こんばんは。
世間はゴールデンウィーク真っ最中ですが、相変わらずゆっくりできず、辛い日々を送っています。
記事執筆をサボればゆっくりできますが、そうもいかず・・・。
さて、今まで ESP32 搭載 M5Stack で日本語漢字フォントを表示させたりスクロールさせたりしましたが、今回は Wi-Fi 通信でスマホから文字列を入れ替えたり、文字の大きさや色をリアルタイムで変更したりしてみました。
今まで Arduino IDE で自作していた WebSocket ライブラリを使っていますが、今回は SDカード用ライブラリを更新しました。
SPIFFS 用ライブラリでは既に採用していたのですが、外部ライブラリ sha1 をやめて、 Arduino – ESP32 に同梱されている mbedtls/sha1 に変更しました。
そして、以前、ESP8266 で使っていたカラーピッカー( color picker )関数を追加しました。
これによって、スマホからの色の指定がやりやすくなります。
何はともあれ、以下の動画をご覧ください。
いかがでしょうか。
文字が大きくなるとスクロールがカクカクしますが、遠方の相手にメッセージを伝えるには十分です。
以前、何度も小さいディスプレイで電光掲示板を作っていて、もっと離れた位置で視認するために、こちらの記事のように大き目ドットのディスプレイを使ったことがありました。
でも、M5Stack の ILI9341 のディスプレイならば、それに負けない視認性のメッセージボードになります。
それに、これだけリアルタイムにスマホから文字サイズが変えられるとオモシロイです。
動画の後半では押しボタンスイッチも同時に使っていますが、なかなかイイ感じです。
それと、スマホのOSに備わっているカラーピッカー ( Color Picker ) を使うと、いちいちボタンに色を指定したプログラムを組まずとも、簡単に直感的に変えられて便利ですね。
iOS の場合は、記事の最後の方で紹介していますが、このような UI ではありませんでした。
カラーコードを直接入力する感じでした。
また、ディスプレイが大きいので、下の方にStatusメッセージウィンドウを出すことが出来て、いろいろと使い勝手が良いです。
そのStatusメッセージにカラーピッカーから取得したカラーコードを表示させてみました。
#FF00FF という表記で、HTML でお馴染みのカラーコードが表示されるのは我ながら良くできたと思っています。
こうなると、もう殆どスマホと変わらないアイテムとなりそうな気配です。
「だったらスマホでいいじゃん!」
とならないように、これからの M5Stack プログラミングは工夫していかなきゃなぁと思いました。
因みに、今回 WebSocket 通信は双方向ではなく、スマホからの一方向通信としました。
双方向通信についてはこちらの記事で既に紹介しているので、参照してみてください。
では、これの作り方を紹介します。
プログラミングに関しては素人なので、動作保証しませんが、何か不具合等ありましたらコメント投稿等でご連絡いただけると助かります。
WebSocket 通信について
当ブログをずっと読んでいただいている方はお分かりだと思うので、この項は読み飛ばしてください。
初めて見る方のためにザッと簡単に説明します。
WebSecket 通信は、ブラウザとサーバーとの間でリアルタイム双方向同時通信を行うことができるプロトコルです。
ですから、クライアント(スマホ)側にブラウザがあれば、別途アプリは不要です。
ただし、Websocket 対応のブラウザでなければなりません。
OS は、私は Android 8.0 を使っています。
ブラウザは Google Chrome 推奨です。
WebScoket については、Android の Google Chrome が一番安定していると思います。
iOS は 11.3.1 を使っています。
ブラウザは Safari です。
Websocket は可能ですが、タッチの反応がイマイチな感じです。
私の iPad が旧世代の可能性もあるので何とも言えません。
iOS にも Google Chrome がありますが、操作性は Safari と同じような感じです。
結局 OS に左右されるということかなと思っています。
Windows Edge や Internet Explorer は動作しないと思った方が良いと思います。
その他のブラウザやOS は試していませんが、一昔前の FireFox はWebSocket対応していなかったと思います。
最新版については不明です。
私の作成したライブラリでは、ローカルネットワーク内前提です。
インターネットのグローバル環境で WebSocket 通信をする場合は、グローバル IP アドレスを使ったサーバーを作成しなければなりません。
もし、グローバル環境で双方向通信したいのであれば、Blynk アプリなどを使う方法が一番手っ取り早いかと思います。
ということで、ここではローカル Wi-Fi 環境の場合のみで説明していきます。
素早い操作に安定的に追従させようとすると、高速 Wi-Fi 環境が必要で、サーバーやブラウザ側にも高速 Wi-Fi デバイス、高速 CPU、大容量メモリが必要です。
サーバー側の ESP32 の能力は限られているので、あまり連続的な動作を要求するとフリーズすることがあります。
その場合、送信、受信側ともデータを間引いて送る必要があります。
WebSocket の通信方法やハンドシェイク方法は以下の記事を参照してください。
Arduino化 WROOM で WebSocket ハンドシェイク 確立方法
Arduino化 WROOM で WebSocket データ送受信方法
使うもの
M5Stack
(追記)
M5Stack Basicは、この記事を書いた当時より格段にバージョンアップしております。
以下のスイッチサイエンスさんの公式サイトをご参照ください。
https://www.switch-science.com/collections/%E5%85%A8%E5%95%86%E5%93%81/products/9010
これについては、以下の記事でレビューしているので、参照してください。
M5Stack ( ESP32 搭載 ) を分解したり電源を入れてみて、いろいろ思ったこと
スマホおよびブラウザ
スマホはできるだけ高速CPU、大容量メモリのものをお勧めします。
ブラウザは最新版 Google Chrome 推奨です。
Wi-Fi 環境
Wi-Fi ルーターは出来るだけ高速通信のものが良いです。
有線LAN環境しか無い場合は、小型のホテルルーターを使うという手があります。
私は以下のものを使っています。
ただし、到達距離は短いです。
これは、昨年騒がれた脆弱性 KRACKs 対応済みのものです。
新たにファームウェアを自分でダウンロードしてインストールする必要があります。
その他、パソコン、USBケーブル等
M5Stack の micro SD カードによる日本語表示設定
以下の記事で、M5Stack に日本語表示させる方法を説明していますが、その内、micro SD カード用の設定を済ませておいてください。
M5Stack ( ESP32搭載 )の LCD に日本語漢字フォントを表示したりスクロールしたり
自作 EasyWebSocket ライブラリのインストール
今回は、さらに追加して、私の自作 EasyWebSocket ライブラリをインストールします。
GitHub の以下のページから ZIP ファイルをダウンロードして、Arduino IDE にインストールします。
古いバージョンのライブラリがある場合は、必ずフォルダごと削除してから再インストールしてください。
(インストール方法記事)
GitHubにある ZIP形式ライブラリ のインストール方法 ( Arduino IDE )
ESP32_SD_EasyWebSocket ライブラリ
micro SD カードから HTML や Javascript ファイルを読み込んで WebSocket 通信するライブラリです。
今回新たに更新し、beta ver 1.60 になっています。
外部ライブラリ sha1 を廃止し、Arduino – ESP32 に同梱の mbedtls/sha1 ライブラリを使用しています。
その他、Color Picker 用関数を追加しました。
https://github.com/mgo-tec/ESP32_SD_EasyWebSocket
HTML ヘッダファイルを micro SD カードへコピーする
WebSocket 通信を行うために、ブラウザに表示させる HTML のヘッダファイルを micro SD カードへコピーします。
ESP32_SD_EasyWebSocket ライブラリのサンプルスケッチフォルダに入っている、HTML ヘッダファイルを使います。
ZIP 形式ファイルをインストールすると、Windows 10 の場合、以下のパスのサンプルプログラム内にあります。
User-Name のところはご自分のユーザー名です。
C:\Users\User-Name\Documents\Arduino\libraries\ESP32_SD_EasyWebSocket-master\examples\ESP32_SD_EWS_STA_sample\data
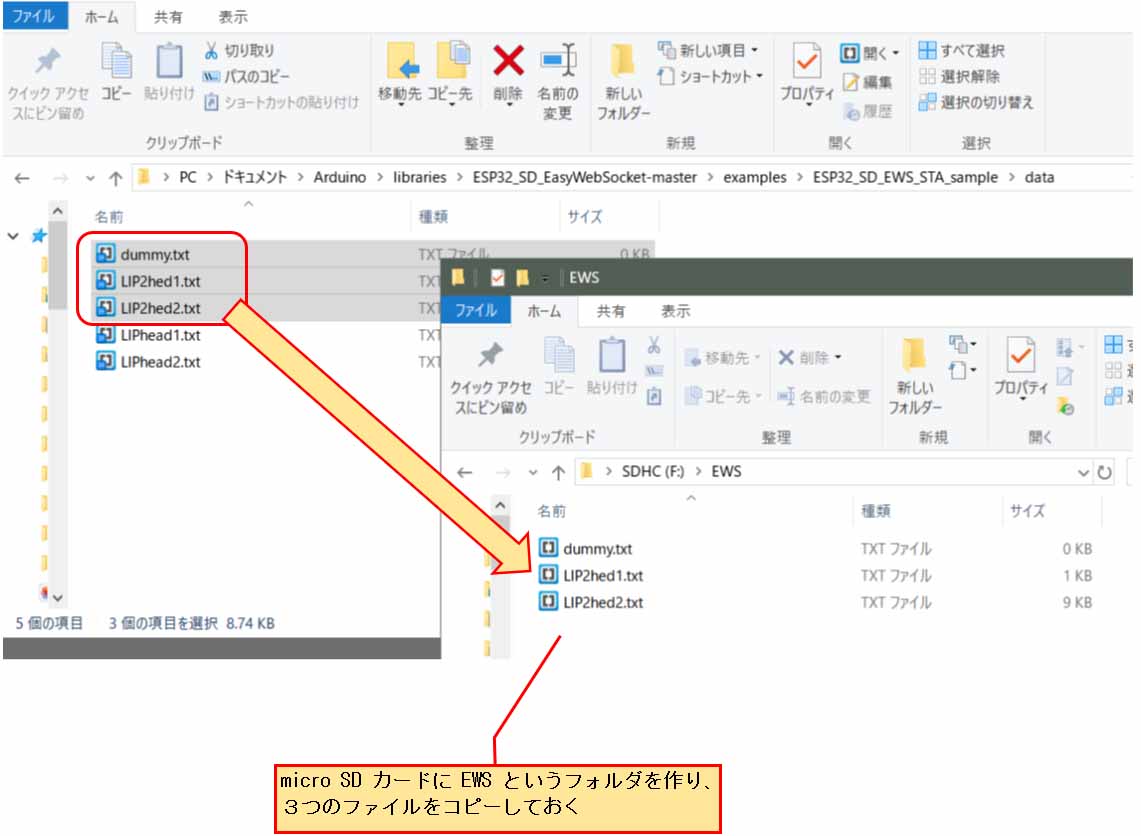
micro SD カードに /EWS/ というフォルダを作成して、以下の3つのファイルをコピーしておいてください。
LIP2hed1.txt LIP2hed2.txt dummy.txt
今まで EasyWebSocket ライブラリを使われていた方は以前のファイルとは異なることに注意してください。
では、次のページではスケッチを入力していきます。
















コメント
こんにちわ
動作チェック完了しました。
ちょっとてこずりました。
まずSDメモリーが読み込めませんでした。
microSDHCカード なるものを買ったら動きました。
なにか相性があるみたいです。
もう一点はポカミスです。SDのディレクトリー名をEMSってやってました。EWSと訂正すると完動の感動でした。
最近WebカメラにはまっていてESP32でカメラを作る実験をしています。
なにかできましたらUPします。
マッキーさん
いつもブログにお越しいただき、ありがとうございます。
単なるmicroSD カードで読み込み不良になるとは初めて聞きました。
手持ちには SDHC しかないので検証できませんが、そういえば、単なるmicroSDを入手する方が難しいかもしれませんね。
今、殆どが SDHC か SDXC ですし。
とりあえず、完動して感動していただけたら、それこそ感動です!!
試していただき、ありがとうございました。
m(_ _)m
Webカメラは私には全く未知です。
面白そうですが、難しそうですね。
UP画像期待しております。
こんばんわ
私は下記のようなキットを買いましたが、中華なのでまだ届きません。
接続図もソースコードもありますのでなんとか動くと思います。
この値段は買いかと思ってポチりました。
https://www.aliexpress.com/item/TTGO-ESP32-Camera-OV7670-1-8-TFT-display-Module-KIT/32846659999.html
動作画像です。
https://youtu.be/q93Z98rNX64
作り過ぎかな(´・ω・`;)
おぉ、これは安いですね。
なぜか動作画像が表示できなくなっていますが、何となく分かりました。
自分は画像処理は殆どやったことが無いので、いつか挑戦したいと思っています。
情報ありがとうございました。
m(_ _)m