こんばんは。
台風災害、北海道地震と連続で大変なことになっていて、私は自分自身のことで精一杯で、何もできず心苦しい限りですが、みなさんご無事でしょうか?
自分が今そういう事態になったら、本当に窮地状態になるので、明日は我が身で対策していくしかないと思っています。
とりあえず、今の私はブログを淡々と書いて、些細な情報を提供していきたいと思います。
さて、前回の記事では Google ドキュメントの音声入力にあまりにも感動したので、予定を変更して記事を書きましたが、 今回は Firebase Realtime database の記事に戻ります。
今回も当然 Google ドキュメント音声入力でこの記事を書いています。
だいぶ助かっていますよ!
今回は、 HTML 及び JavaScript でプログラミングして、スマートフォンや PC のブラウザから Firebase Realtime database を操作する実験をしてみます。
Firebase ドキュメント日本語ガイドがありますが、アマチュアの私にとってはかなり難解でした。
今回は、このドキュメントの「ここが良く分からない・・・」というところから説明していますので、途中、かなり回りくどいかも知れません。
でも、最後の方で説明しているように、結果的には比較的簡単なプログラムで実現できると思います。
一度理解してしまえば、スラスラとプログラミングできるようになると思います。
ESP32 や M5Stack でスマホと連携したい方、3G や 4G 回線で連携したい方、地球の裏側から操作したい方はかなりお勧めです。
前々回のこちらの記事では、ESP32 や M5Stack 等の WiFi マイコンで、Firebase Realtime database を読み書きする実験をしました。
スマートフォンのブラウザでも当然ストリーミング受信ができます。
つまり 、ブラウザが開いていれば、Firebase Realtime database 側のデータが更新されると、自動的にスマホに反映されるというやつです。
自分でデータを取りに行く操作をする必要はありません。
何はともあれ、自分なりにごく簡単な HTML および JavaScript を組んで、複数の端末から Firebase Realtime database を読み書きする実験をしてみました。
Android スマホと iOS iPad 、そして Windows 10 PC で操作しています。
以下の動画をご覧ください。
いかがでしょうか。
これは、WiFiを使っていますが、もちろん、3Gおよび4G回線を使ったり、地球の裏側からでも操作できたりします。
スマホ側からのデータ書き込みは、ESP32 や M5Stack などのマイコンを使うよりもかなり高速ですね。
もうまるでスマホ間通信です。
これを応用すればチャットを作ることができます。
ESP32 や M5Stack では、連続データ書き換え最速のサイクルは1.5秒ほどかかりました。
でも、スマホからのデータ送信はかなり高速なので、あくまで想像ですが、おそらく WebSocket 通信だと思われます。
そして、データ受信は、EventSource / Server-Sent Events のストリーミング受信で、データベースが書き換えられたら即他の端末も反映されます。
後で述べますが、これはブラウザを閉じたり、スマホの電源を切ったりしても、次に起動したら、自動的にログインされて、ストリーミングデータ受信してくれます。
これは、EventSource / Server-Sent Events の特徴なので、おそらくこの通信だと思われます。
では、これのプログラミングの方法を説明したいと思います。
ただ、HTML や JavaScript の初歩的プログラミングについては、ネット上でかなりの情報がありますので、割愛させていただきます。
そして、一つ注意点があります。
ブラウザは Google Chrome を使って下さい。
EventSource / Server-Sent Events や WebSocket 通信は、Microsoft Edge や、Internet Explorer にはサポートされていません。
iPhone や iPad では、Dropbox 上で HTMLファイルを起動させれば動作することは確認できました。
これについては最後の方で述べています。
ちなみに私は HTML も JavaScript も専門家ではありません。
素人独学ですから、動作保証しません。
でも、もし誤りや勘違いがありましたらコメント投稿等でご連絡いただけると助かります。
- 事前に Firebase にログインして Realtime database を作成しておく
- Authentication でメールアドレスによるログインを有効にする
- ユーザーを登録し、UID を作成する
- Realtime database のルールで、ユーザー UID アクセス制限を作成
- Firebase ドキュメントの Realtime database のウェブ用ガイドを読み解いてみる
- 実際に HTML 及び JavaScript でプログラミングしてみる
- 作成した HTML ファイルを Windows パソコンで実行させてみる
- ブラウザを閉じたり、パソコンを再起動しても自動接続してストリーミング受信してくれる
- Android スマホで HTML ファイルを起動する方法
- iPhone および iPad の iOS で HTML ファイルを開く場合
- 編集後記
https://www.mgo-tec.com/blog-entry-firebase-realtime-database-sever-sent-events-esp32-m5stack.html
事前に Firebase にログインして Realtime database を作成しておく
前々回のこちらの記事を参照し、Firebase にログインして、Firebase console 画面を開きます。
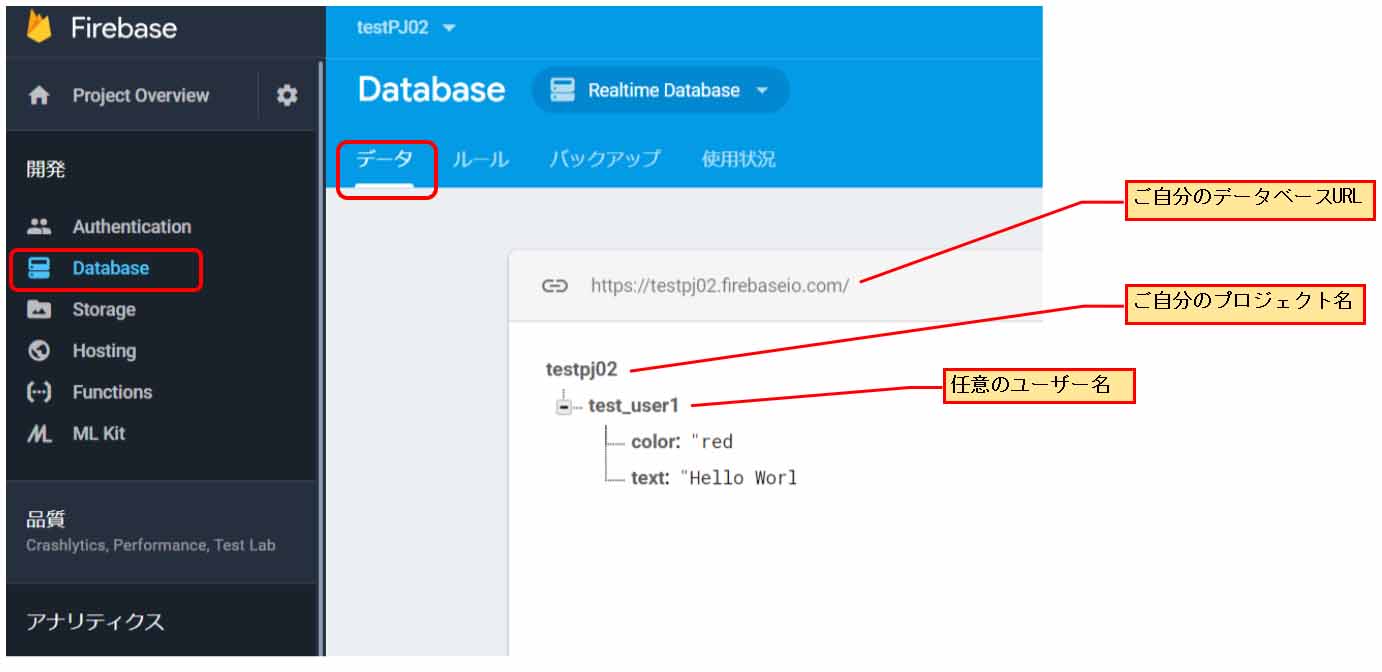
そして、例として、以下のような Realtime database を作成しておきます。
ユーザー名(ユーザー名階層)は何でも良いのですが、ここでは、test_user1 としておきます。
このユーザー名はフォルダ名みたいなもので、後で紹介するユーザー作成とは異なります。
(JSON形式)
{
"test_user1" : {
"color" : "red",
"text" : "Hello World"
}
}
Authentication でメールアドレスによるログインを有効にする
今回、複数の端末からの Firebase Realtime database アクセスするためのログイン(サインイン)方法はメールアドレスにします。
これが多分一番簡単なログイン(サインイン)認証方法ではないかと私は勝手に思っています。
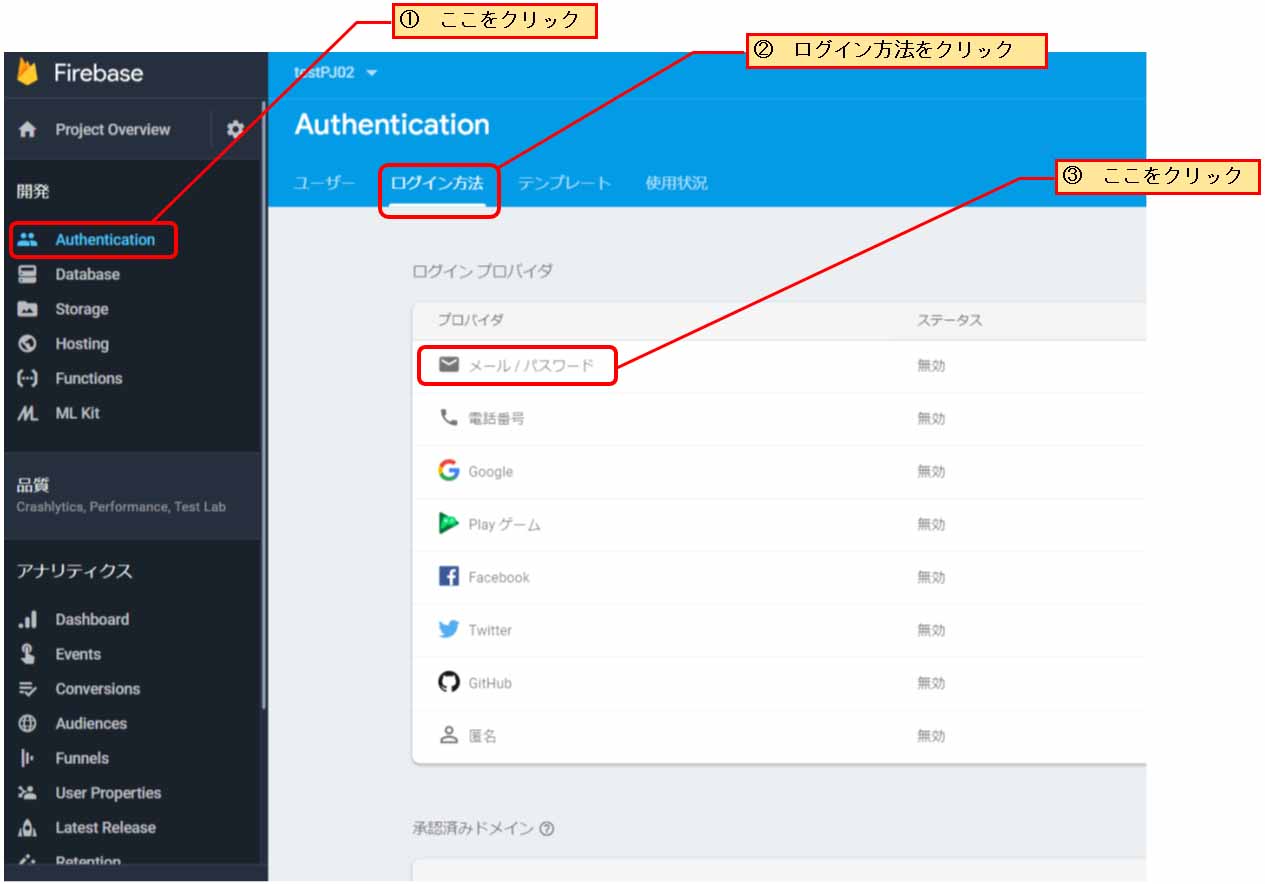
まず、下図のように「 Authentication 」をクリックし、「ログイン方法」をクリックし、「メール/パスワード」をクリックしてください。
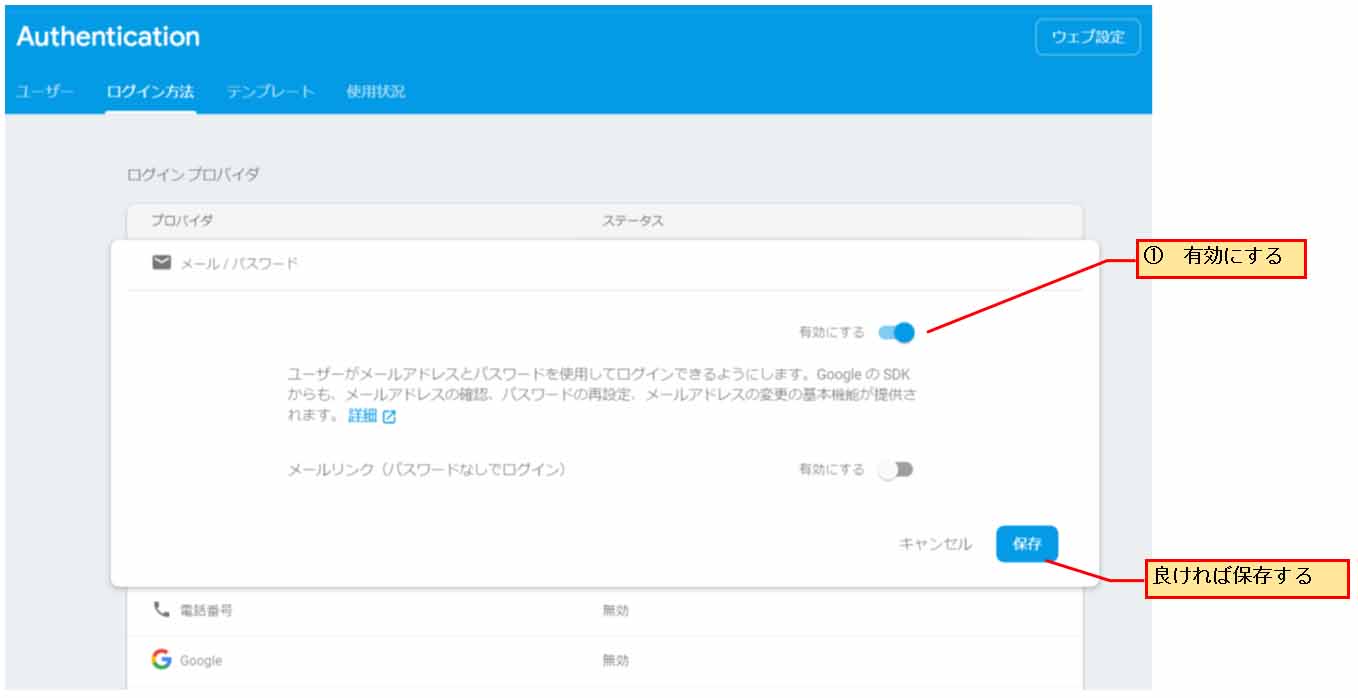
すると下図のような画面になるので 、上のスライドスイッチを「有効にする」にしてください。
そうしたら保存ボタンをクリックしてください。
これで、メールアドレスとパスワードでログイン(サインイン)して、外部から Firebase Realtime database のアクセスが有効になりました。
次は、アクセスできるユーザーを登録します。
ユーザーを登録し、UID を作成する
では、まずユーザーを作ります。
ユーザーを作っておけば、アプリからパスワード認証してサインイン(ログイン)するときに便利です。
管理者権限の自分一人しか使わない場合でも、別の権限のユーザーを作っておいた方が便利だと思います。
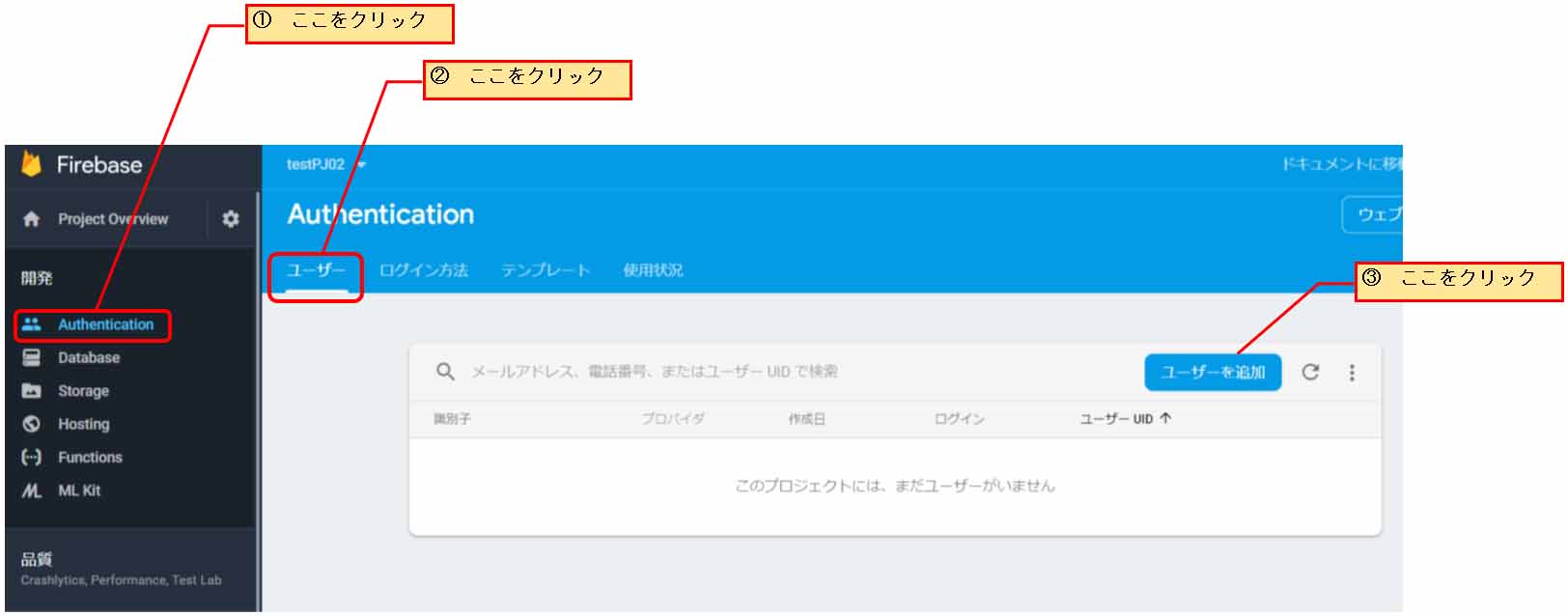
まず、下図のように、Firebase の 「 Authentication 」 ページの「ユーザー」を開きます。
そして「ユーザーを追加」をクリック。
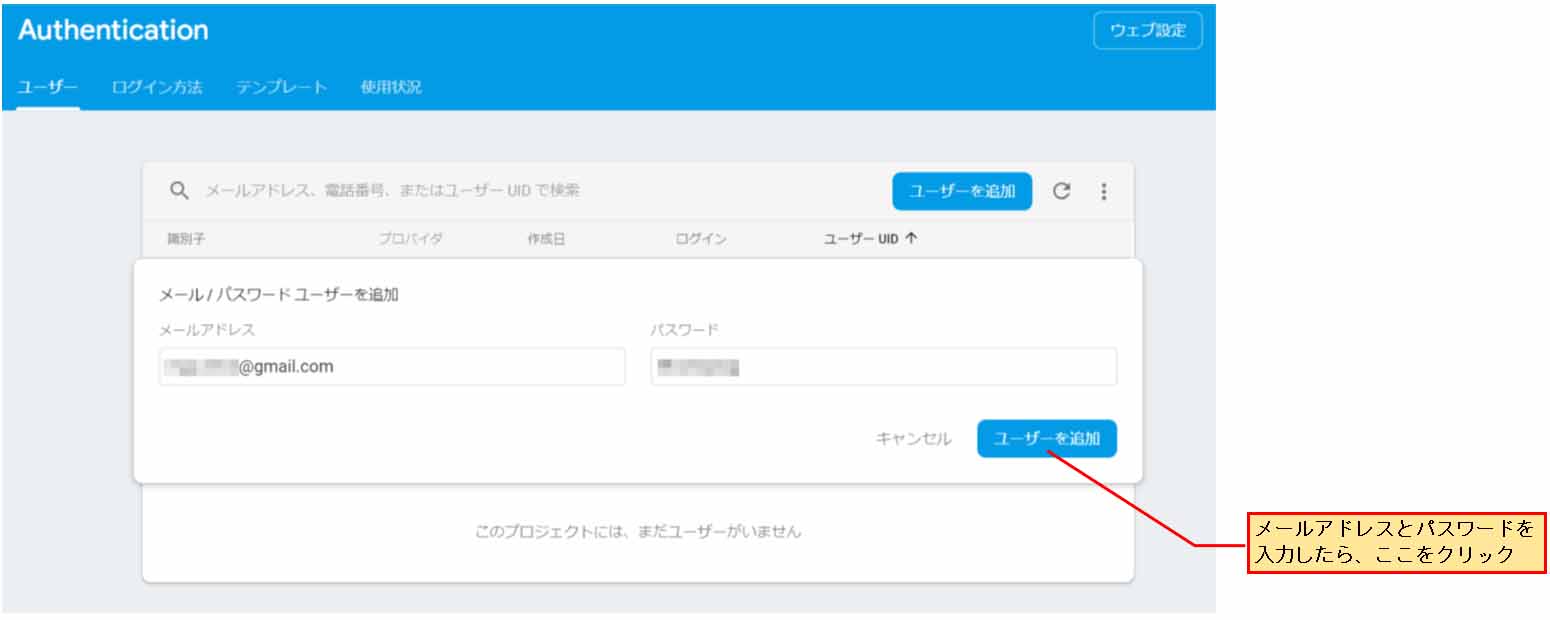
そうしたら下図のような画面になるので、適当なメールアドレスとパスワードを入力します。
メールアドレスは実際にメールを送信するわけではなく、単なるユーザーID名と思って下さい。
パスワードはここだけのパスワードを新たに適当に作って入力します。
本来のメールアカウントのパスワードを入力する必要はありません。
すべて問題なければ「ユーザーを追加」をクリックします 。
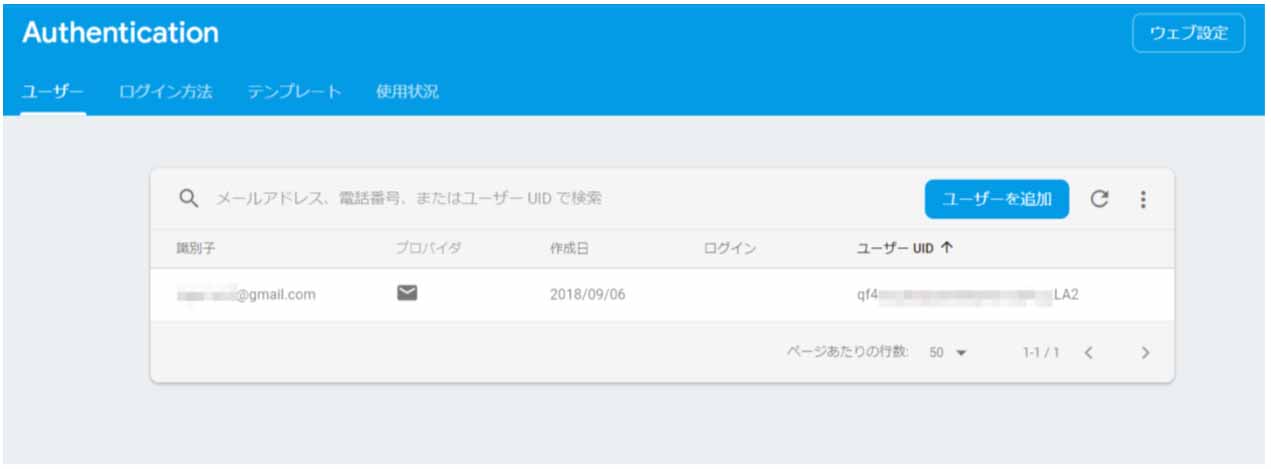
すると下図のようにユーザーが作成されます。
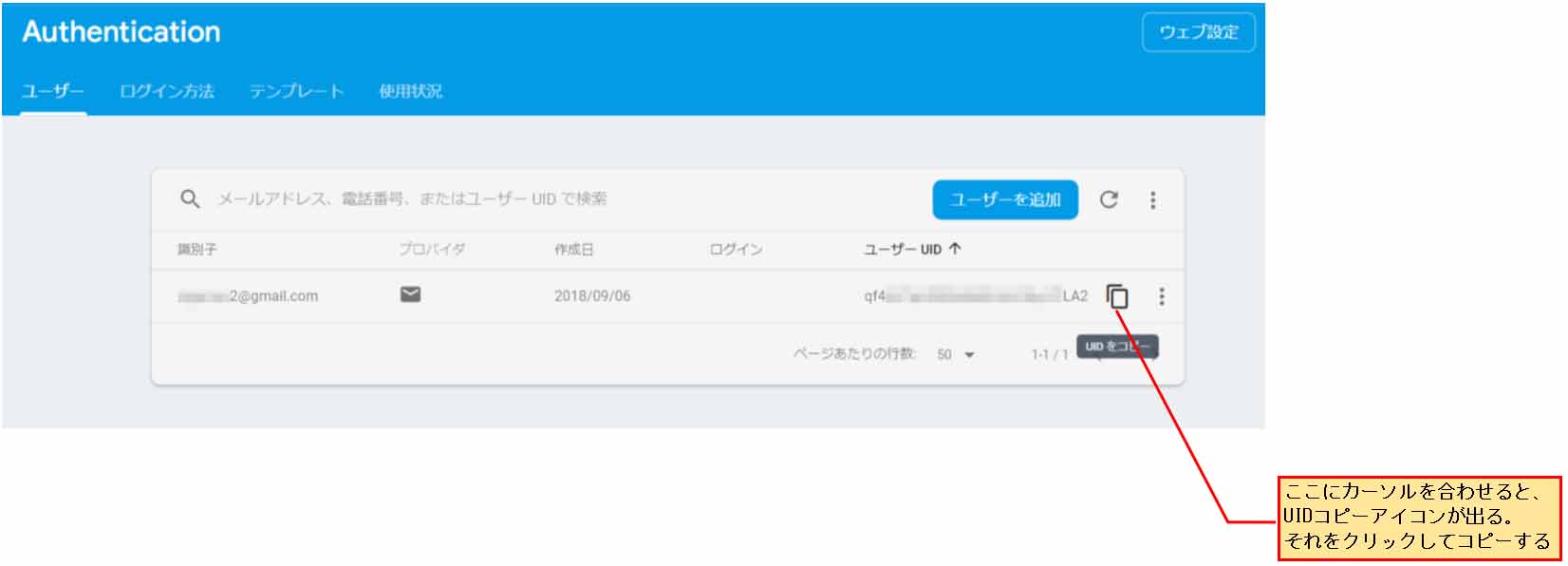
次に、下図のようなところにカーソルを当てると、ユーザー UID が表示され、コピーアイコンが出てくるので、そこをクリックして UID をコピーし、次の項で述べる Database のルールに貼り付けることになります。
では、次では実際にルールを作成して、アクセス制限をかけてみます。








コメント