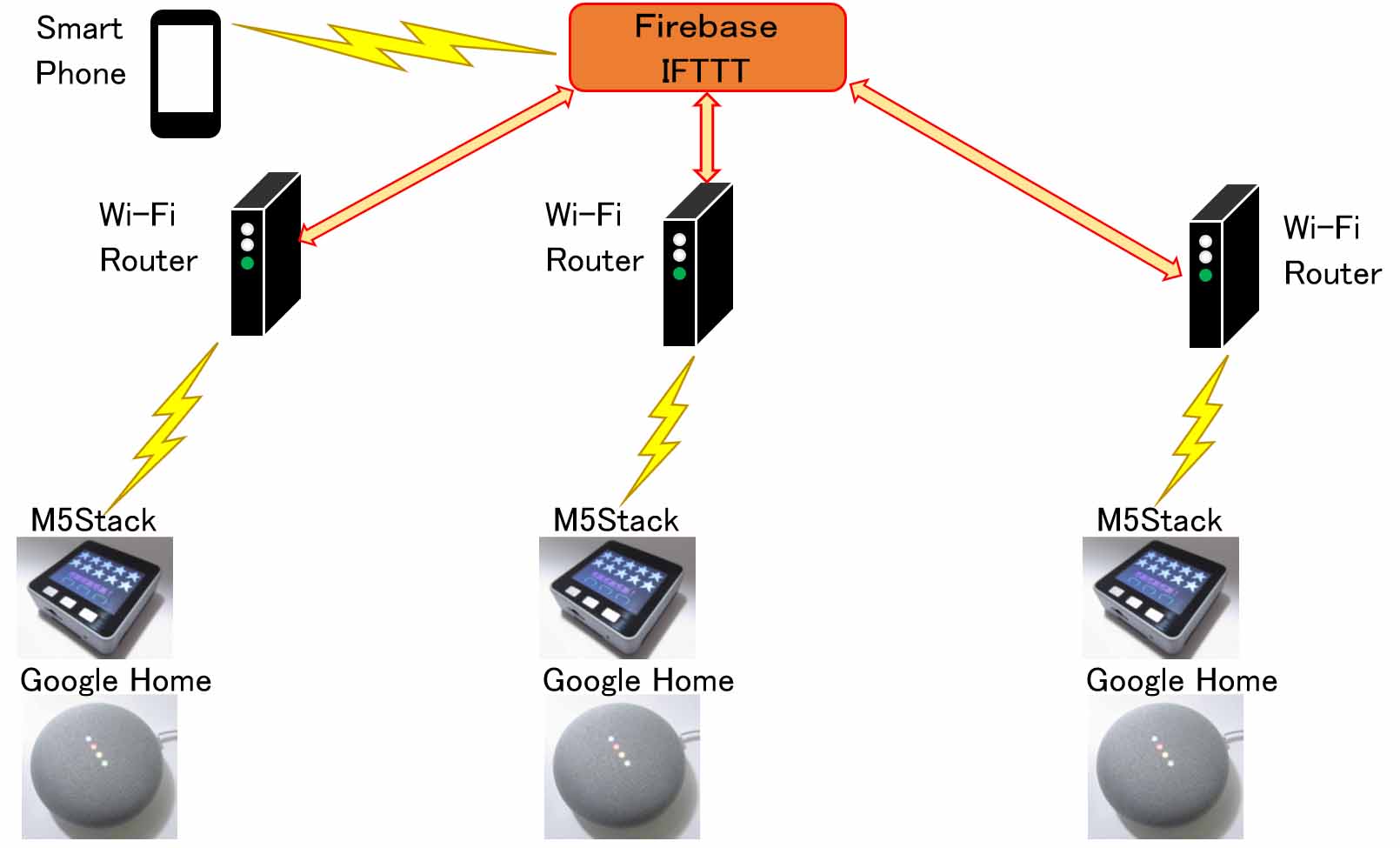
これは、3人が M5Stack と Google Home を持っていれば、それぞれの家庭でメッセージのやり取りをするという用途にも使えます。
例えば、こんなイメージです。
Google Home への音声コマンドは、私自身もよく間違えて指令してしまいます。
「メッセージゼロ番」
と、
「カラーゼロ番」
は言いにくいですよね。
よく間違えて、
「メッセージカラー1番」
とか発音してしまいました。
本当はメッセージ番号を1番からにしたかったのですが、ソースコードとの比較からゼロ番から作成しました。
そして、ちゃんと Google Home に認識させるためには、IFTTT の音声コマンド設定をちょっと工夫する必要があります。
これは後で述べます。
ところで、Google Home と ESP32 の連携については、過去に以下の記事で試したことがありました。
Google Home Mini を使って、声で ESP32 の LED を光らせてみた
そこでは、IFTTT と Blynk を使って、Google Home で喋った数値で、ESP32 の GPIO につないだ LED を光らせていました。
これは、海外アプリの Blynk を使っていたために、日本語文字列を扱うことができませんでした。
また、次の記事では、ESP32 に接続したセンサの値を読み取って、Google Home にしゃべらせていました。
ESP32 単独で センサー値 を Google Home に喋らせる実験( Dialogflow , Firebase , Actions on Google 設定編 )
しかし、手順が複雑すぎて、しかもテストモードでしか Google Home に喋らせることができなく、あまり実用的ではありませんでした。
そして、以下の記事でも、手順が複雑で、Actions on Google を使っていたために、テストモードでしか動作させることができませんでした。
Google Home と ESP32 で、音声をテキスト表示させた WiFi 電光掲示板を作ってみた
過去に何度もやっていましたが、読者の方から質問されても、手順が複雑すぎるし、Google Cloud Platform が更新されて動作しなかったりして、まともにお答えすることができませんでした。
でも、今回でようやく自分的に納得する安定した使い方ができるようになりました。
ということで、前置きが長くなりましたが、これの使い方を説明してみたいと思います。
なお、何度も申し上げておりますが、私は独学素人アマチュアです。
動作保証はしません。
ただ、誤りや勘違い等ありましたら、コメント投稿等でご連絡いただけると助かります。
- 使ったもの
- Arduino core for the ESP32 のインストール
- 自作ライブラリ最新版のインストール
- google-home-notifier ライブラリのインストール
- Firebase Realtime Database とスマホで、M5Stack と連携できるようにしておく
- Firebase Realtime Database のユーザー階層を新たに作成し、ルールも追加してアクセス制限をかけておく
- IFTTT に登録して、Applets を作成できるようにしておく
- IFTTT で Applets を作成する
- M5Stack 用スケッチ(プログラム)を入力する
- コンパイル書き込み実行
- スマホブラウザ側の HTML および JavaScript ファイルの作成
- スマホブラウザ表示について
使ったもの
M5Stack
Espressif Systems 社の WiFi , Bluetooth デュアルcore マイコン、ESP32 を搭載し、液晶ディスプレイ、micro SD カードスロット、バッテリー、スピーカー、ボタンスイッチ、Groveコネクタ等を搭載した、全部入りモジュールです。
(追記)
M5Stack Basicは、この記事を書いた当時より格段にバージョンアップしております。
以下のスイッチサイエンスさんの公式サイトをご参照ください。
https://www.switch-science.com/collections/%E5%85%A8%E5%95%86%E5%93%81/products/9010
Google Home
私は Google Home mini を使いました。
これをレビューした以下の記事を参照してください。
micro SDHC カード
日本語フォントを保存して使用します。
容量の小さい micro SD カードや、容量の大きい micro SDXC カードがありますが、無難なのは micro SDHC です。
他のカードでは動作しないかも知れませんのでご注意ください。
また、できるだけ大手メーカー製をお勧めします。
当方で動作確認したカードは以下の物ですが、SanDisk や TOSHIBA 製の方が良いかもしれません。
スマホ( Android, iOS )
できるだけ、最新式の高速 CPU のものをお使いください。
当方では、Android 8.0 と、iOS 12 で動作確認しています。
パソコン等
私は、Windows 10 パソコンを使用しています。
以下、Windows 10 の場合で説明しています。
Wi-Fi 環境
2.4GHz 帯の、インターネットに接続してある Wi-Fi ルーターおよびアクセスポイント環境が必要です。
ファイアウォールや、MAC アドレスフィルタリングなどのセキュリティ設定は事前に設定を見直して、M5Stack ( ESP32 )が接続できるようにしておいてください。
MACアドレスの調べ方は以下の記事を参照してください。















コメント
mgo-tec 様
「凄い!」の一言では済まされない私の何十倍もご苦労をされた事と思います。
どうにか動作確認させていただきました。
初心者のトラブルであまり参考になりませんが成功までの経緯を報告させていただきます。
1. コンパイルエラー
ESP8266-google-tts ライブラリーのインストール忘れによりコンパイルエラーとなる。
2. 15行目、データベースシークレットの入力ミス
auth.uid と勘違いして入力したためデータ転送ができない。
3. 38行目、const char displayName = ” デバイス名 ” を見落とし
Google Home との接続ができない。
後は、テキスト通りの入力で動作OKです。
これからも素晴らしい作品の発表をお待ちしております。
juchangさん
いつも動作させていただき、本当に感謝しております。
そうなんです!
これは、パッと見た目は地味ですが、実は凄いんです!!!
凄いんですけど、Twitter での評判はイマイチでした。
これの凄さは、実際に自分で動作させてみて分かるんです。
その点、juchangさんに試していただいて、ホントに嬉しいですね。
(^^)
これを応用すれば、とんでもないことができそうですよね!
ところで、コンパイルエラーやデータベースシークレット、Google Home のデバイス名などは、スルーしてしまう人がいると思います。
記事を修正して、強調表示しておきたいと思います。
ご指摘ありがとうございました。
今後とも、よろしくお願いいたします。
m(_ _)m
juchangさん
写真を投稿いただき、ありがとうございます。

バッチリですね。
ケースがコンパクトになっていて Good ! です。
これなら、M5Stack 要らずですね。
こんな風に作っていただけるとは、メチャメチャ光栄です。
皆さんに見て頂くために、このコメント欄に貼らせていただきますね!
(^^)
mgo-tec 様
早速掲載いただきありがとうございます。
「 よく解りません 」「 お役に立てそうにありません 」
我が家の Google Home はなかなか相手にしてくれません。
メッセージ1番が一番繋がるように感じるのですが気のせいでしょうか。
「 サンキューベリマッチ 」と発声すると、アルファベットが表示され、「 サンクスベリマッチ 」と応えてくれます。
秋の夜長、なかなか寝付けそうにありません。
juchangさん
こちらこそ、いろいろありがとうございます。
Google Home は IFTTT を使うと認識率が下がります。
ご存知だと思いますが、Dialogflow を使うと格段に認識し易くなりますが、設定がとても面倒で、テストモードでしかできません。
IFTTT は設定が「簡単」ですから、結局は「IFTTT でいいや」っていう感じですね。
IFTTT の使い方のポイントは、IFTTT が認識し易いようなフレーズにご自分で設定するしかありません。
例えば、
「M5Stack メッセージ1スピード50」
という設定にしても認識してくれません。
最初の単語フレーズに、世間的によく使われる単語にするところがポイントです。
Dialogflow では M5Stack は認識してくれますが、IFTTT はダメでした。
また、最初に「メッセージ」が入ると、カラーなのかスピードなのかを認識する時間がかかって、認識できなくなるようです。
ですから、
「スピード1番50パーセント」
というように工夫して IFTTT が認識してくれるように設定しなければなりません。
ご自分が Google Home に喋る「喋り方」もいろいろ工夫しなければならないところが、ちょっと面倒です。
そして、IFTTT の欠点として、Applet を修正すると、5~10分は反映されませんので、気長に待つことです。
待てなければ、Applet を削除して、新たに作り直すと時間が短縮されます。
また、私も「メッセージ1番」が一番よく繋がりますが、カラーが認識しない場合、「色」というフレーズ Applet も作って置くと良いかもしれません。
いずれにしても、IFTTT は簡単ですが認識悪いということで割り切るしかありませんね。
お世話になります。
動作はほぼ動作してるのですが、2,3うまくいきません。
1 color1番 赤と言うとメッセージ1番に「赤」と入り、redと変換して くれない。メッセージとスピードは所望の動作しております。
2 9841でそっくりさんを作ったのですがボタンABCが押されたままとなります。もちろん
const uint8_t buttonA_GPIO = 35;
const uint8_t buttonB_GPIO = 34;
const uint8_t buttonC_GPIO = 25;
宣言してもダメです。ソースコードでは記述がないのでたぶんM5stackの
ライブラリーでやっておられると思いますが、9841で動作できる改善方法を教えてください。
マッキーさん
いつもブログご覧いただき、そして試していただき、ありがとうございます。
ところで、9841 とはいったいどのボードでしょうか?
おそらく、ILI9341 ボードのことだろうと思いますので、それでお話を進めさせていただきます。
まず、1番の回答:
記事の文章でも注意事項として書いてありますが、IFTTT の Applets を入力する時に、自動的に半角スペースが入力されてしまう場合があるので、Applets の Body 部分に半角スペースが入っていないか再度確認してみてください。
そして、シリアルモニタをみて、しゃべった単語が以下のように、半角スペースが一切無く変換されているか確認してみてください。
data: {"path":"/","data":{"color1":"赤"}}私の場合は、赤の前に半角スペースがあって、検知してくれないことがありました。
その場合は、たいてい、IFTTT の Applets の Body に半角スペースが入っています。
あとは、color と 1 の間にスペースが入っていて、color1 フィールドにメッセージが入らないことが考えられます。
その他、Google 192-211行で、Firebase に入力された単語とif文で条件分けする単語が合っているか、再確認してください。
半角スペースが入っている場合はそれを含めて見直してみて下さい。
Google Home からは、単語ごとに半角スペースが入って来ますので、そこも注目しておくと良いと思います。
Firebase の「赤」が入っているのに、[red]と変換してくれないのは、半角スペースが原因の可能性があります。
2番の回答:
申し訳ございませんが、ここの記事では M5Stack で使うこと限定で書いています。
別途 ILI9341 ボードを使う方用にはプログラムを組んでおりません。
ライブラリも M5Stack 用です。
ですから、ILI9341 ボードで組みたい場合は、以下の記事
https://www.mgo-tec.com/blog-entry-select-box-news-m5stack-esp32.html/5#title11-4
のサンプルスケッチを参考にして組んでください。
当記事のサンプルスケッチにこの記事の4-16行を追加し、46-47行をこの記事の60-69行(65行は不要)に挿し替えれば動くかもしれません。
そして、ボタンが押されているということは、GPIO入力が常時 GND レベルになっているということですので、回路に問題があるかもしれません。
テスターで測りながら、ボタンが押されていない時の GPIO 入力は 3.3V。
ボタンが押されたときのGPIO入力が 0V になっているか確認してみてください。
それぞれのボタンが独立して電圧レベルが変化していることが重要です。
どこかのボタンが押されたら、他のボタンの GPIO 入力が変わってしまう場合は、回路が間違えているということです。
とりあえず、これでもう一度ご確認ください。