※ ESP-WROOM-02 の Flashメモリサイズが 4MB のはずが、実は 2MB だったという情報がありました。
以下のページを参照して、Flashメモリサイズを確認しておくことを強くお勧めします。
●ESP-WROOM-02 ( ESP8266 ) チップ・メモリ・MACアドレス情報確認方法
(2017/10/2)
こんばんは。
以前、ESP-WROOM-02 ( ESP8266 ) で SPIFFS または SD カードの画像を Wi-Fi で送信してスマートフォンに表示(ダウンロード)させたり、スマホから画像を送信(アップロード)したりすることはできないかという質問がありました。
いろいろとネットで情報を集めたりして、ここ最近はブラウザで動作する双方向リアルタイム通信のWebSocketでファイル転送をいろいろ試みていたのですが、かなり難易度高かったです。
ですが、ついにできました!!!
スマホ側の画像ファイルをバイナリ形式でESP-WROOM-02 ( ESP8266 )へ転送してOLEDに表示できたんです。ただし、BMP画像のみですが・・・。
それで、勢い余って、ESP-WROOM-02 ( ESP8266 )側からも送信できないかと研究をはじめました。
ネットで情報を集めていると、HTTP通信で表示できることを知りました。
これは、WebSocketで送信するより、遙かに簡単で優れていました。
何が優れているかというと、JPEG画像だろうが、BMP画像だろうが、ファイルの種類に関係なくスマホ側で表示できる点です。また、簡単なライブラリが利用できる点も優れていました。
そこで、今回はまず第1弾として、HTTP通信でESP-WROOM-02 ( ESP8266 )側からSDカードに保存してある画像をスマホに送信して、表示させてみたいと思います。
今後のためWebSocket通信もボタン操作で使用しますが、HTTP通信はWebSocket通信中はできないので、いったんWebSoketを切断する形になります。ですが、すぐに復帰できます。
これを実現するために、以下のサイトがたいへん参考になりましたので、ご参照ください。
すばらしい記事をありがとうございました。
この記事が無ければWebSocketで転送する方法を延々と考えてしまって、こんなに早くは実現できませんでした。 感謝いたします。
●がた老AVR研究所
ESP8266の冒険は続く(画像付きのサイトにする)
●コンピューターと足湯と園芸のブログ
Arduino の ESP8266をwebサーバーでSDカードのファイルを返す
では、まずこちらの動画をごらんください。
いかがでしょうか。
このスマホは最近機種変更した SONY の Xperia X SO-04H です。4年前のスマホほりは格段に早く表示してくれます。年々進歩してることがよくわかりました。開発も大変だろうなぁ・・、とつくづく思ってしまいます。
サイズの大きい画像は表示速度が遅いですが、個人的には許容範囲だと思ってます。
動画によっては表示のされ方が異なっていて面白いですね。
JPEGもBMPもちゃんと表示されてます。
Selectボックスで選択したら、WebSocketを切断してHTTP通信で画像を取得しています。
ですから、別の画像を表示させたい場合はWebSocket再接続ボタンを押さねばなりません。
ちなみに、この画像はスマホのXperia に入っていた高解像度サンプル画像です。
ただ、この画像は3~5MBもあったので、JPEG圧縮をしました。
このサンプル画像はすばらしくキレイですね。
では、この方法を解説していこうと思います。
1.準備するもの
●ESPr Developer ( ESP-WROOM-02 開発ボード) スイッチサイエンス製
当ブログで何度も紹介しているお勧めボードです。
日本の電波法をクリアした技適認証済みの ESP-WROOM-02 ( ESP8266 )に電源レギュレーターやUSBシリアルインターフェースなどをパッケージにしたボードです。
Arduino IDE で開発ができて、Wi-Fi が使用できて、メモリはArduino MEGA以上あるという優れものボードです。しかも小さい!!
●Adafruit OLED Breakout Board – 16-bit Color 1.5″ w/microSD holder
スイッチサイエンスさんウェブショップにあります。
https://www.switch-science.com/catalog/1754/
かなり高価なデバイスですが、画像を表示できる16bitフルカラーの色指定ができて、しかもmicroSDカードスロットが付いているというものです。
有機EL なので、バックライト無しで自ら発光するので、薄くてクリアな画面です。
もし、OLED ( 有機EL )を使う予定が無ければ、以下のようなmicro SD フォルダ―だけのものでも使えます。
SparkFun マイクロSDカードスロット・ピッチ変換基板
SparkFun マイクロSDカードスロット・ピッチ変換基板
これの接続方法はスイッチサイエンスさんの以下のページを参照してください。
ESP-WROOM-02を使ったWi-Fi機能付き温度ロガーを作る(1)
●micro SD カード
当方で動作確認したものはこれです。
micro SDHC カードでも動作します。4GBもあれば十分です。
他のメーカーのものでもおそらく動作するもとの思われますが、稀に動作しないものもありますのでご注意ください。
●ブレッドボード、ジャンパーワイヤー、パソコン、USBケーブル等
●2.4GHz Wi-Fi (無線LAN) 環境
できるだけ高性能の物が通信が速いです。
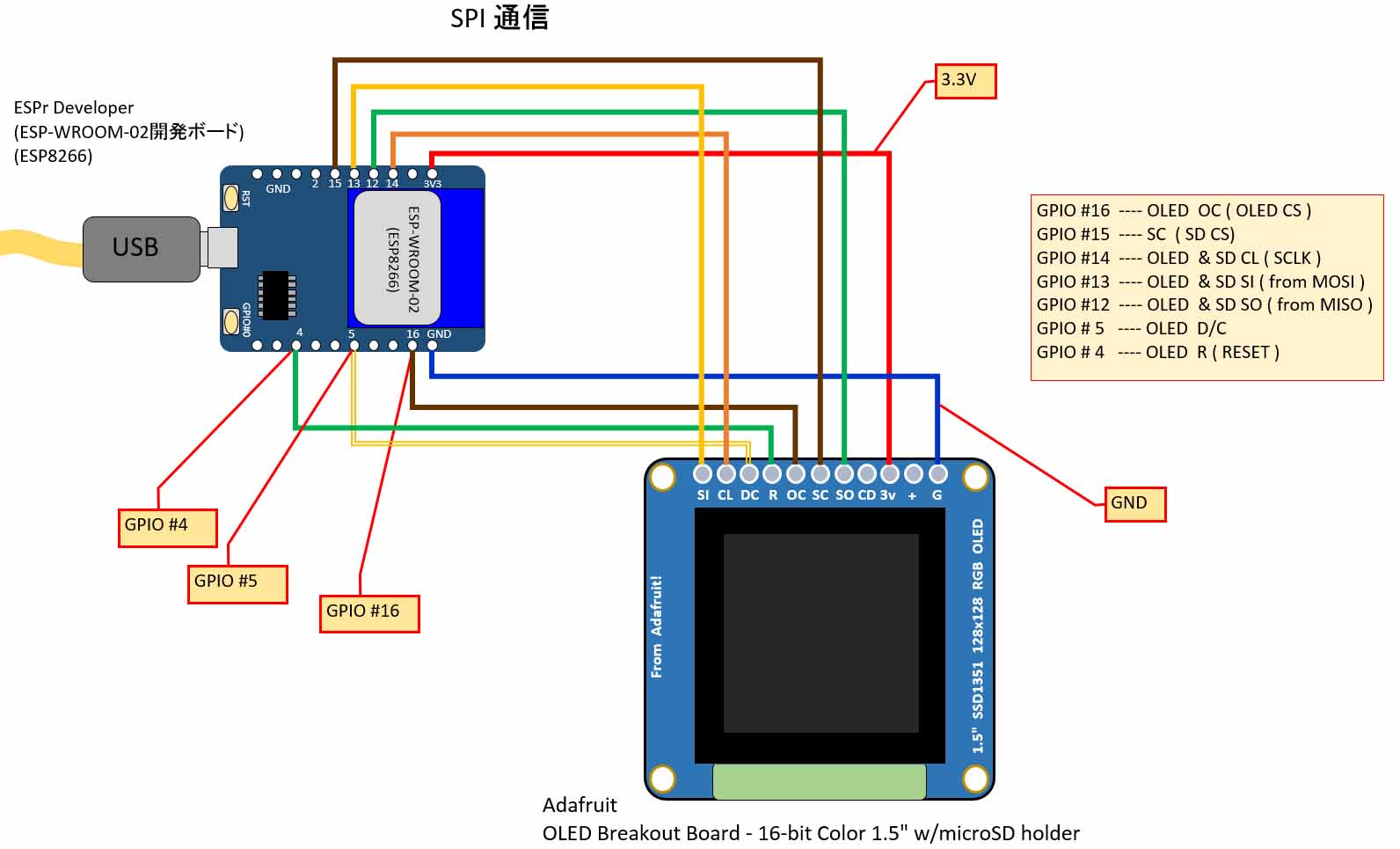
2.ESPr Developer と OLED を接続する
以前に紹介した接続方法とほぼ同じですが、今回はOLED (有機EL)ディスプレイは使いません。SDカードだけ使用しますので、GPIO #12~#15 までしか使いません。
ただ、次回はスマホから画像を送信してOLED ( 有機EL ) に表示させたいので、OLEDにも接続しておきます。
SPIインターフェースのSDカードスロットモジュールであれば、他の製品でも使用できると思います。
後で述べますが、今回の実験で気付いたことがあります。
使っていないGPIOピンはプログラムスケッチ上でOUTPUTに指定して、常にHIGHレベルにしておくことが重要です。
それをしておくことによって、誤作動が少なくなります。
特にシリアルモニターの文字化けが少なくなることに気が付きました。
以前からこの事は知ってはいたのですが、あまり実践していませんでした。
しかし、今回はSPIの高速通信と文字認識というところで試行錯誤していた結果、改めて思い知ったという次第です。
3.Arduino IDE にESP8266ボードをインストール
当ブログで何回も紹介しておりますが、このページから初めてご覧になる方もいると思いますので、説明しておきます。
Arduino IDE にプラグインの一つであるESP8266ボードをボードマネージャーでインストールしておきます。
インストール方法は以下のページを参照してください。
Arduino IDE に Staging(Stable)版ESP8266 ボードをインストールする方法
4.SD_EasyWebSocket ライブラリをインストール
私の自作したライブラリ、SD_EasyWebSocket Beta ver 1.45 をインストールします。
これは、ESP-WROOM-02 の中のフラッシュに書き込むSPIFFSファイルシステムを使ったEasyWebSocketを改変してSPIインターフェース用SDカードを使用するようにしました。
このSD_EasyWebSocketライブラリはGitHubの以下のページにあります。
https://github.com/mgo-tec/SD_EasyWebSocket
このライブラリはZIP形式ですので、Arduino IDEのライブラリインストール機能を使うと簡単にインストールできます。その方法は以下のページを参照してください。
GitHubにある ZIP形式ライブラリ のインストール方法 ( Arduino IDE )
このライブラリはVisyeii さんからアドバイスをいただき、Arduino core for ESP8266 Wi-Fi Chip ライブラリを 改変したものを含んでいます。もちろんそのライブラリもインクルードしています。@Visyeii さんからはツイッター上でいろいろと教えていただきました。
ですから、このライブラリはArduino core for ESP8266 Wi-Fi Chip のライセンスを引き継ぎ、オープンソースのLGPL ver2.1 となります。無保証で、ライセンス表記をすれば配布、改変は自由です。
WebSocket はブラウザ上で動作するリアルタイム双方向通信できるプロトコルです。
アプリを使いませんので、Arduino IDE のスケッチとブラウザ上のHTMLおよびJavaScriptで動作します。ブラウザもいろいろ対応しておりますので、OSを選びません。
動作確認できているブラウザは以下の通りです。
Android 6.0.1 Google Chrome 52.0.2743.98
Android 5.0.2 Google Chrome 52.0.2743.98
Android 4.2.2 Google Chrome 52.0.2743.98
iOS 9.3.5 Safari
Windows10 Google Chrome 53.0.2785.101 m
残念ながら、FireFox や Microsoft Edge、Internet Explorerは動作しませんでした。
5.micro SD カードにHTMLデータを入れる
事前にパソコンでmicro SD もしくは micro SDHC カードをFAT32で初期化(フォーマット)しておきます。
分からない方は以下の記事を参照してください。
micro SD 、micro SDHC カードの初期化(フォーマット)方法
では、次の手順を踏んで、ファイルをコピーしていってください。
5-1 micro SDカードにpictureフォルダを作成して画像をコピーする
次のフォルダを作成しておきます。
picture (画像ファイルを収納しておくフォルダ)
pictureフォルダにご自分の好きな画像をコピーします。
サイズが大きすぎるとスマホへの転送に時間がかかり過ぎてしまうので、1MB以下に抑えておいた方が良いと思います。
JPEG 画像(拡張子がjpg)のものと、ビットマップ画像(拡張子がbmp)は動作確認しています。
今、殆どがJPEGなのでこれができれば問題ないでしょう。
サイズが大きいものは写真エディタソフトなどでJPEG画像圧縮しておくと良いと思います。
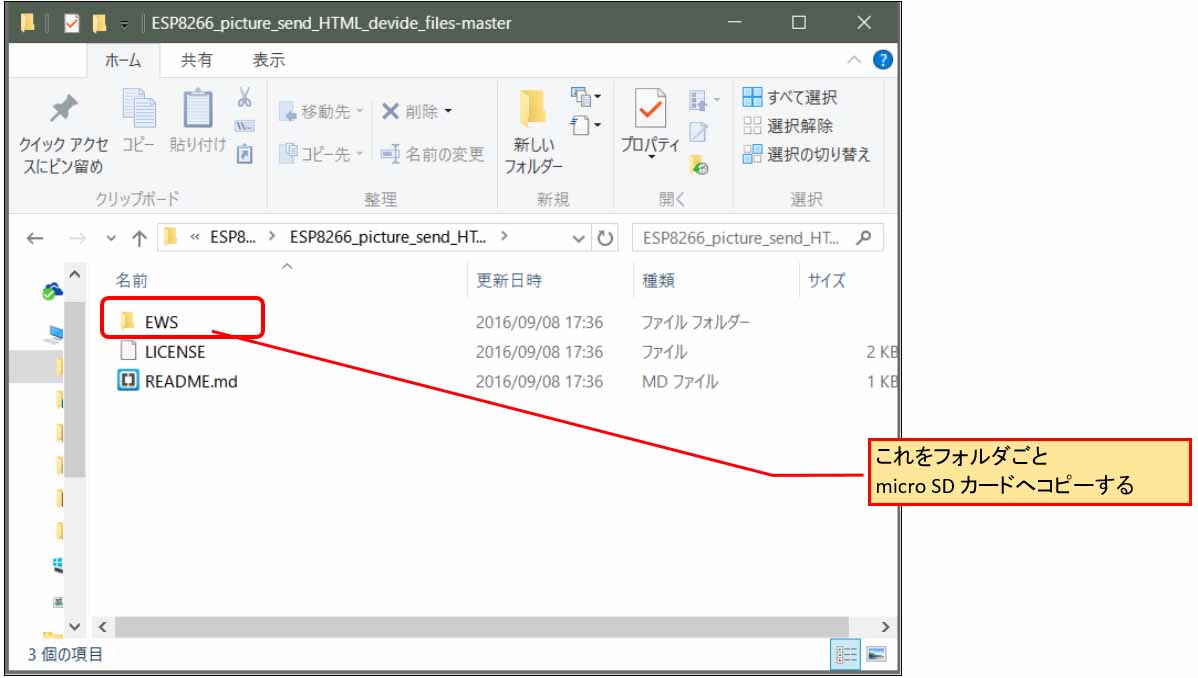
5-2 micro SDカードに分割HTMLファイルをコピーする
スマホのブラウザに表示させるための分割されたサンプルHTMLファイルがGitHubの以下のページにありますので、ZIPファイルをダウンロードしていただき、解凍しておいてください。
https://github.com/mgo-tec/ESP8266_picture_send_HTML_devide_files
解凍したフォルダの中に下図の様なEWSフォルダがありますので、そのフォルダごと micro SD カードのルート(一番上)にコピーしてください。
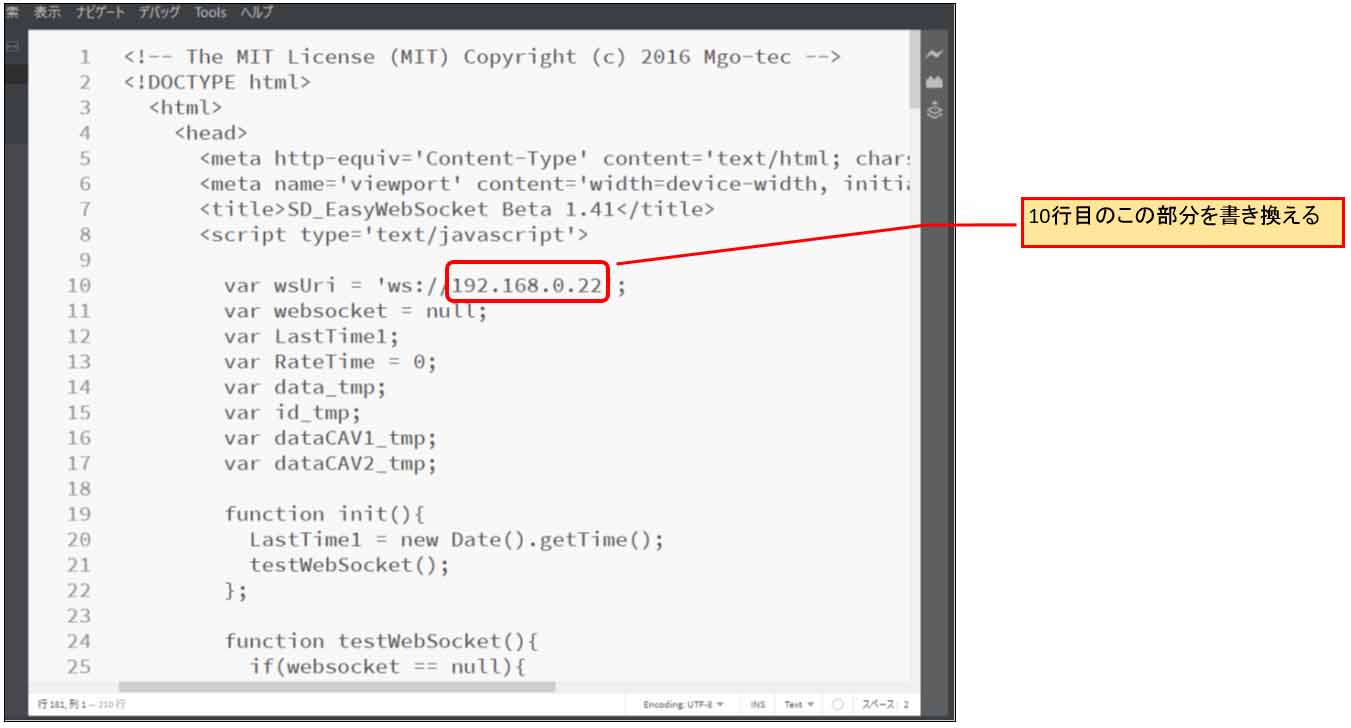
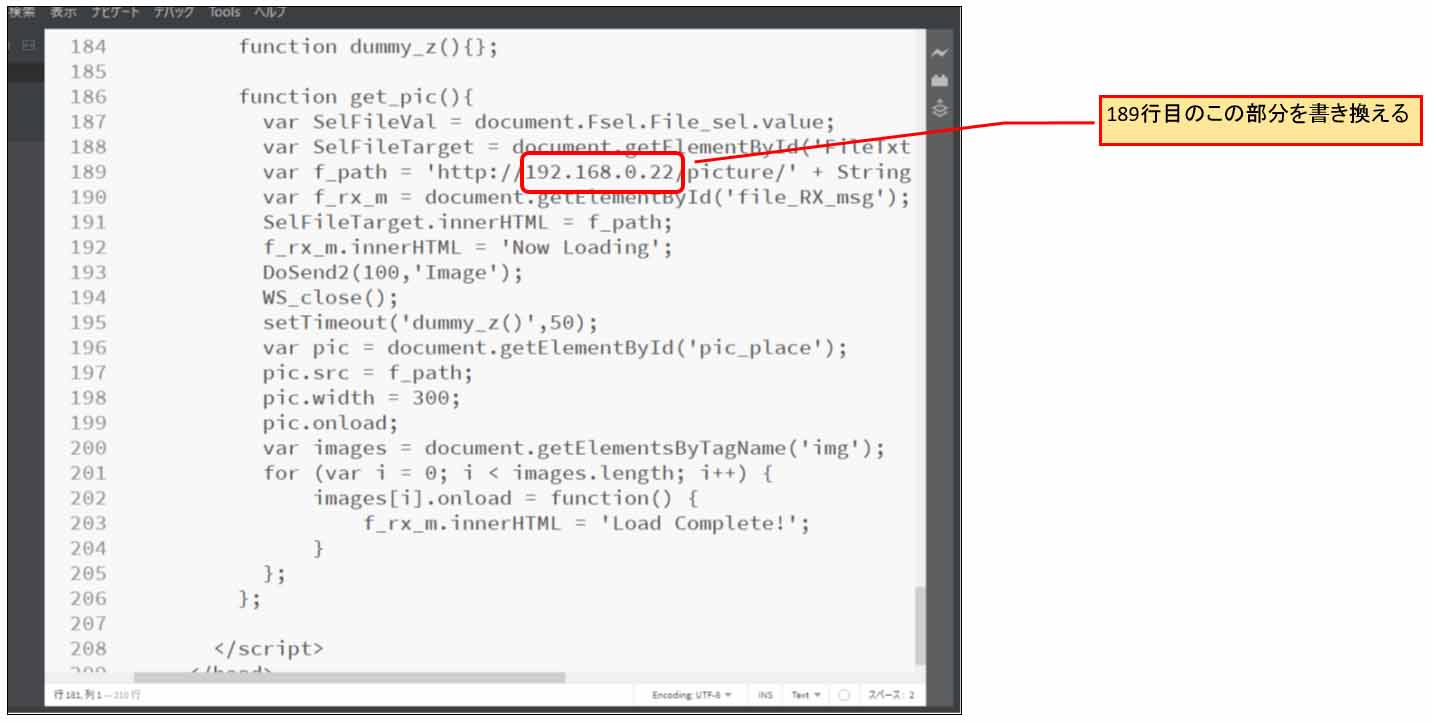
5-3 ews_head.txt ファイルのIPアドレスを書き換える
次に、EWSフォルダの中の ews_head.txt ファイルをテキストエディタを開いて下図の様なローカルIPアドレスをご自分のルーターで割り当てられたESPr Developer ( ESP-WROOM-02 ( ESP8266 )) のIPアドレスに書き換えます。
これは下図のように2か所ありますので、そこを修正してください。
(もし、IPアドレスが分からなければ、先に進んでいただき、スケッチをコンパイルした後にシリアルモニターにESP-WROOM-02 ( ESP8266 )) のIPアドレスが表示されます。それからテキストエディタで変更してください)
その ews_head.txt は UTF-8形式で保存してください。ANSI ではないので注意してください。(メモ帳ではデフォルトでANSI になってます)
6.Arduino IDE にスケッチを書き込む
では、Arduino IDE を開いて、下図の様なスケッチを入力してください。
【ソースコード】 (※無保証 ※PCの場合、ダブルクリックすればコード全体を選択できます)
#include <SD_EasyWebSocket.h>
#include <ESP8266WiFi.h>
#include <SD.h>
#include <Hash.h>
const uint8_t sclk = 14; //OLED & SDcard & BME280 SCLK
const uint8_t mosi =13; //Master Output Slave Input ESP8266=Master, BME280 & OLED & SD = slave
const uint8_t miso =12; //Master Input Slave Output
const uint8_t cs_SD = 15; //SDcard CS(ChipSelect)
const uint8_t cs_OLED = 16; //OLED CS(ChipSelect)
const uint8_t DCpin = 5; //OLED D/C (Data/Command)
const uint8_t RSTpin = 4; //OLED Reset
const char* ssid = "xxxx";
const char* password = "xxxx";
const char* ESP8266_IP = "http://192.168.0.22";
const char* HTM_head_file = "EWS/ews_head.txt"; //HTMLヘッダファイル
const char* HTML_file1 = "EWS/ewsPIC01.txt"; //HTML body要素ファイルの一部
const char* HTML_file2 = "EWS/ewsPIC02.txt"; //HTML body要素ファイルの一部
const char* SD_PicDir = "picture/"; //必ずスラッシュを入れること
SD_EasyWebSocket ews;
File dir;
long ESP_send_Time, LastTime;
byte cnt = 0;
String html_str1 = "";
String html_str2 = "";
String html_str3 = "";
String ret_str;
bool IMG_get = false;
int PingSendTime = 60000; //60秒毎にPingを送信
void setup()
{
pinMode(sclk, OUTPUT);
pinMode(mosi, OUTPUT);
pinMode(miso, INPUT); //ここはINPUTなので注意
pinMode(cs_OLED, OUTPUT);
pinMode(cs_SD, OUTPUT);
pinMode(DCpin, OUTPUT);
pinMode(RSTpin, OUTPUT);
pinMode(2, OUTPUT); //使わないピンはOUTPUTにしてHIGHレベルにしておくと誤作動少ない
pinMode(0, OUTPUT); //使わないピンはOUTPUTにしてHIGHレベルにしておくと誤作動少ない
ews.AP_Connect(ssid, password);
Serial.println(); Serial.println("Initializing SD card...");
if (!SD.begin(cs_SD,SPI_FULL_SPEED)) {
Serial.println("Card failed, or not present");
return;
}
Serial.println("card initialized. OK!");
dir = SD.open(SD_PicDir);
String pic_files;
uint8_t i;
File entry;
Serial.println("-----------SD card picture files");
i=0;
while(true){
entry = dir.openNextFile();
if (! entry) {
break; // no more files
}
pic_files = entry.name();
Serial.print(i); Serial.print(" : "); Serial.println(pic_files);
entry.close();
i++;
html_str1 += " <option value=\"";
html_str1 += pic_files;
html_str1 += "\">";
html_str1 += pic_files;
html_str1 += "</option>\r\n";
}
Serial.println("--------------------------------");
ESP_send_Time = millis();
LastTime = millis();
}
void loop() {
ews.EWS_Dev_HandShake(cs_SD, HTM_head_file, HTML_file1, html_str1, html_str2, html_str3, HTML_file2);
if(IMG_get){
SD.begin(cs_SD,SPI_FULL_SPEED);
LastTime = millis();
Serial.println("GO!----------------PicGet");
while(!ews.HTTP_SD_Pic_Send(ESP8266_IP, SD_PicDir)){ //5s Time Out
if(millis()-LastTime>5000){ //取得できない場合は5秒後にタイムアウト
Serial.println("Time Out ! Cannot Get Picture");
break;
}
}
IMG_get = false;
}else{
ret_str = ews.EWS_ESP8266CharReceive(PingSendTime);
}
String send_str;
if(ret_str != "_close" && ret_str != "_Binary"){
if(millis()-ESP_send_Time > 500){//Data transmission from WROOM (ESP8266) every 500ms
if(cnt > 3){
cnt = 0;
}
switch(cnt){
case 0:
send_str = "ESP-WROOM-02 (ESP8266)";
break;
case 1:
send_str = "WebSockets";
break;
case 2:
send_str = "Hello!!";
break;
case 3:
send_str = "World!!";
break;
}
ews.EWS_ESP8266_Str_SEND(send_str, "wroomTXT");
ESP_send_Time = millis();
cnt++;
}
if(ret_str != "\0"){
Serial.println(ret_str);
if(ret_str != "Ping"){
if(ret_str[0] != 't'){
switch(ret_str[4]){
case 'I':
Serial.println("---------SD card Get Request Receive (by WebSocket)");
IMG_get = true;
ret_str = "";
break;
}
}
}
}
}
}
【スケッチ解説】
●1行目:
自作のライブラリインクルードです。
●3行目:
ESP8266ボードのSDカードライブラリです。ArduinoのSDカードライブラリではありません。
もし、不具合があれば、Arduino のSDカードライブラリは削除しても良いと思います。
●4行目:
WebSocket通信をするためのHashキー生成ライブラリです。これはESP8266ボードのライブラリに含まれています。
●6-9行目:
SPI通信用のESP-WROOM-02 ( ESP8266 ) のGPIOピンアサイン定義です。
●11-13行目:
Adafruit の有機EL ( OLED )ディスプレイを使った場合のGPIOアサインです。
今回は使用しませんが、次回へ向けてここで定義しておきます。
●15-17行目:
ご自分のルーター環境のSSIDやパスワードに書き換えてください。
ESP8266_IPは先ほどのESP-WROOM-02 のローカルIPアドレスと同じにしてください。
●19-22行目:
先ほどコピーしたファイルの定義です。
22行目のpictureフォルダ名の後に必ずスラッシュ ‘/’ を入れるのを忘れないでください。
●24行目:
SD_EasyWebSocket ライブラリのクラス名宣言です。
好きな名前に変更できます。
●31-33行目:
ブラウザへ送信する分割HTMLファイルをマージして、ここの文字列もマージされます。
●38行目:
ESP-WROOM-02 ( ESP8266 )からスマホへPingを送信する間隔を決めます。
●42-48行目:
GPIOピンの出力、入力を設定します。
miso だけがINPUTになっているので注意です。
●50-51行目:
ここが意外と重要です。
使わないGPIOピンをOUTPUTにしておくことで、誤作動が防止されることがわかりました。
OUTPUTにしておくと、自動的にHIGHレベルを出力します。
特に、シリアルモニターの文字化けや、ちょっとしたエラーはここが影響していたりしました。
OUTPUTに設定しないと、INPUTみたいになって影響してしまうのかも・・・。
●53行;
ここでルーターとコネクションします。
ESP-WROOM-02 ( ESP8266 ) はステーションモードです。
●56行目:
SPI_FULL_SPEED にしておくとおそらく最速で通信します。
ライブラリを見ると値は 8000000 です。
●62-84行目:
ここが、今回のスケッチの目玉です。
ESP8266ボードのSD(ESP8266)ライブラリのサンプルスケッチで、listfiles というものを改変しました。
これのスゴイところは、SDカード内にあるファイル名を取得してくれるところです。
openNextFile(); が呼ばれる度にその中のファイル名を1つずつ取得していきます。
終ったらループを抜けます。
ただ、このファイル名をchar型のポインタ配列に格納してみたのですが、取得できませんでした。
String型ならばできたのですが、String型は配列にできませんので、その都度文字列にプラスしていき、HTMLタグ文字列にしました。
こうすることによって、ESP-WROOM-02 ( ESP8266 )を電源投入する度にファイル名を取得して、HTMLのselectボックスに動的に追加できます。
この方法は我ながらプチ自慢したいところです。
これによって、スマホからESP-WROOM-02 ( ESP8266 )側のmicro SD カードのファイル群を見ることが出来るので、優れものだと思います。
●91行;
メインループ内のこの関数で SDカード内のEWSフォルダの分割HTMLファイルを読み出し、文字列のhtml_strとマージ(合成)してスマホへHTMLを送信します。
HTMLを送信したら、リアルタイム双方向通信のWebSocket通信に切り替わります。
●93-104行:
スマホ側のselectボックスで画像ファイルを選択したり、Get Imageボタンが押されたら、WebSocket通信でスマホから 100|Image という文字列を受信します。
その文字列配列の[4]番目の I という文字を検知したら、IMG_getフラグがtrueになり、スマホのJavaScriptプログラムによって、画像ファイルのGETリクエストが送信されてきます。
それを98行目の HTTP_SD_Pic_Send 関数で読み取り、micro SDカードの画像を送信します。
ライブラリのソースコードを見ていただければ解ると思うのですが、スマホから画像のGETリクエストを
client.readStringUntil関数
で文字列を検知して、すぐさま
jpeg_F = SD.open(file_path, FILE_READ);
client.write(jpeg_F, HTTP_DOWNLOAD_UNIT_SIZE);
という形でSDカードを読み取って送信しています。
この HTTP_DOWNLOAD_UNIT_SIZE という1行をclient.writeに入れるだけで、まとめて送信できてしまうんです。
これを知ったのは先に紹介したこちらのサイトです。
がた老AVR研究所
ESP8266の冒険は続く(画像付きのサイトにする)
コンピューターと足湯と園芸のブログ
Arduino の ESP8266をwebサーバーでSDカードのファイルを返す
ホントにこれは目から鱗でした。
すばらしい!!!
改めて、この方法をネットで公開していただき感謝いたします。
●106行:
EasyWebSocket通信でテキスト型データを受信したら、マスク処理を解除して文字列のret_strに格納します。これは従来の関数と変わりありません。
●109-132行:
ここで、0.5秒毎にESP-WROOM-02 ( ESP8266 )側からスマホへ文字列を送信しています。
スマホのブラウザで0.5秒毎にfrom WROOM DATA という欄に文字が表示されれば通信できているということです。
実際に送信するのは129行目の関数です。
これは従来の関数と変わりありません。
“wroomTXT”という文字列とスマホのHTMLタグでID文字列を合わせています。
●134-147行:
ここで、スマホから送信されてくる文字列を分別しています。
8.コンパイルおよび書き込みする
では、コンパイルする前にWi-Fiルーターを立ち上げておきます。
その後、コンパイル書き込みしてみましょう。
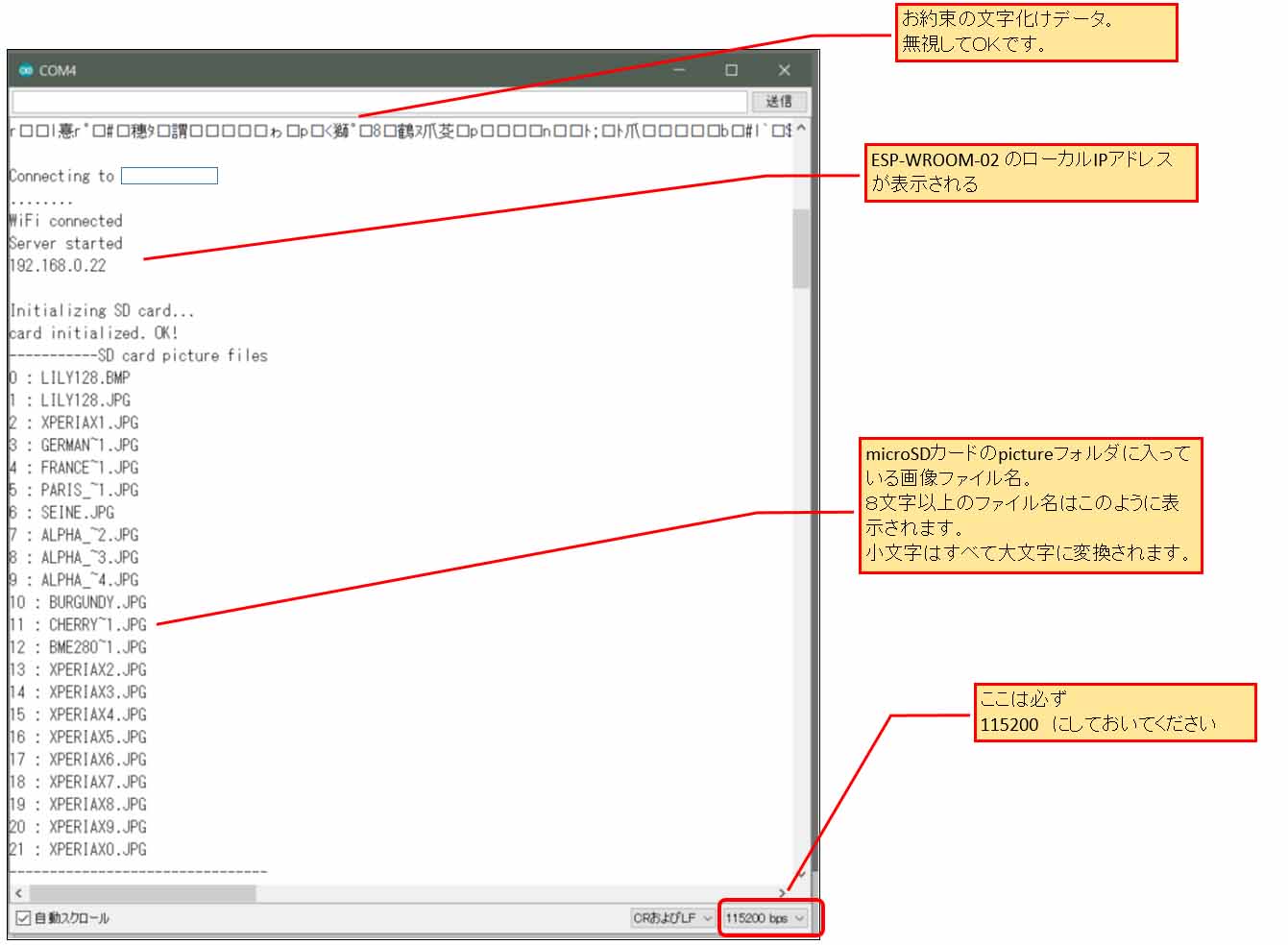
書込みが済んだら、即シリアルモニターを起動してください。
シリアルモニターの画面右下隅の通信速度は115200 bps にしておいてください。
するとこのように表示されます。
先に述べた設定で、ローカルIPアドレスが分からなかった方はここで表示されるので、これを見て書き換えてください。
micro SD カードのpictureフォルダ内の画像ファイル名を列挙して表示されればOKです。8文字以上の文字はこのように変換されます。
また、小文字は全て大文字に変換されます。
そして、スマホ側のブラウザのURL入力欄にESP-WROOM-02 ( ESP8266 )のIPアドレスを入力してみてください。
例えば、192.168.0.22 という感じです。
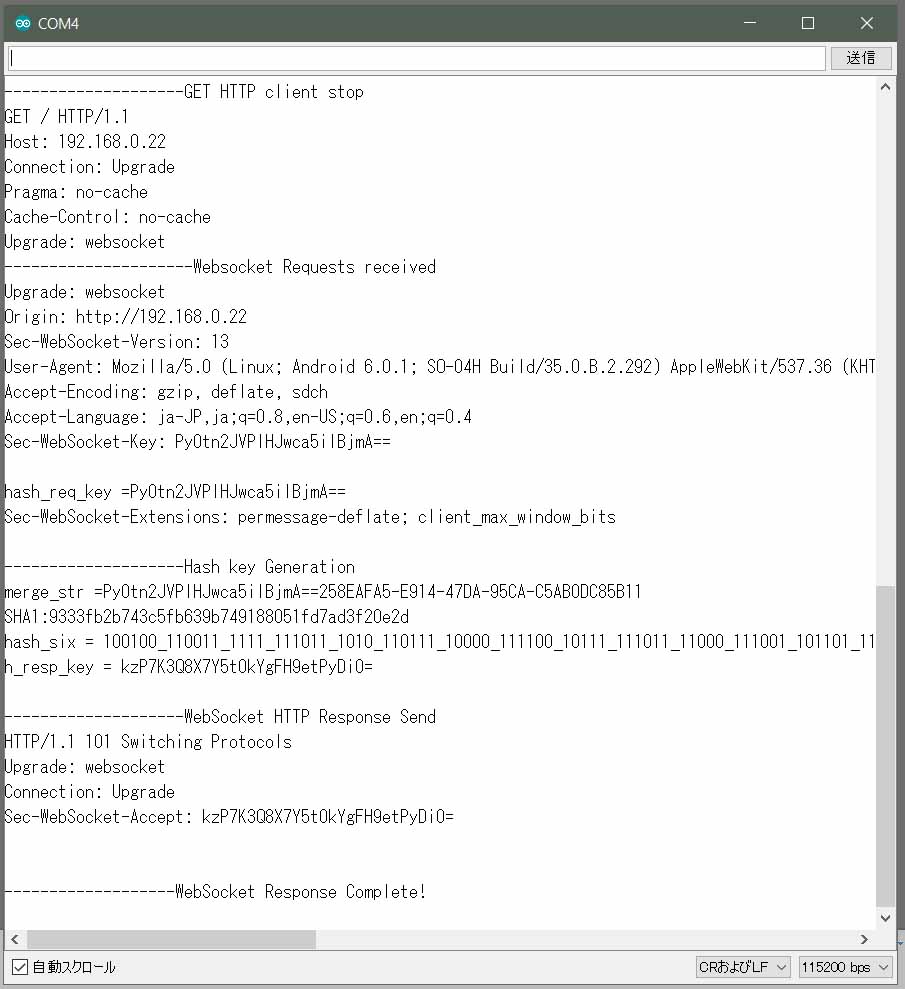
すると、初期コネクションでは数秒待ってから、下図の様にシリアルモニターに表示されればWebSocketコネクション(ハンドシェイク)完了です。
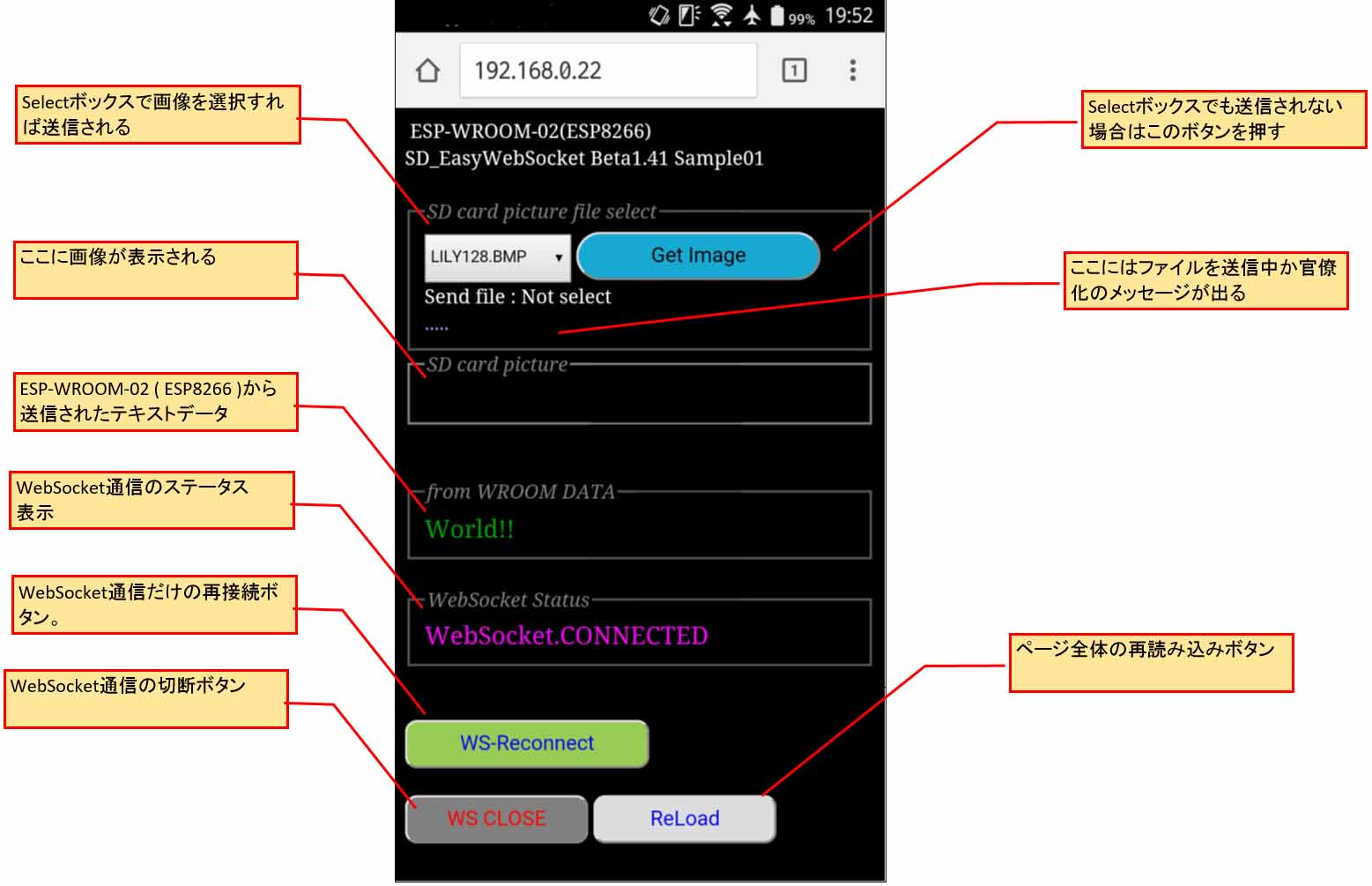
スマホ側の画面ではこう表示されます。
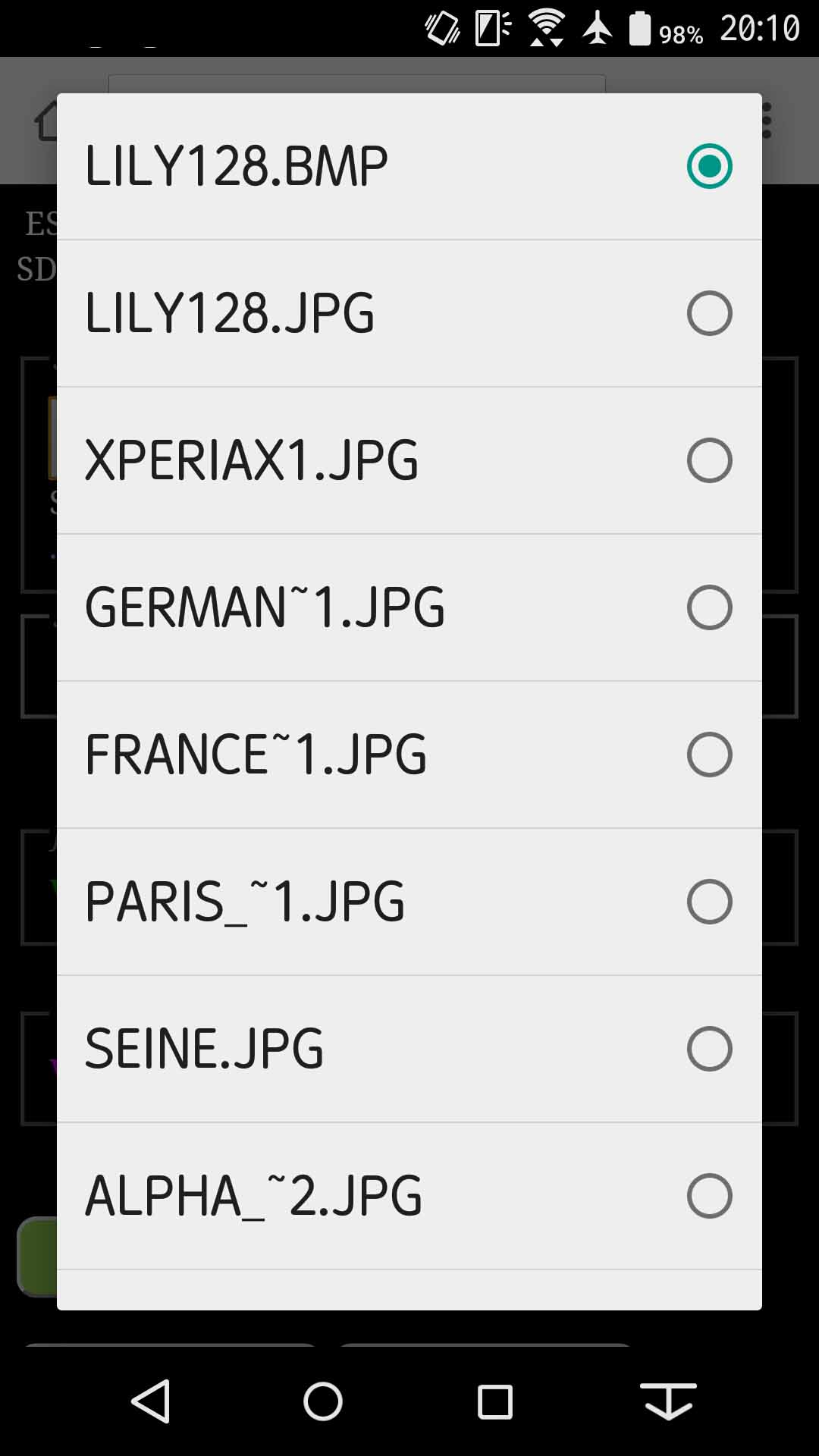
ファイルの Select ボックスをタッチするとこのようにファイル名が列挙されるのでそれを選択するとスマホに画像転送されます。
画像を転送する際にWebSocket通信は切断されます。
WebSocket と HTTP通信のプロトコルは異なり、同時にはできませんので一旦切断するしかありません。
切断後に再接続するプログラムも組めるのですが、あえてそこはやりませんでした。
あとは、先に紹介した動画をみていただければ分かると思います。
サイズの大きい画像はやはり転送に時間がかかりますが、たったこれだけの電子工作で表示できれば私的には満足です。
Webページの画像取得のクライアントとサーバー間のやり取り方法がこれで垣間見れたと思います。
画像取得はいちいちサーバーにGETリクエストを送るんですねぇ・・・。
それが分かっただけでも本当に満足です。
今回は以上です。
本当はJavaScript も説明したいところが山ほどあったのですが、あまりにもこの記事が長くなり過ぎたので、この辺で終わりにします。
次回はスマホの画像をバイナリ形式でESP-WROOM-02 へ送信して、OLED ディスプレイに表示させるということを紹介したいと思います。
ではまた・・・。
この後の記事では、スマホで撮った写真をOLED(有機EL)へリアルタイム表示させることができました。 以下の記事をご覧ください。 スマホのJPEG写真や画像をWi-Fiで飛ばして OLED ( 有機EL )に表示させてみた
Amazon.co.jp 当ブログのおすすめ






























コメント
mog_tec様 いつもいろいろ参考にさせていただき、WROOMで遊んでおり、大変感謝しております。
EasyWebSocketはコンパイルでき、動作を確認できたので、
SDカードも使ってみようと、SD_EasyWebSocketを使わせて頂こうとしたのですが、以下のようなメッセージが出てコンパイルが通りません。
arduinoIDEのバージョンは1.6.5です。
SD.hがMultipleとなっていますし、他のライブラリと競合しているかも知れませんが、アドバイスが頂けたらと思います。
In file included from C:\Users\XXX\Documents\Arduino\libraries\SD\src/utility/SdFat.h:29:0,
from C:\Users\XXX\Documents\Arduino\libraries\SD\src/SD.h:20,
from SD_Easyweb.ino:2:
C:\Users\XXX\Documents\Arduino\libraries\SD\src/utility/Sd2Card.h:30:17: fatal error: SPI.h: No such file or directory
#include “SPI.h”
^
compilation terminated.
Multiple libraries were found for “SD.h”
Used: C:\Users\XXX\Documents\Arduino\libraries\SD
Not used: C:\Program Files (x86)\Arduino\libraries\SD
Not used: C:\Users\XXX\AppData\Roaming\Arduino15\packages\esp8266\hardware\esp8266\2.1.0-rc2\libraries\SD
コンパイル時にエラーが発生しました。
obiwanさん
記事をご覧いただきありがとうございます。
おそらく、Arduino IDE のバージョンが古いことが原因だと思われます。
IDEのバージョンを1.6.12 にしてください。
その場合、この記事を参照してください。
https://www.mgo-tec.com/esp8266-board-install01-html
新しいIDEをインストールする場合には、バックアップを取っておいて、記事にあるようにArduinoフォルダとArduino15フォルダを削除してから再インストールします。
インストーラーでインストールされた場合はアンインストールで削除できると思いますが、念のためArduino15フォルダが無いか見ておいてください。
その後、新たに最新のESP8266ボードをインストールしてください。
IDEのユーザー設定はすべて削除されますので、新たに設定し直してください。
これでもダメならまたご連絡ください。
御回答ありがとうございました。
IDE1.6.5でしたので、おっしゃる通り1.6.12にしたら、無事にコンパイルできました。 ありがとうございました。
SDカードとSPIFFSが同じに使えると書き換えて欲しくないデータはSPIFFSに保存しておいて、SDカードにログデータを残せたりと便利なのですが、設計上無理なんでしょうか? とにかくSDカードとwebサーバーを同時に使いたかったので、非常に感謝しております。
obiwanさん
動いて良かったですね。私もホッとしています。
SDカードとSPIFFSを同時使用は可能ですが、ライブラリのすべての関数を同じ名前で作ってしまってますので、競合が発生してしまいます。
なるほど、そういうニーズがあるのなら、今の仕事がひと段落したら取り掛かってみようと思ってます。
貴重なご意見、感謝いたします。
素晴らしいプログラムをありがとうございます。
私の場合、I015をGNDに接続しないとWiFi接続ができませんでしたのでCSをI05実行してみたところ出来ました。
しかし、最初の2.3回はうまく実行できたのですが最近はSDカードの中身がOKになったところから誤作動が起こり、ケータイからIPアドレスを開こうとするとhead_txtがアップロードされないと表示されます。いろいろ試したのですができなくて・・・よければ思い当たる解決策などお教え頂けませんか> <
yummさん
記事をご覧いただきありがとうございます。
この記事は随分昔に作成したもので、いろいろアップデートされており、ちゃんと動かない可能性もあります。
ところで、確認したいのですが、この記事と同じ、
Adafruit OLED Breakout Board – 16-bit Color 1.5″ w/microSD holder
を使っていますでしょうか?
Adafruit の micro SD カードスロット付きOLEDならば、おそらくSDカード信号線にプルアップ抵抗が接続されています。
もし、別の micro SD カードスロットだけを使用しているのならば、別途信号線にプルアップ抵抗が必要です。
その場合、MOSI,MISO,SCLK,CS にそれぞれ5kΩ程度のプルアップ抵抗を入れてみて下さい。
yummさん
大変申し訳ございません。
只今、当方の不具合により、過去記事全てのソースコードの’¥’マークと、改行が消えてしまいました。
それでうまく動かなかったと思います。
只今修復中です。
現在、ソースコードは一応動くと思いますが、見た目で改行が詰まっているので、見にくいかも知れません。
解説の行番号は今メチャメチャです。
ご迷惑をおかけしております。
復旧の目途は未定です。
m(_ _)m
yummさん
お待たせしました。
1/17日以降、ソースコードのバックスラッシュ(¥マーク)や、空白行が消えてしまいましたが、ようやく全修復しました。
これで再度試してみて下さいませ。
m(_ _)m
mgo-tec 様
以前達成できなかった本プログラムに再チャレンジしています。
Arduino IDE と SD_EasyWebSocket Beta ver 1.4.5 をインストールし書き込みをすると、
error: no matching function for call to ‘SDClass::begin(uint8_t&, int)’
SD.begin(cs_SD, 40000000);
となります。
テキストを読み返したところ、Arduino IDE のバージョンは、1.6.12 となっているので、記事を参考にインストールをしようとすると、ボードマネージャーに ESP8266 ボードが現れません。
現在使用している ver 1.8.9 からさかのぼって確認していくと、ver 1.6.13 まではボードが現れることが解りました。
但し、それで書き込むと上記と同じエラーとなります。
素晴らしい作品を何とか成功させたいのですが対応策が解りません。
お忙しいところ恐縮ですがご指導の程よろしくお願い致します。
juchangさん
大変ご無沙汰しております。
いつも当ブログにお越しくださり、ありがとうございます。
まず、この記事のプログラムはあまりにも古いため、基本的に動作保証はできません。
Arduino core for the ESP8266 自体がかなり変わってしまっているためです。
ですが、念のため以下の方法を試してみて下さい。
まず、ボードマネージャにボードが現れないのは、完全なアンインストールせずに更新したことが重なるとそうなります。
●まず、以下の記事を参照して、Arduino15フォルダを削除して、再度Arduino core for the ESP8266 を再インストールしてください。
https://www.mgo-tec.com/esp8266-board-install01-html
各バージョンは以下です。
Arduino IDE 1.8.9
Arduino core for the ESP8266 ver 2.5.2
●次に、SD_EasyWebSocket BETA 1.47 をインストールしてください。
ただし、古いライブラリはフォルダごと削除してからインストールすることを忘れずに。
インストールし終わったら、ライブラリ内のファイル
SD_EasyWebSocket.cpp
をテキストエディタで編集します。
253行を
SD.begin(cs_SD, SPI_FULL_SPEED);に変更449行を
SD.begin(cs_SD, SPI_FULL_SPEED);に変更626行を
SD.begin(cs_SD, SPI_FULL_SPEED);に変更そうしたら、上書き保存して、Arduino IDE を再起動してください。
その後、ブログ記事のサンプルスケッチをコンパイルしてみてください。
これで試してみて下さい。
SD_EasyWebSocket BETA 1.47.1 に更新し、
SD_EasyWebSocket.cpp ファイルを修正して、
SD.begin(cs_SD, SPI_FULL_SPEED);
にしておきました。
https://github.com/mgo-tec/SD_EasyWebSocket