明けまして
おめでとうございます
旧年中に当ブログをお読み頂いた方々は大変ありがとうございました。
本年もできるだけ記事アップに努めたいと思いますので、何卒よろしくお願いいたします。
m_ _m
新年が始まったというのに、やっぱり暇になって電子工作とパソコンに向かって記事を書いてしまっています。
これはどうしようもない性ですな。
さて、新年一発目は Adafruit さんの I2C制御の2色LEDドットマトリックス
Bicolor LED Square Pixel Matrix with I2C Backpack
を試してみました。
Adafruitさんのライブラリでは私の環境ではなぜか動作しないですし、使わない機能が多すぎたりしたので、独自にAradruitさんのライブラリを使わずにLEDを点灯させる実験をしてみました。
過去に上げた、Mini 8×8 LED Matrix を同じように解明した記事ではちょっと特殊な使用方法でしたが、今回はサイズが大きく、ドライバICプリント基板も無理なく配置できているようで、それほど特殊なドット変換をしなくて済みました。
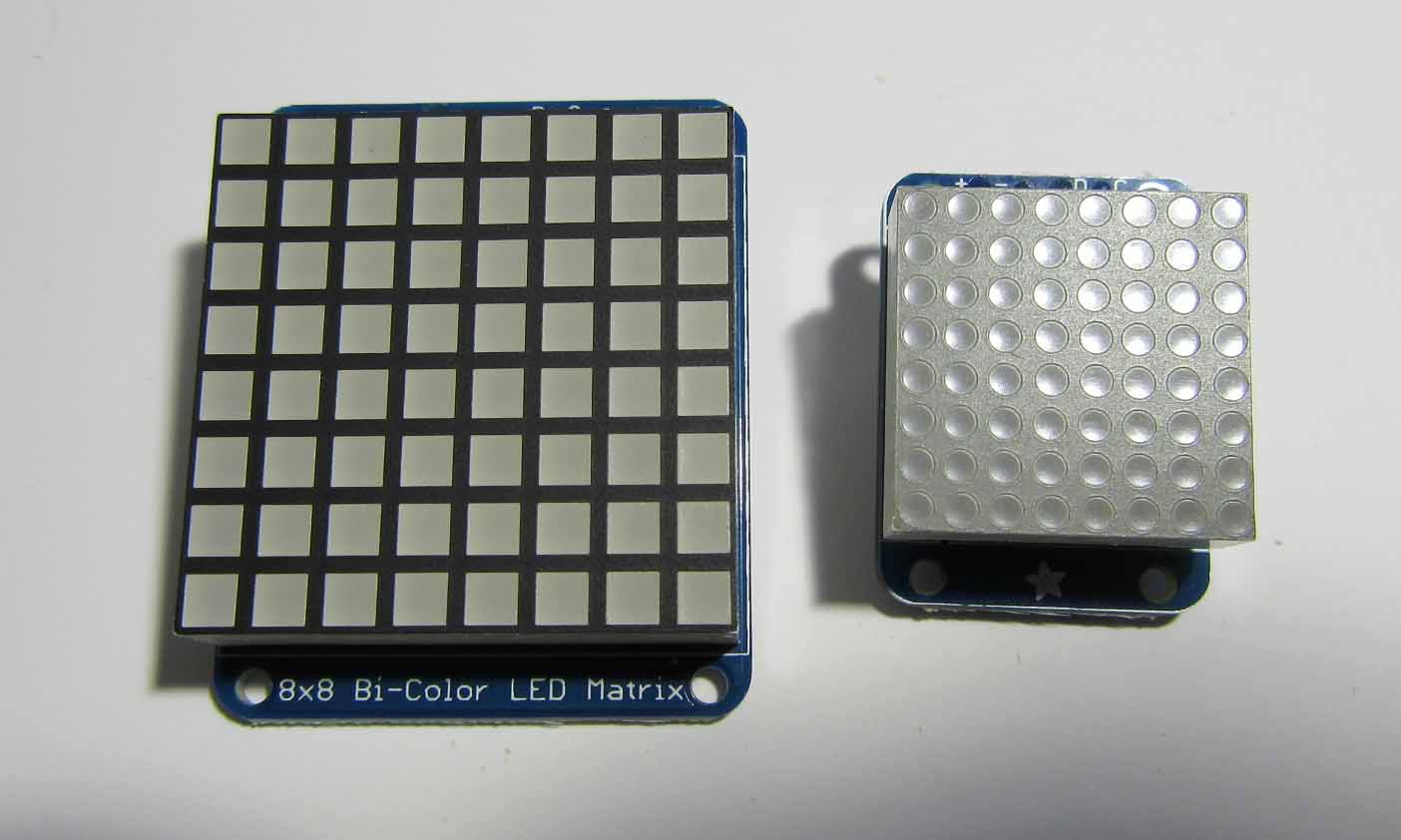
大きさはこんな感じで、単色ミニLEDマトリックスよりかなり大きいです。
このLEDマトリックスは赤と黄緑の2色を1ドット中に埋め込んであるモジュールで、ドライバICはHOLTEK社のHT16K33を使っております。
Amazon.co.jp では、マルツオンラインさん販売があります。(2016/1/3現在)
これ以外の販売店ですとかなり高価になりますので、ご注意ください。
それでは、これについて説明していきます。
モジュールをハンダ付けする
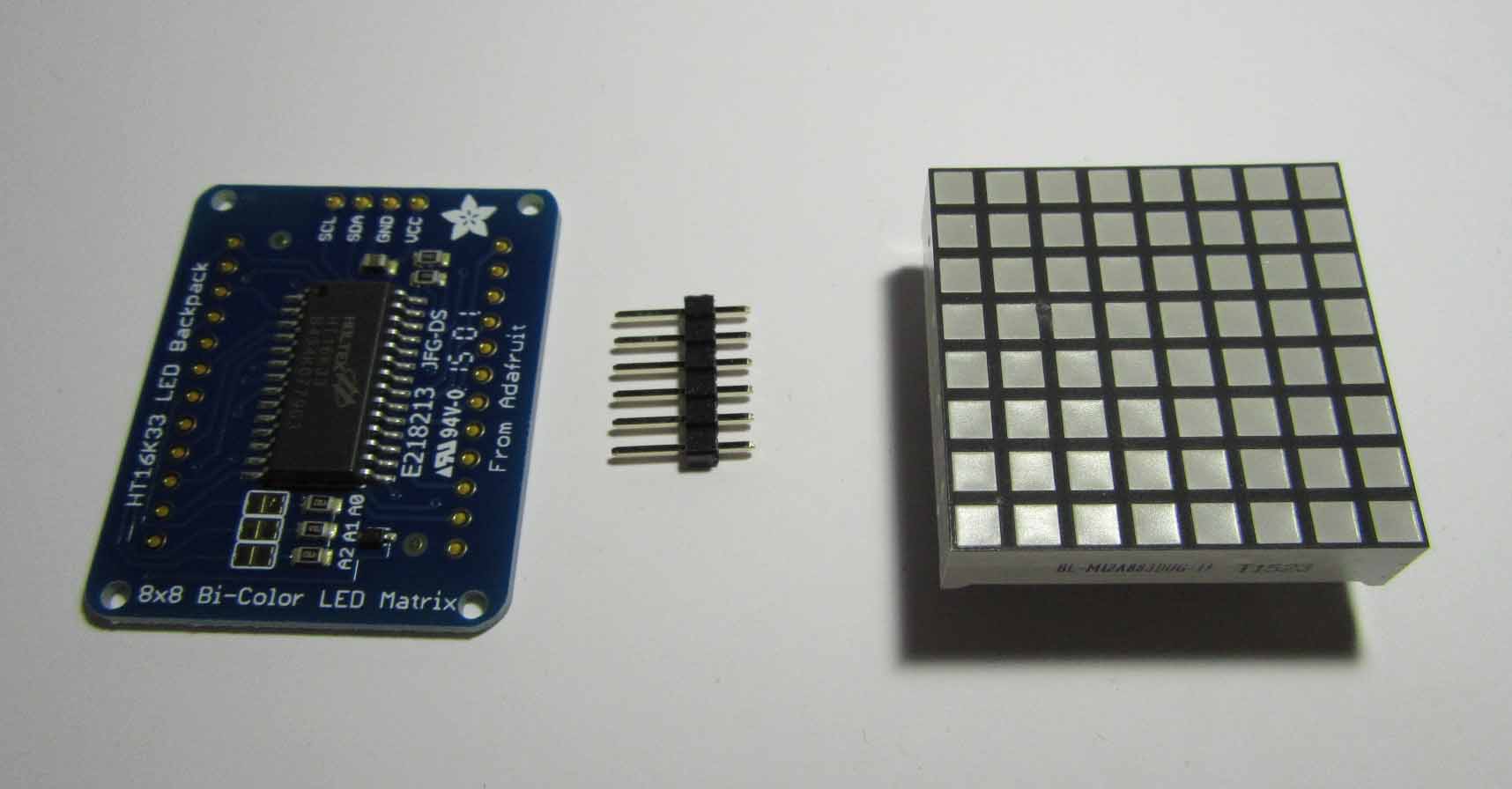
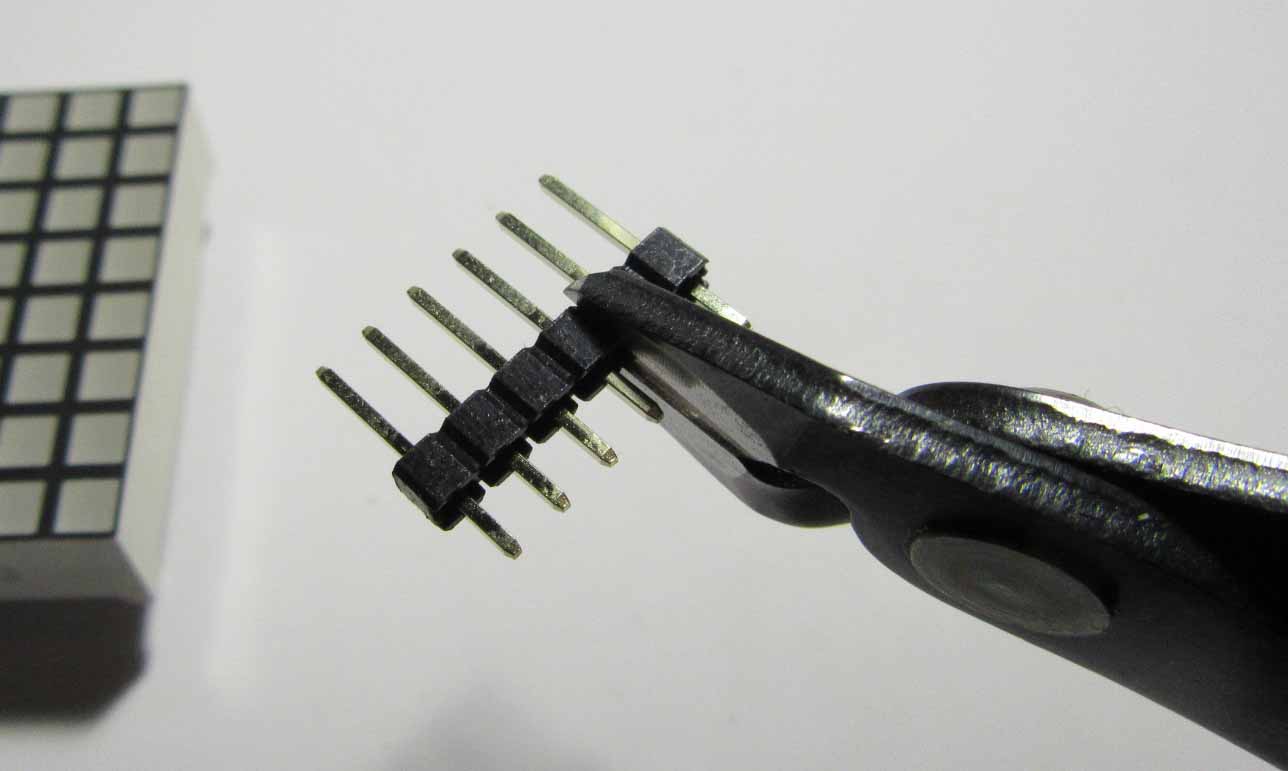
購入したものは、こんな感じのパーツになってます。
真ん中が付属してある2.54mmピンヘッダです。
右が赤と黄緑のLEDを1ドット内に収めた8×8ドットマトリックスです。
購入する前は、このマトリックスはどういう配線になってるんだろうと疑問だったのです。
Adafruitさんのチュートリアルページ に配線図がありますので、それを参照してみてください。
実は、赤色8×8ドットマトリックスと黄緑色8×8ドットマトリックスの2つのモジュールが入っている構造になってました。
28ピンパッケージのHT16K33は8×8ドットマトリックスを2個駆動できるので、このマトリックスを2色別々に駆動できるということです。これを同時に光らせるとオレンジ色になります。詳細は後で述べます。
では、これをハンダ付けする際にはAdafruitさんのチュートリアルページにも掲載されてますが、私がやった方法を紹介します。
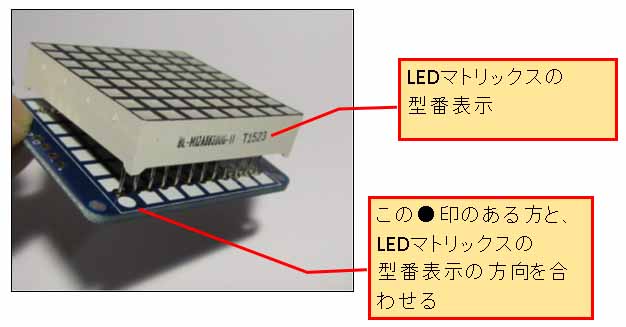
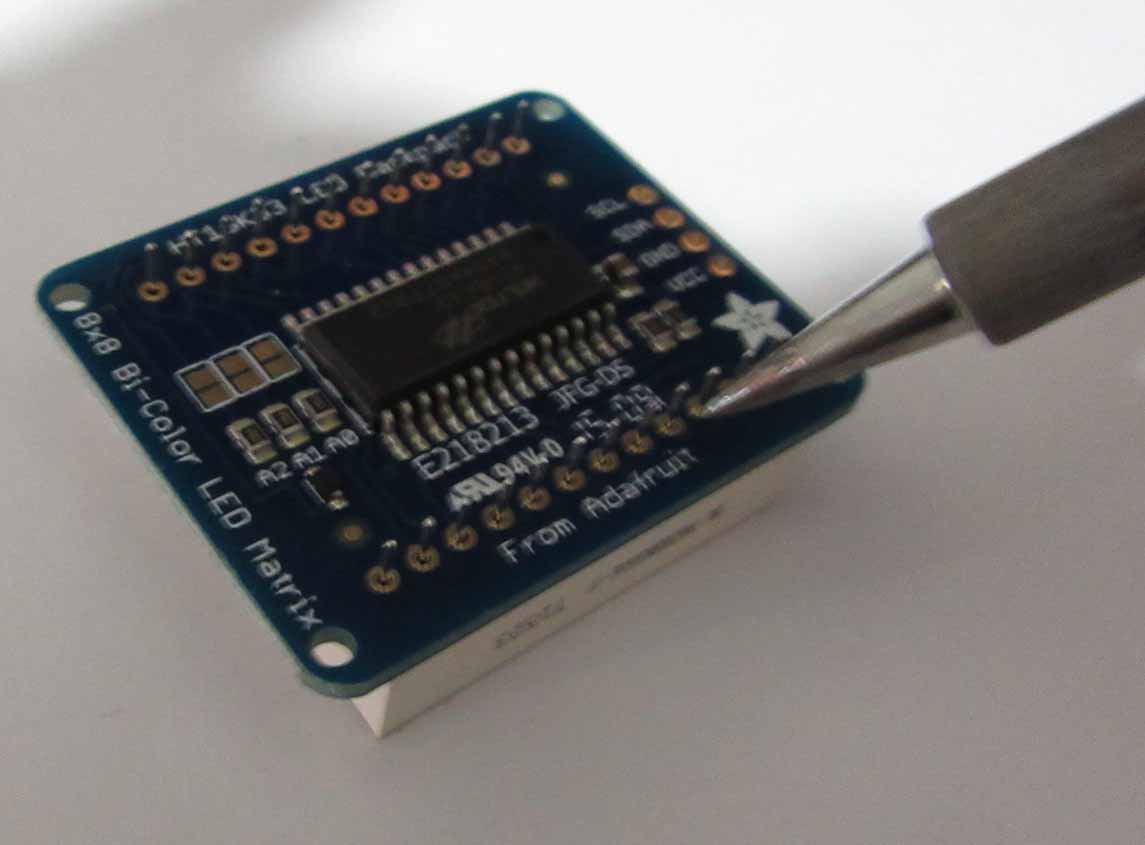
1.LEDマトリックスの型番表示面とLEDドライバIC基板のシルク印刷の白色●印の方向を下図の画面のように合わせて差し込みます。左右や裏表逆にすると正常に動作しませんのでご注意ください。
2.ドライバIC基板とLEDマトリックスの方向が間違いないか確認したら、ハンダ付けしていきます。この時、基板とLEDマトリックスは放熱の為に多少隙間を空けた方が良いと思います。
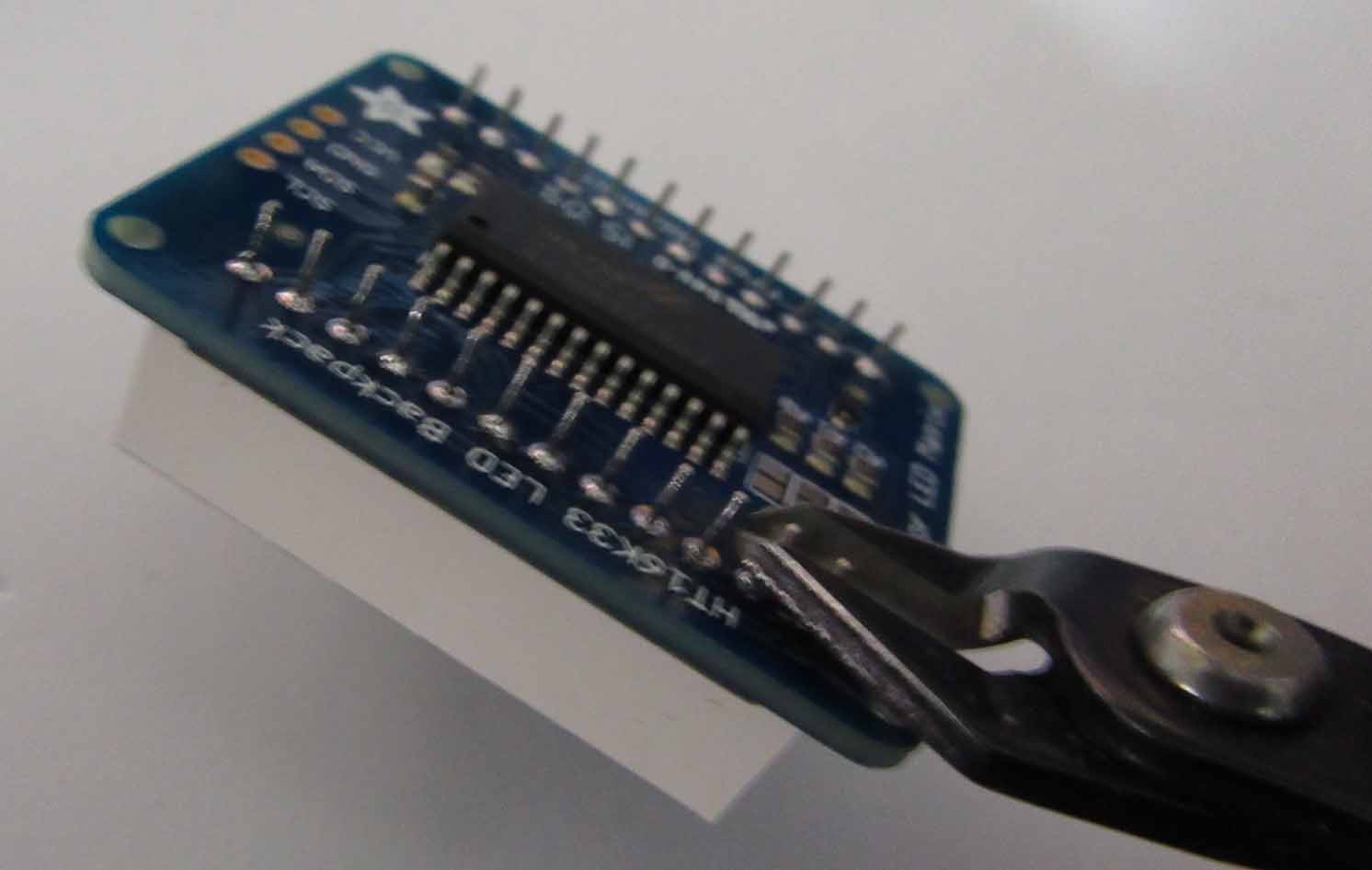
3.ハンダ付け終わったら余分なピンをニッパでカットします。
この写真では基板とLEDマトリックスの隙間無くピッタリ付けてますが隙間は空けた方が良いですので、マネしないようにしてください。
4.付属の2.54mmピンヘッダを4対分にカットします。
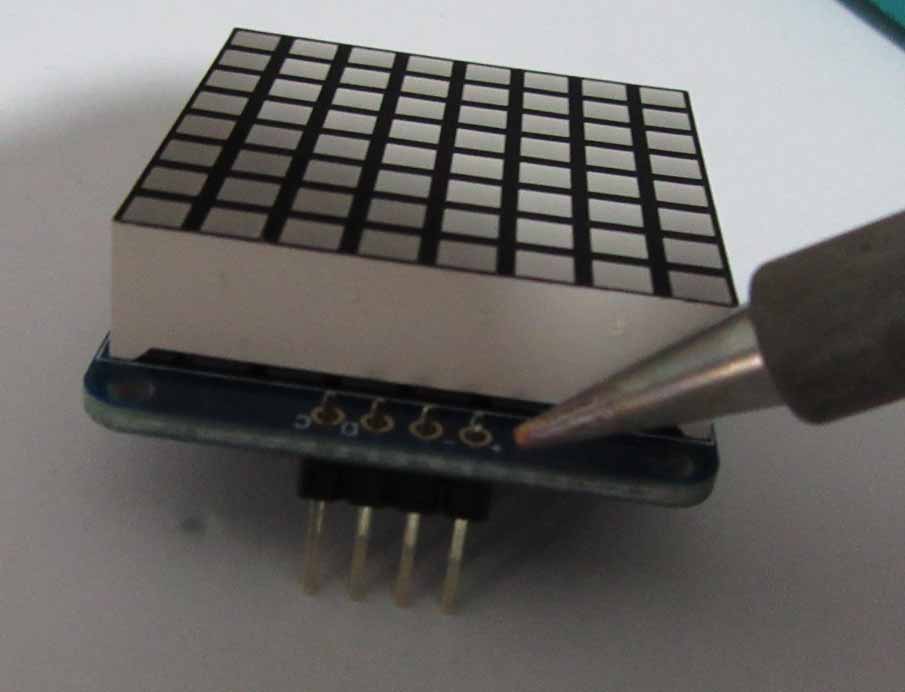
5.ピンヘッダを下図の方向に取り付け、ハンダ付けします。
6.ハンダ付けし終わった様子はこんな感じになります。
Arduino UNO や ESPr Developer ( ESP-WROOM-02 開発ボード )に接続する
次にArduino UNO または ESPr Developer (ESP-WROOM-02 ( ESP8266 ) 開発ボード)をブレットボード上に接続していきます。
Arduino UNO はAmazonさんでも購入できます。
スイッチサイエンスさん販売のものを購入すれば永久保証付きですから安心ですね。
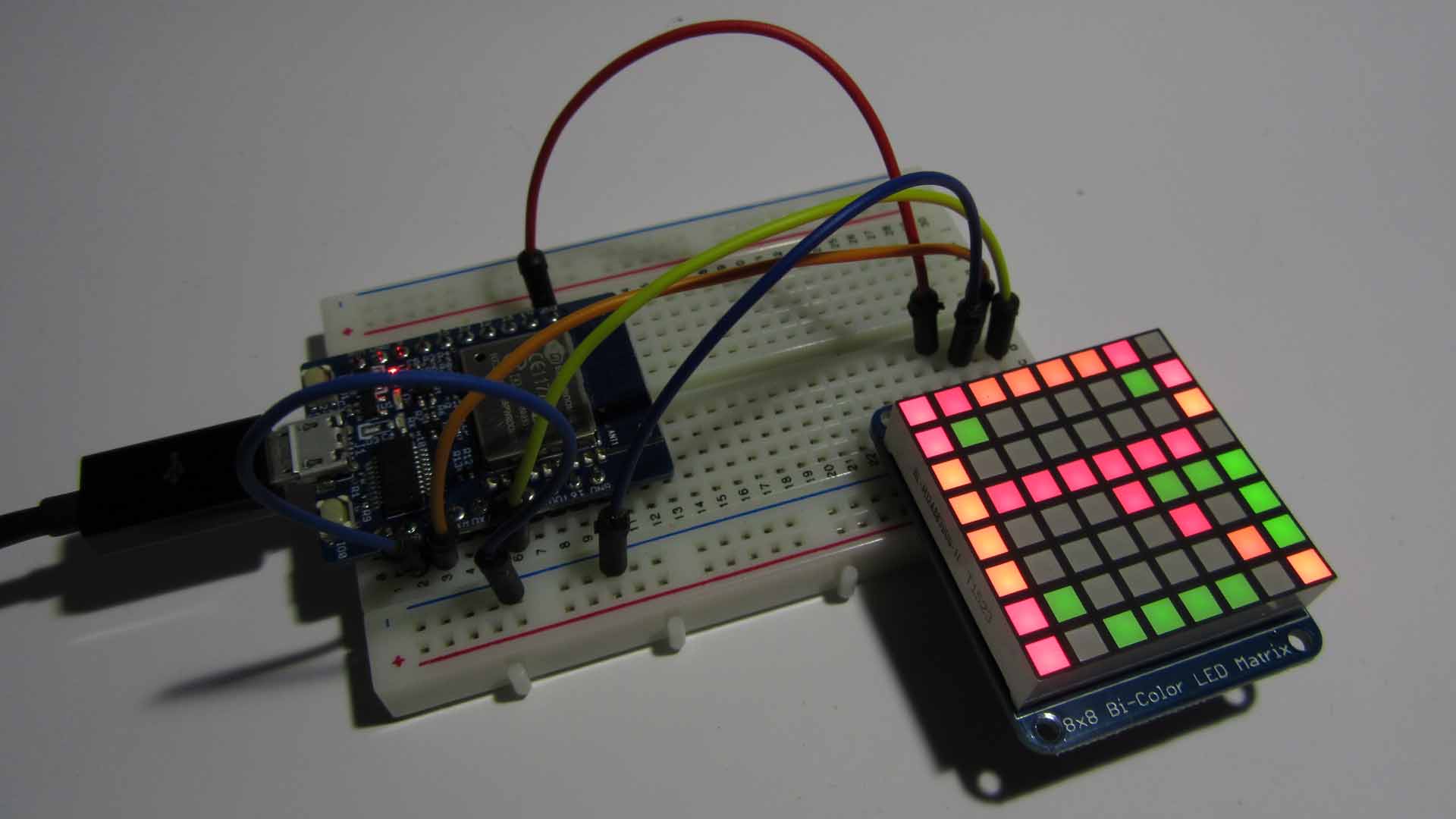
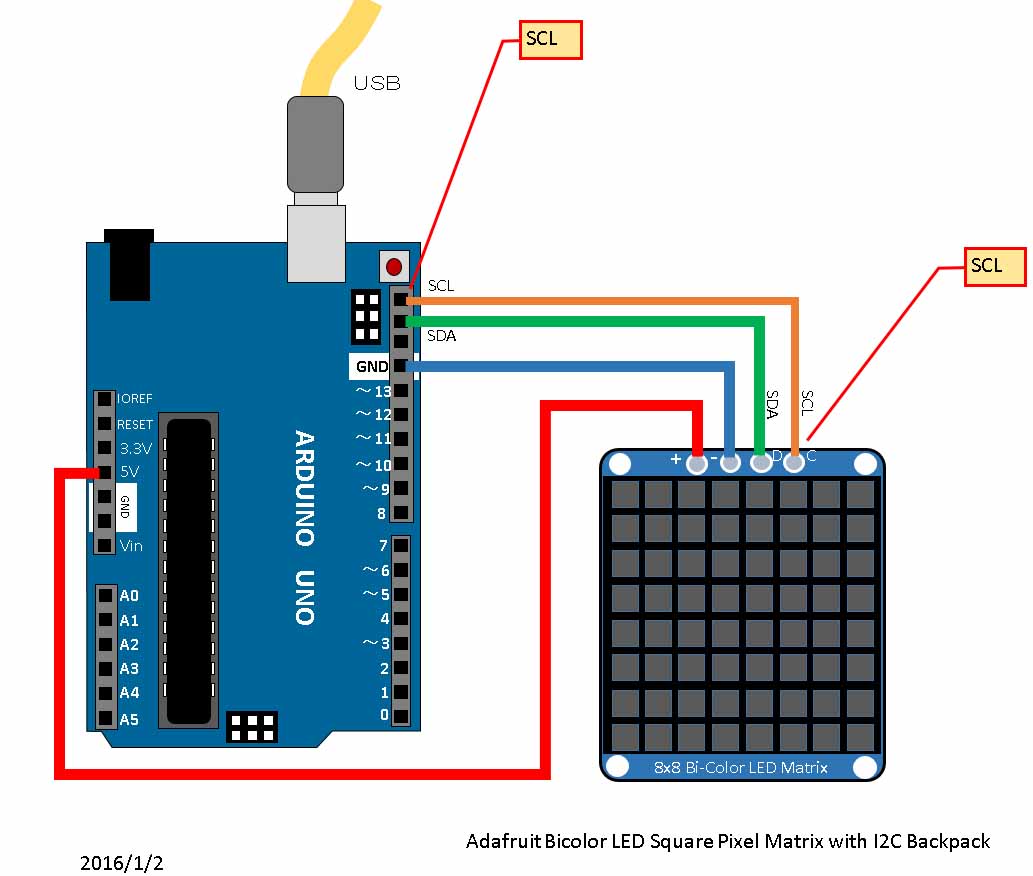
これをI2C通信のLEDマトリックスモジュールと接続すると下図のようになります。
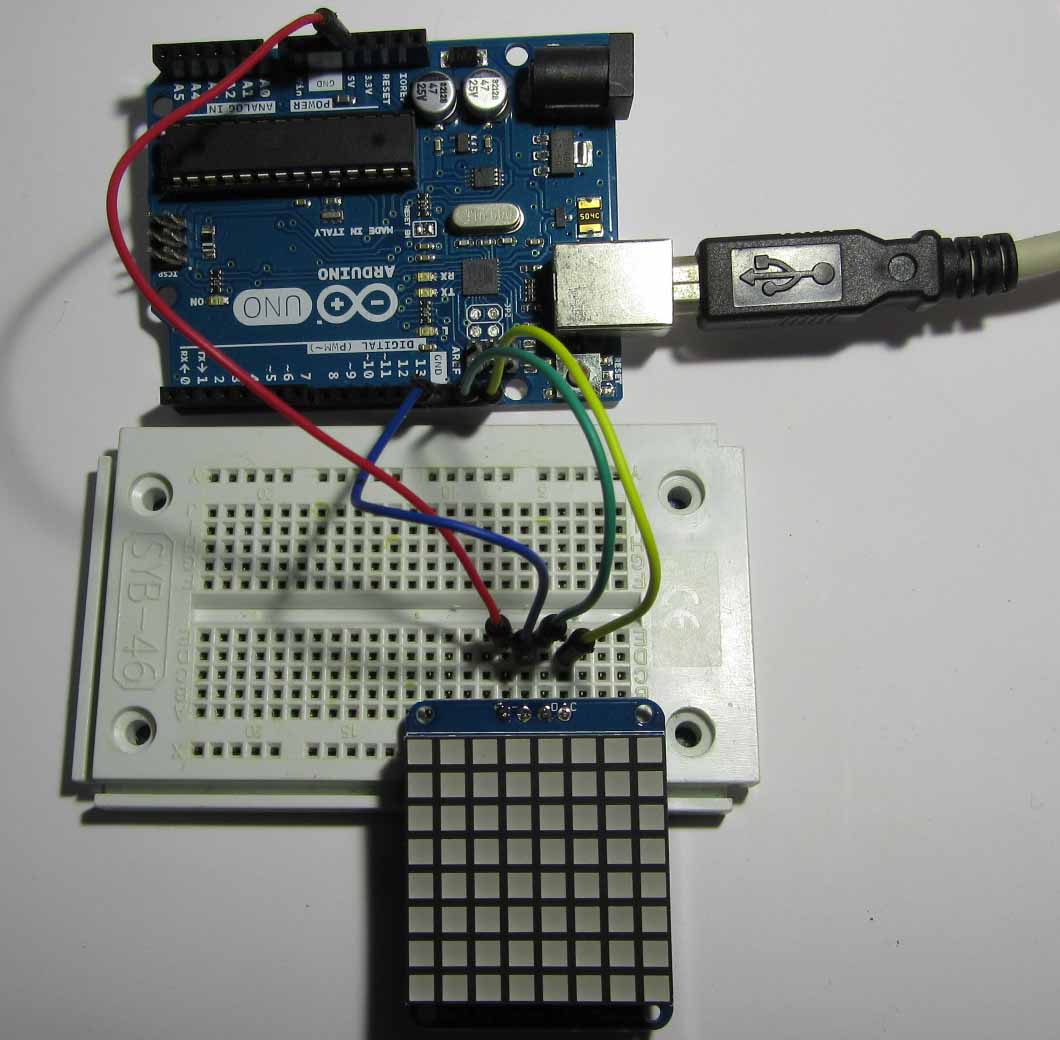
写真ではこんな感じです。
UNOとは別に、スイッチサイエンスさんのESPr Developer ( ESP-WROOM-02 開発ボード ) というものがあります。
このブログでは何度も紹介しまくりですが、初めてこの記事から読む方の為に紹介します。
これはArduino UNO よりも安い割にはArduino MEGAよりもはるかに多いメモリーを搭載し、しかもWi-Fi通信(日本の電波法をクリアした技適認証済み)ができる超ハイパフォーマンスボードです。しかもUNOより1/4くらい小さい!!
しかも、これにArduinoスケッチを書き込むことによりArduinoと同じく使うことができます。
私は最近はこれしか使ってません。超、超おすすめボードです。
これはAmazonさんではこんな感じで販売してます。
ただ、かなり売れているらしく、在庫切れになっている場合があります。
待ちきれない方はスイッチサイエンスさんのウェブショップのサイトで入荷通知機能を使うと良いですよ。
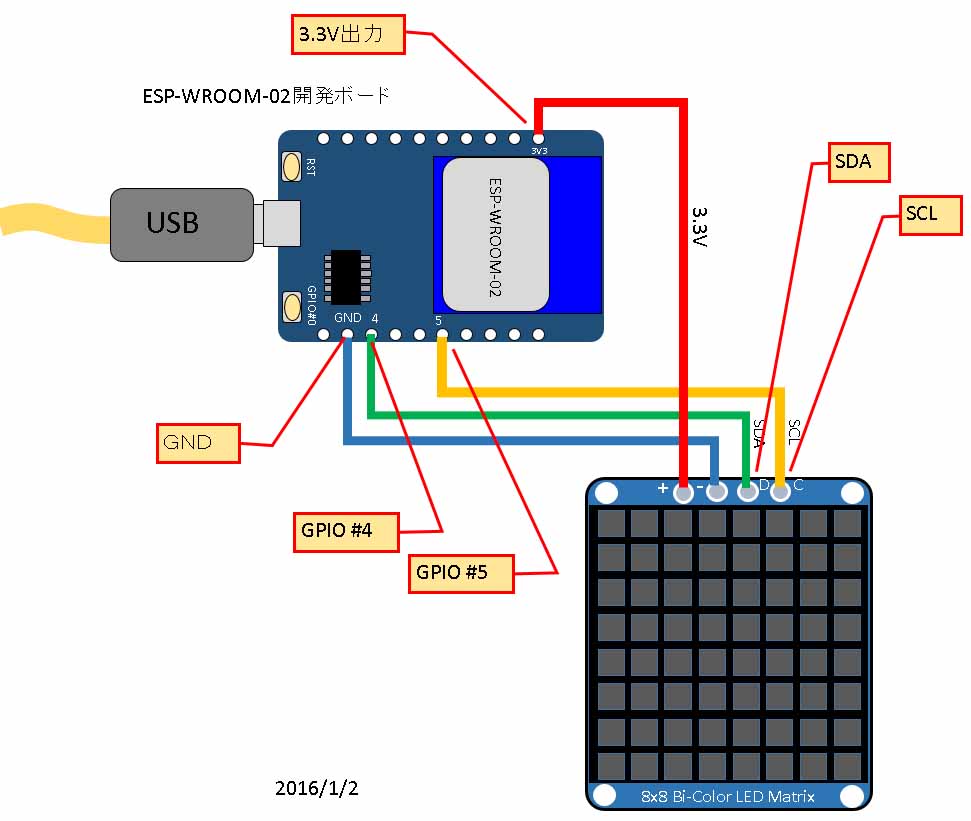
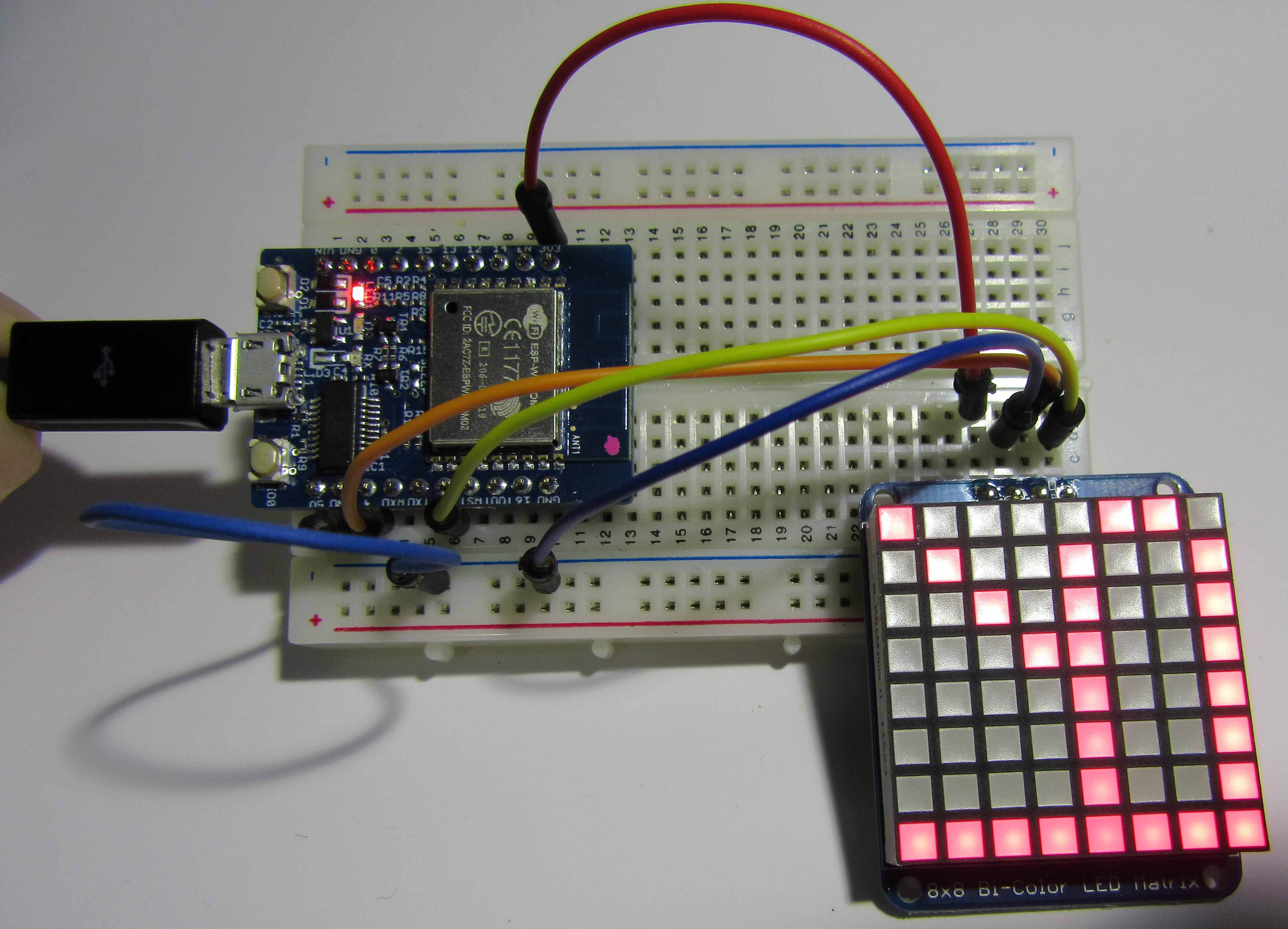
ESP-WROOM-02開発ボードにLEDマトリックスモジュールを接続する図はこんな感じになります。
以前紹介した、Adafruit さんのMini 8×8 LED マトリックスの記事での接続と同じですね。
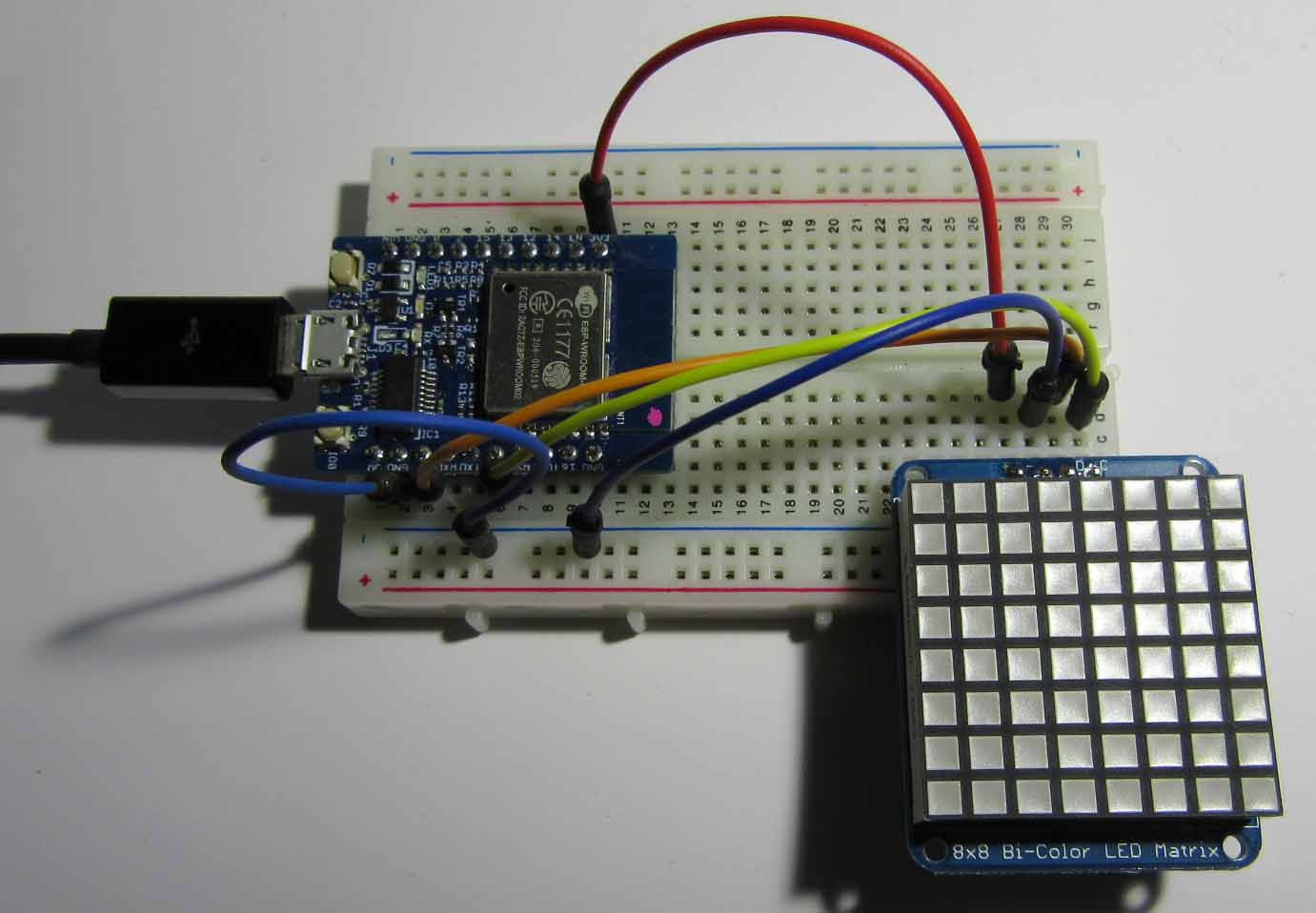
写真ではこのようになります。
ESP-WROOM-02開発ボードよりもLEDマトリックスの方が大きいですねぇ・・・。
Arduino IDEにスケッチを入力する
Arduino UNO ではIDEのバージョンはどれでもOKです。
しかし、ESP-WROOM-02開発ボードは事前にESP8266ボードをインストールしておく必要があります。これをボードマネージャーでインストールする場合、Arduino.ccページのArduino IDEを使ってください。Arduino.orgページのArduino IDEは使えませんのでご注意ください。
※必ずバージョンは1.6.5を仕様してください。
他のバージョンでは正常に動作しませんのでご注意ください。
インストール方法はこちらのページ のArduinoスケッチをフラッシュに直接書き込むところを参照してそして、こちらのページを参照してください。ページが飛び飛びで申し訳ございません。
さて、スケッチを書き込む前にLEDドライバにどのようなビットをI2C通信で送れば正しく表示されるかを解説します。
まず、以下のようなアルファベットの “R” という文字の8バイトを送信するとします。
11111110 10000001 10000001 11111110 10001000 10000100 10000010 10000001
そのまま、スケッチでI2C送信するとこんな感じで表示されてしまいます。
これは、つまり、左に90度回転させて、水平反転させれば正しく表示してくれるようになります。
ビットを1つずつ入れ替えないとダメですね。
これを踏まえてスケッチを描くとこんな感じなります。
【ソースコード】 (※無保証 ※PCの場合、ダブルクリックすればコード全体を選択できます)
/*
* This is a sample sketch that uses Adafruit Bicolor LED Square Pixel Matrix with I2C Backpack
*/
#include <Wire.h>
#define LDaddrs1 (0x70) //LEDドライバーHT16K33 アドレス
byte LedDot_G[8] = { //"G"という文字をドット化
B00111100,
B01000010,
B10000001,
B10000000,
B10000111,
B10000001,
B01000011,
B00111101
};
byte LedDot_R[8] = { //"R"という文字をドット化
B11111110,
B10000001,
B10000001,
B11111110,
B10001000,
B10000100,
B10000010,
B10000001
};
byte LedDot0[8] = {
0,0,0,0,0,0,0,0
};
byte LedDot_G_cnv[8];
byte LedDot_R_cnv[8];
//***********セットアップ***************************************************
void setup()
{
Wire.begin(); // initialise the connection
Wire.setClock(400000L); //HT16K33のクロックはMax 400kHz
LED_Driver_Setup( LDaddrs1, 1); //HT16K33システムオシレータ ON
LED_Driver_Blink( LDaddrs1, 1, 0); //blink_Hz=0 点滅off, 1は2Hz, 2は1Hz, 3は0.5Hz, on_off=0は消灯、1は点灯
LED_Driver_Brightness( LDaddrs1, 5 ); // brightness= 0~15
LED_Driver_DisplayInt( LDaddrs1 ); //Display Black OUT
delay(1000);
}
//**************メインループ*************************************************
void loop() {
//文字列バイトをそのまま送信
LED_Driver_DisplayOutput(LDaddrs1, LedDot_G, LedDot0);
delay(1000);
LED_Driver_DisplayOutput(LDaddrs1, LedDot0, LedDot_R);
delay(1000);
LED_Driver_DisplayOutput(LDaddrs1, LedDot_G, LedDot_R);
delay(1000);
//文字列バイトを正常に表示させるようにビット変換して表示
LED_Ada88_BiColor_cnv(LedDot_G, LedDot_G_cnv);
LED_Driver_DisplayOutput(LDaddrs1, LedDot_G_cnv, LedDot0);
delay(1000);
LED_Ada88_BiColor_cnv(LedDot_R, LedDot_R_cnv);
LED_Driver_DisplayOutput(LDaddrs1, LedDot0, LedDot_R_cnv);
delay(1000);
LED_Driver_DisplayOutput(LDaddrs1, LedDot_G_cnv, LedDot_R_cnv);
delay(1000);
}
//**********************LEDドライバ HT16K33 セットアップ*******************
void LED_Driver_Setup(byte LD_addrs, byte on_off)
{
//HT16K33は8X8マトリックスLEDを2台まで制御できる。
//ドライバIC#1 アドレスは0x70から設定する。
Wire.beginTransmission(LD_addrs);
Wire.write(0x20 | on_off); //システムオシレータをONにする
Wire.endTransmission();
}
//**********************LEDドライバ HT16K33 点滅周期設定*******************
void LED_Driver_Blink(byte LD_addrs, byte on_off, byte blink_Hz)
{
//blink_Hz=0 点滅off, 1は2Hz, 2は1Hz, 3は0.5Hz, on_off=0は消灯、1は点灯
Wire.beginTransmission(LD_addrs);
Wire.write(0x80 | (blink_Hz<<1) | on_off);
Wire.endTransmission();
}
//**********************LEDドライバ HT16K33 明るさ設定*********************
void LED_Driver_Brightness(byte LD_addrs, byte brightness)
{
// brightness= 0~15
Wire.beginTransmission(LD_addrs);
Wire.write(0xE0 | brightness);
Wire.endTransmission();
}
//**********************LEDドライバ HT16K33 画面初期化*********************
void LED_Driver_DisplayInt(byte LD_addrs)
{
Wire.beginTransmission(LD_addrs);
Wire.write(0x00);
for(int i=0;i<8;i++){
Wire.write(B00000000); //Greenの8x8LED初期化
Wire.write(B00000000); //Redの8x8LED初期化
}
Wire.endTransmission();
}
//**********************Adafruit8x8 Bi-Color ドット bit変換******************************
void LED_Ada88_BiColor_cnv(byte* Bdot1, byte* Bdot2)
{//Adafruit Bicolor LEDでは90度左に回転し、水平反転したら正しく表示される
for(byte i=0; i<8; i++){
for(byte j=0; j<8; j++){
bitWrite(Bdot2[j],i,bitRead(Bdot1[i],j));
}
}
}
//**********************LEDドライバ HT16K33 8X8データ送信*******************
void LED_Driver_DisplayOutput(byte LD_addrs, byte* DotB1, byte* DotB2)
{
int i,j;
Wire.beginTransmission(LD_addrs);
Wire.write(B00000000); //これは必要
for(i = 0; i<8; i++){
Wire.write(DotB1[i]); //Greenの8x8LEDのバイトをここで送る。
Wire.write(DotB2[i]); //Redの8x8LEDのバイトをここで送る。
}
Wire.endTransmission();
}
このスケッチをザッと説明します。
●8~17行目;
“G” という文字をビットで表してます。
●18~27行目:
“R” という文字をビットで表してます。
●38行目:
I2C通信開始
●39行目:
LEDドライバ HT16K33のI2C通信の最大クロック周波数は400kHzなので、ESP-WROOM-02もその最大値に合わせておきます。
●40~43行目:
コメントに書いてある通りです。
●49行目、51行目:
“G” という文字バイト列をそのままI2C送信してます。
LED_Driver_DisplayOutput
という自作関数で2つ目のバイト列にゼロのバイト列を送ると赤色のLEDが消灯し、黄緑色のLEDが点灯します。
50行目ではその逆で赤色が点灯し、黄緑色が消灯します。
●53行目:
黄緑色と赤色で別の文字バイト列を送信してます。
ドットが重なったところは黄緑色と赤色が同時に光るためにオレンジ色になります。
●56行目:
上記までは、文字バイト列をそのまま送信しているとまともに表示されないので、ここで
LED_Ada88_BiColor_cnv
という自作関数を使ってビット操作して、正しく表示するようにしてます。
このLEDドライバHT16K33 は、データシートを見ると赤色と緑色の明るさを別々にコントロールできないようです。一括です。
点滅周期も変えてみると良いと思います。
余談ですが、随分前にHT16K33ドライバを2つカスケード接続して点滅周期を変えてみたことがあります。そしたら、LEDドライバ個々の周期が微妙に違っていて、すべて同じ点滅というわけにはいきませんでした。
コンパイル、および動作確認
スケッチをIDEに入力出来たら、コンパイルします。
コンパイルすると下の動画のように表示されればOKです。
1秒毎にパターンを変えて表示してます。
最初の3パターンは文字列バイトを変換せずにそのままI2C送信して表示させて、次の3パターンで文字列を正常にビット配置し直したものを表示しているのが分かると思います。
そして、黄緑色と赤色が同時に光っているドットのところはオレンジ色になっているのが分かると思います。
2色を混ぜて微妙な中間色を出すのは難しいのですが、単純に3色表示できるのはイイですね。オーディオレベルメーターにも使えそうです。実際にはAdafruitさんのサイトではその動画が出てますね。
今回は以上です。
次回はこれをWebSocket通信でスマホでコントロールしてみたいと思ってます。
ではまた・・・。
Amazon.co.jp 当ブログのおすすめ














コメント