今年もあとわずかですねぇ・・・。
ゆっくり温泉にでも浸かりたいですね・・・。
ですが、私の方はパソコンと対面し過ぎで、体がガタガタです・・・。
ディスプレイの見過ぎと、座り過ぎはホントに体に良くないですねぇ・・・。
タバコや酒よりもタチ悪いですね。
ライブラリなんか作ってしまった為に、なお一層パソコンに釘付けになってしまいました。
パソコン作業しながら全身筋トレと日光浴ができたらいいのになぁ・・・。
これは何とかしないと・・・。
というわけで、ようやく WebSocket の自作ライブラリをベータバージョンとして GitHub にアップしました。
Arduino化した ESP-WROOM-02 ( ESP8266 )とスマートフォンブラウザでWi-Fi双方向ストリーミング通信するためのものです。
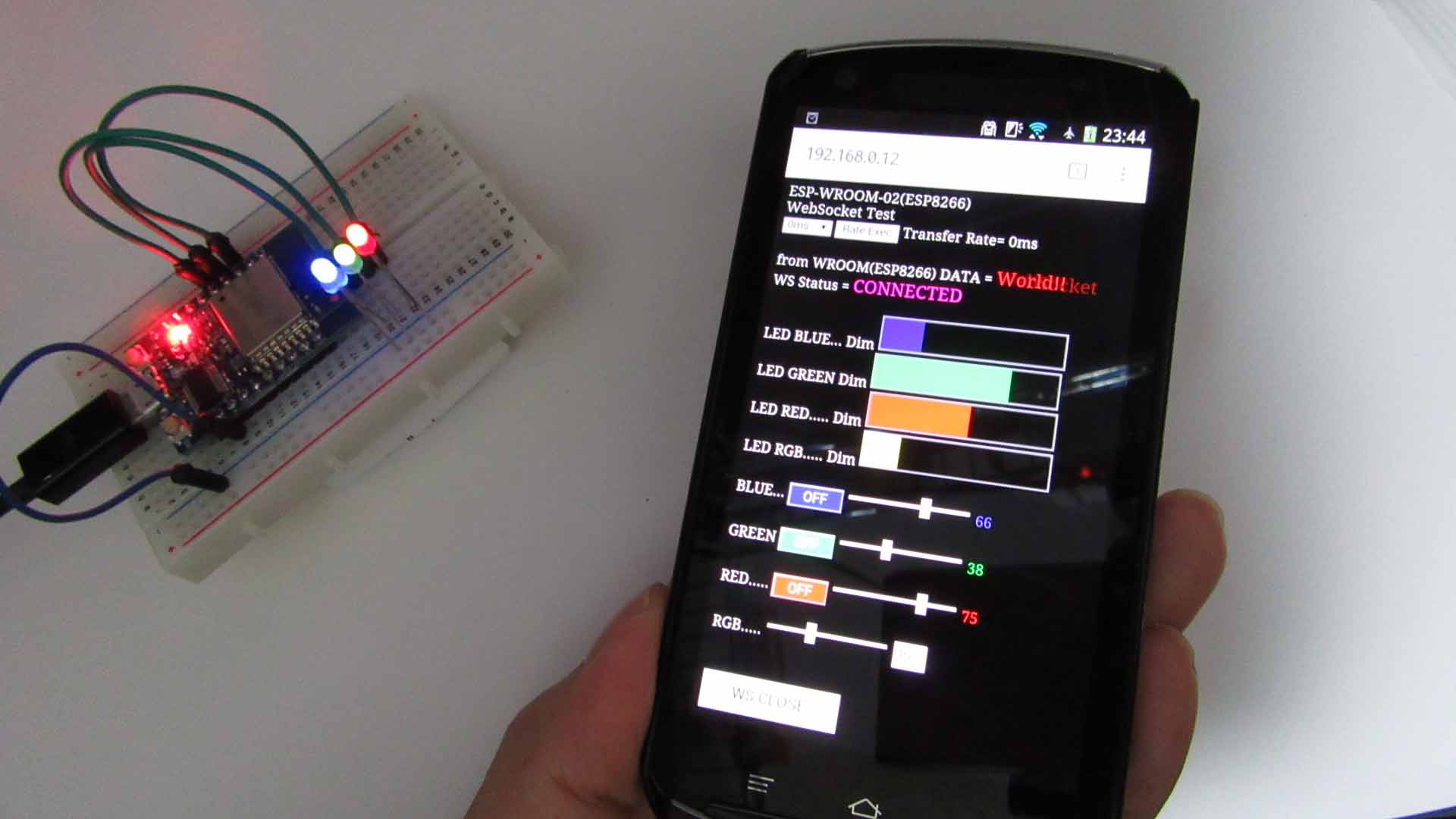
動作している様子の動画はこちらです。
HTMLのCanvas要素を使ったスライダーが格段に操作しやすくなりました。
通常のHTMLタグrangeタイプスライダーはタッチしにくかったのです。それを並べて比べているのが分かると思います。
それと、通信オーバーフローで切断されてしまうのを軽減するために、スマホからのデータ送信を間引くセレクトボックスを設置しました。
0~50msの間引きをセレクトできます。動画の後半では50msをセレクトするとLEDの点灯が素早い動きに追従できていない様が見受けられると思います。
ところで、知らない方もいたために、念のために説明しておきます。
ESP-WROOM-02 は日本国内で安心して使える、技適マーク付きのWi-Fi モジュールです。ICチップに ESP8266 を使用しております。 技適マークの無いものは日本国内で使用すると電波法違反となりますのでご注意ください。
こんなマークです。
現在、私が使っているものはUSBシリアル変換、5V-3V信号レベルコンバーター、700mA電源レギュレーター付きの ESPr Developer ( ESP-WROOM-02 開発ボード ) ( スイッチサイエンス )を使用しております。これは使いやすさ抜群のお勧めボードです。
売れてしまって、在庫切れが多いようです。
スイッチサイエンスさんのホームページで入荷通知を受け取る設定もできますので、お急ぎの方はそれを利用してみてください。
入荷は年明けになりますね・・・。
さて、ではライブラリの話に戻ります。
このライブラリはGitHubのこちらにアップしてます。
ライブラリをバージョンアップしました。 現在 BETA 1.3 です。 こちらのページで紹介してます。再接続しやすくなり、更に使いやすくなりました。 2016/2/20
このインストール方法は過去の記事のこちらのページを参照してください。(当方の環境はWindowsです)
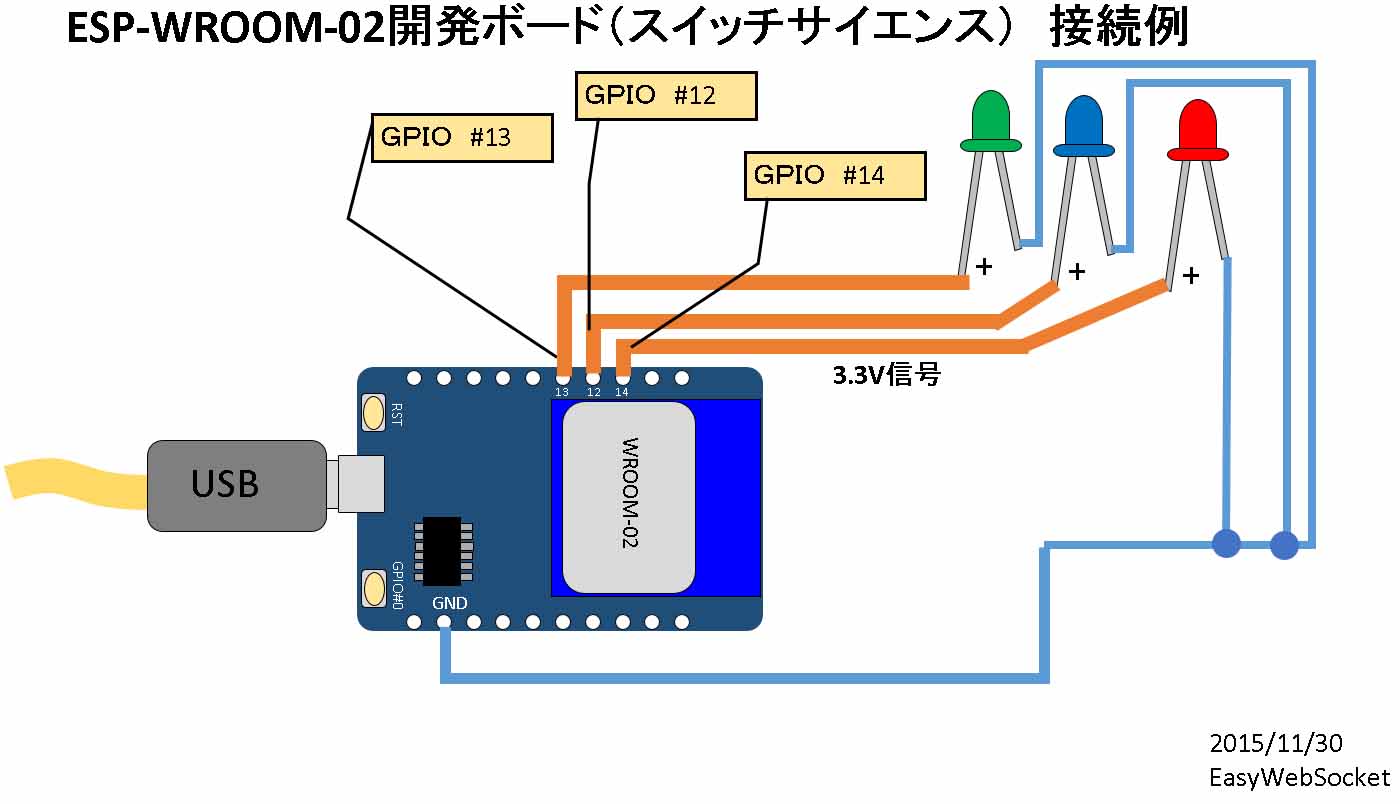
ライブラリのインストールが終わったら下図のようにESP-WROOM-02開発ボードとLEDを接続します。
注意していただきたいのは、GPIO端子には最大12mAまでしか電流を流せないことです。
3.3Vの電圧をかけても12mA未満の電流しか流れないLEDを使ってください。
又は、電流制限抵抗をLEDに直列に接続してください。
12mAを超える電流がGPIO端子に一瞬でも流れると、ESPr Developr ( ESP-WROOM-02, ESP8266 )が即壊れる場合があります。
次にArduinoIDE(バージョンは1.6.5以上でArduno.ccページのものを使用)を起動します。
予めESP8266ボードのStagingバージョンをボードマネージャーでインストールしておいてください。
インストール方法はこちらの記事を参照してください。
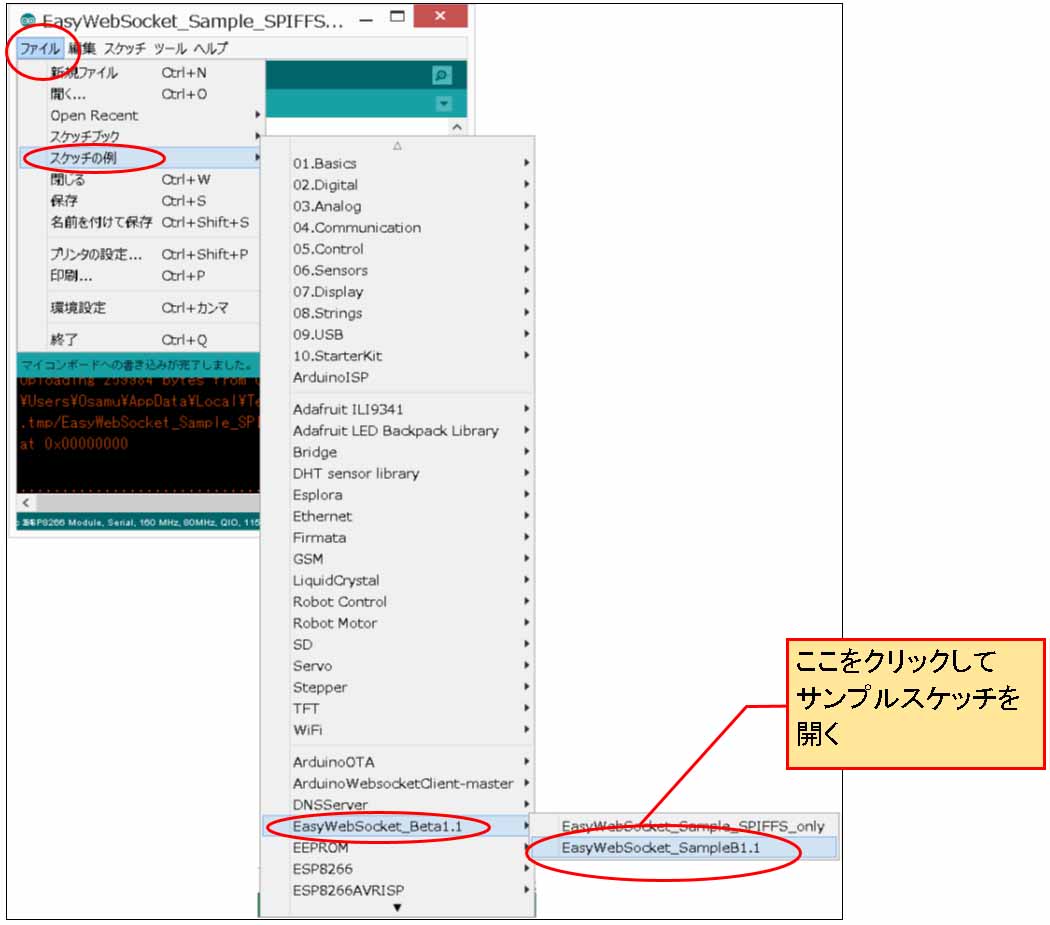
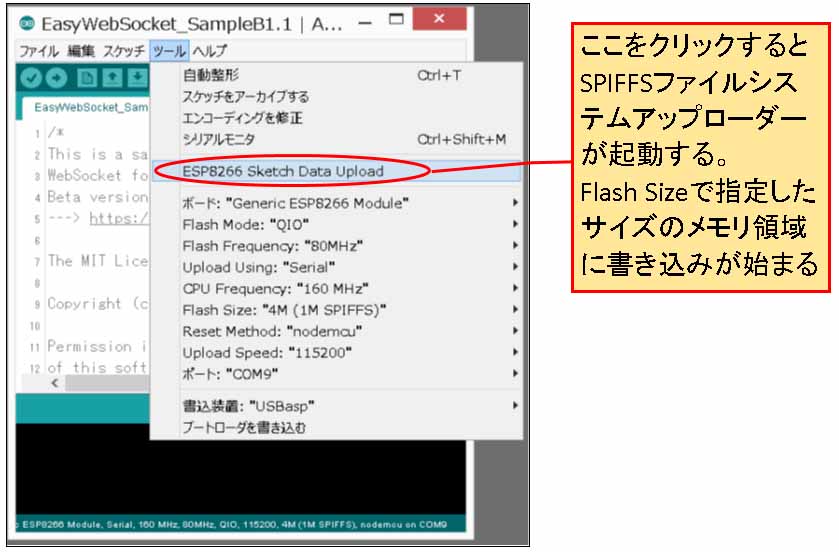
IDEを起動したら、下図のようにサンプルスケッチを開きます。
EasyWebSocket_SampleB1.1 というところをクリックしてください。
サンプルスケッチは一旦保存しておいてください。
次にコンパイルする前に次の作業をします。
今回のライブラリでは、SPIFFSファイルシステムでフラッシュメモリに書き込むファイルは1つのファイルのみとしました。つまり、スマホに吐き出すHTMLヘッダを1ファイルとしました。
前回のライブラリでは5つのファイルをマージしていましたが、こちらの方が一括で把握できるので良いと思います。
その代わり、ご自分のルーターで割り当てたローカルIPアドレスをHTMLヘッダに直接書き込む作業が必要になります。
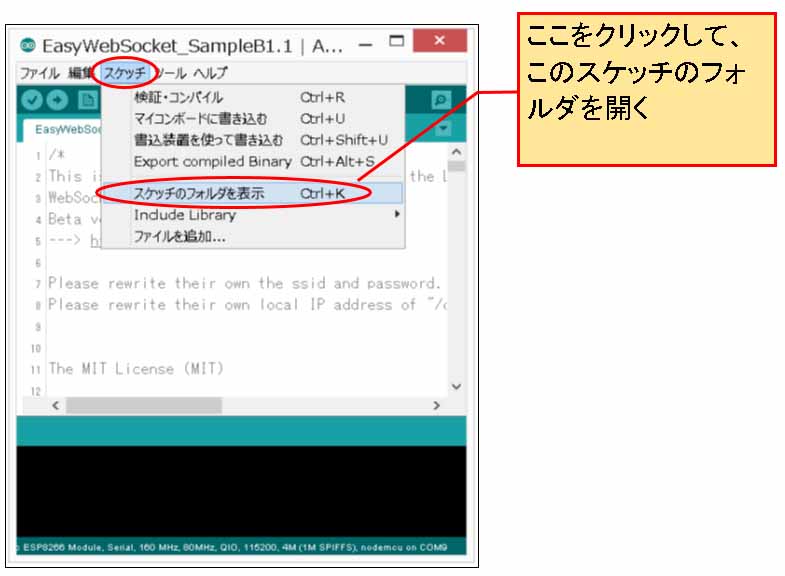
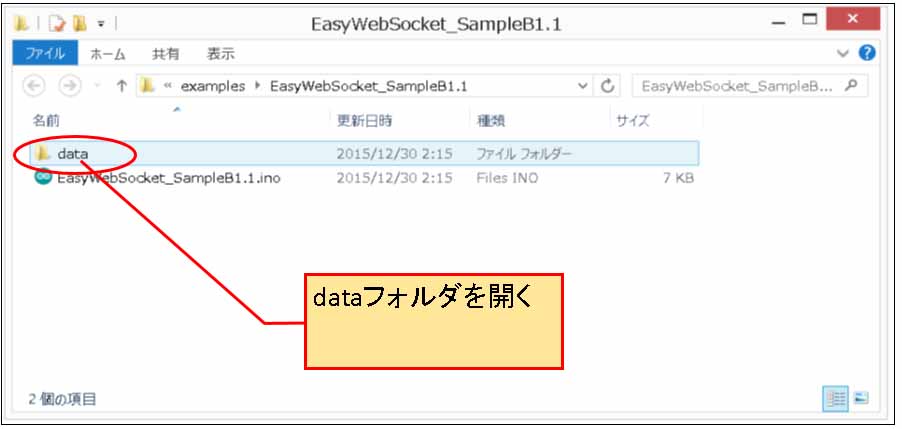
まず、このスケッチフォルダを下図のようにして開きます。
開くとこんな感じで表示されたら、dataフォルダを開きます。
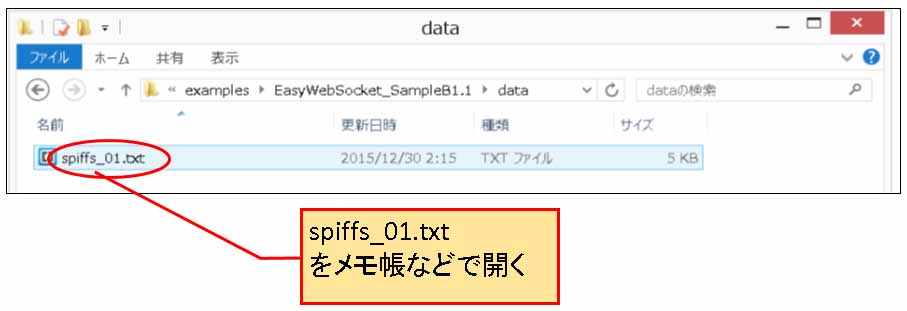
そしたら、spiffs_01.txt ファイルをテキストエディタで開きます。
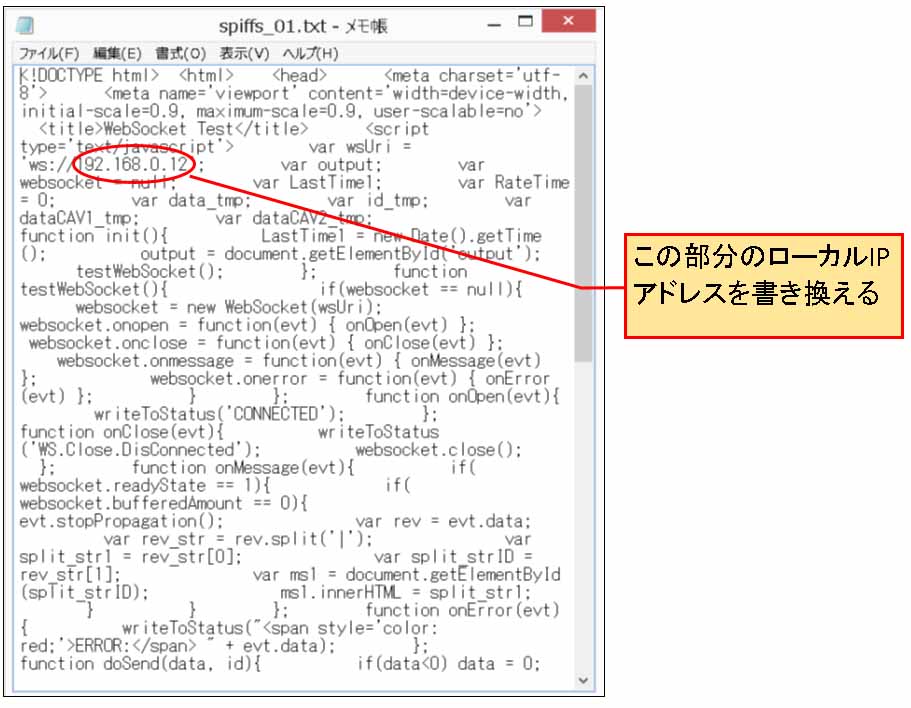
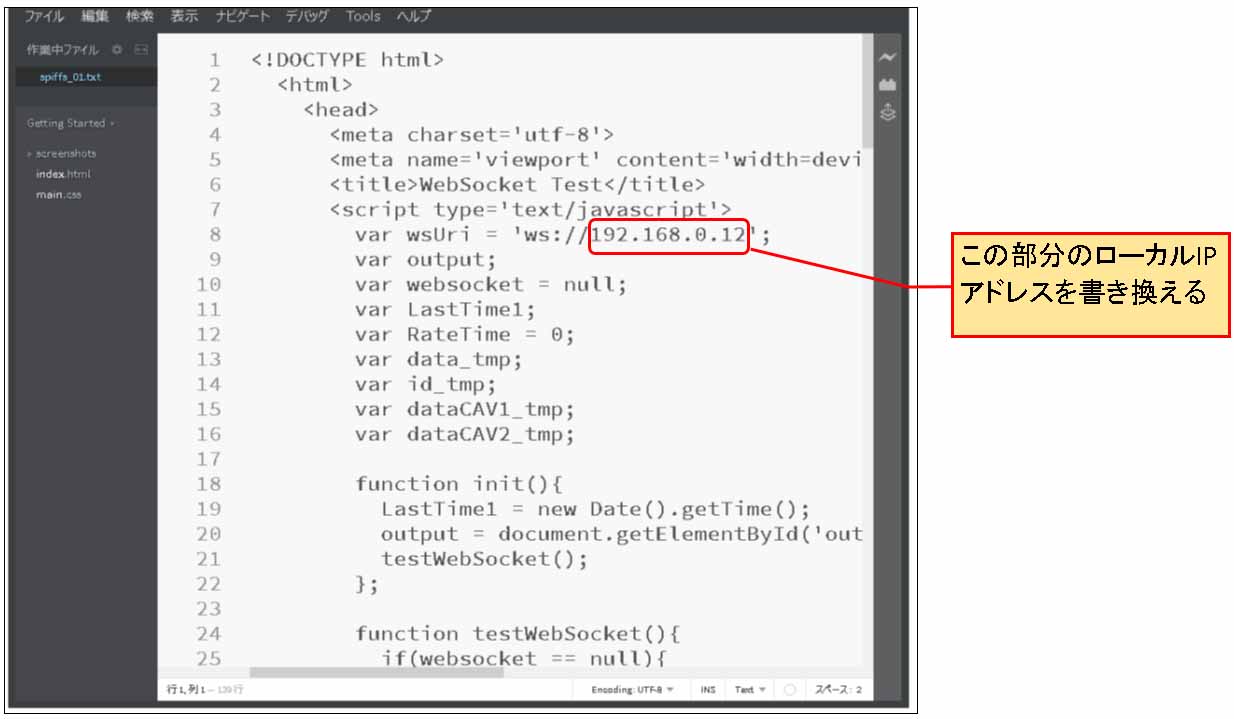
以下の部分をご自分のルーターで割り当てたESP-WROOM-02 のローカルIPアドレスに書き換えます。
テキストエディタはメモ帳などで開くとうまく改行してくれませんが下図のところを書き換えます。
私の場合はテキストエディタはAdobe のフリーエディタ Brackets を使ってます。
その場合、このように正しく表示してくれます。
ご自分の環境のローカルIPアドレスに書き換えたら保存します。
次に、SPIFFSファイルシステムを使用してサンプルスケッチのdataフォルダにある spiffs_01.txt ファイルを ESP-WROOM-02 のフラッシュメモリに書き込みます。
(※こちらのページを参照して予めSPIFFSファイルシステムアップローダーをインストールしておいてください)
※version 0.2.0 では動作しないと思いましたが、大丈夫でした。
file.readBytes文の引数型の仕様が変更になっていたのですが、当方のライブラリでは使用してませんでした。
お騒がせしました。
(2016/2/1 21:55)
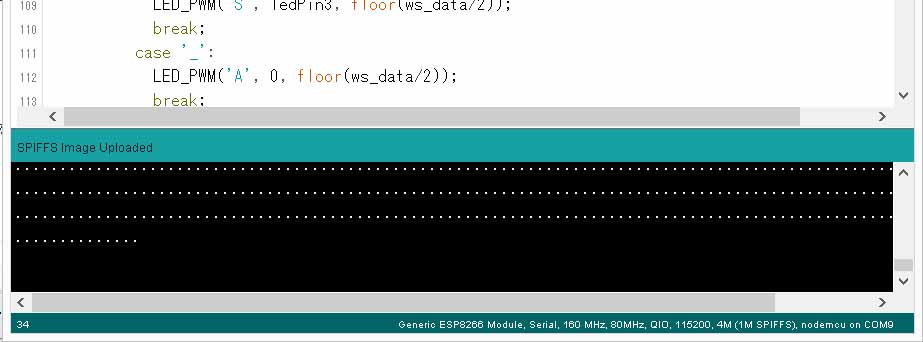
こんな感じで白い点々が表示始めればアップロードしているということです。
アップロード終了しても何も表示されませんので、点々の進行が停止するまで待ちます。
Flash Size を 4M ( 1M SPIFFS ) にすると、結構時間がかかります。待てない方はサイズを小さくしても良いと思います。
次にサンプルスケッチの SSID と パスワード をご自分のルーターの環境に合わせて書き換えてください。
その後、コンパイル書込みします。
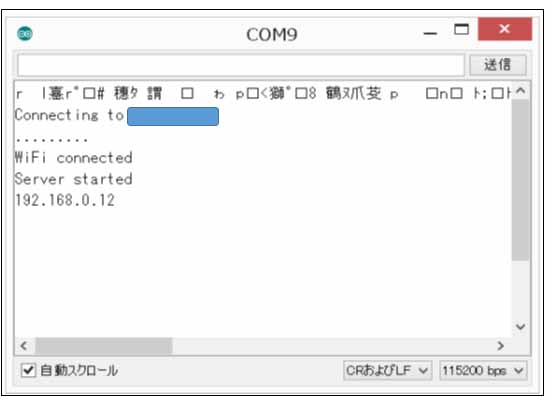
シリアルモニターで下図のように表示されたらブラウザのURL入力欄にご自分のローカルIPアドレスを入力します。当方の環境では192.168.0.12 でした。
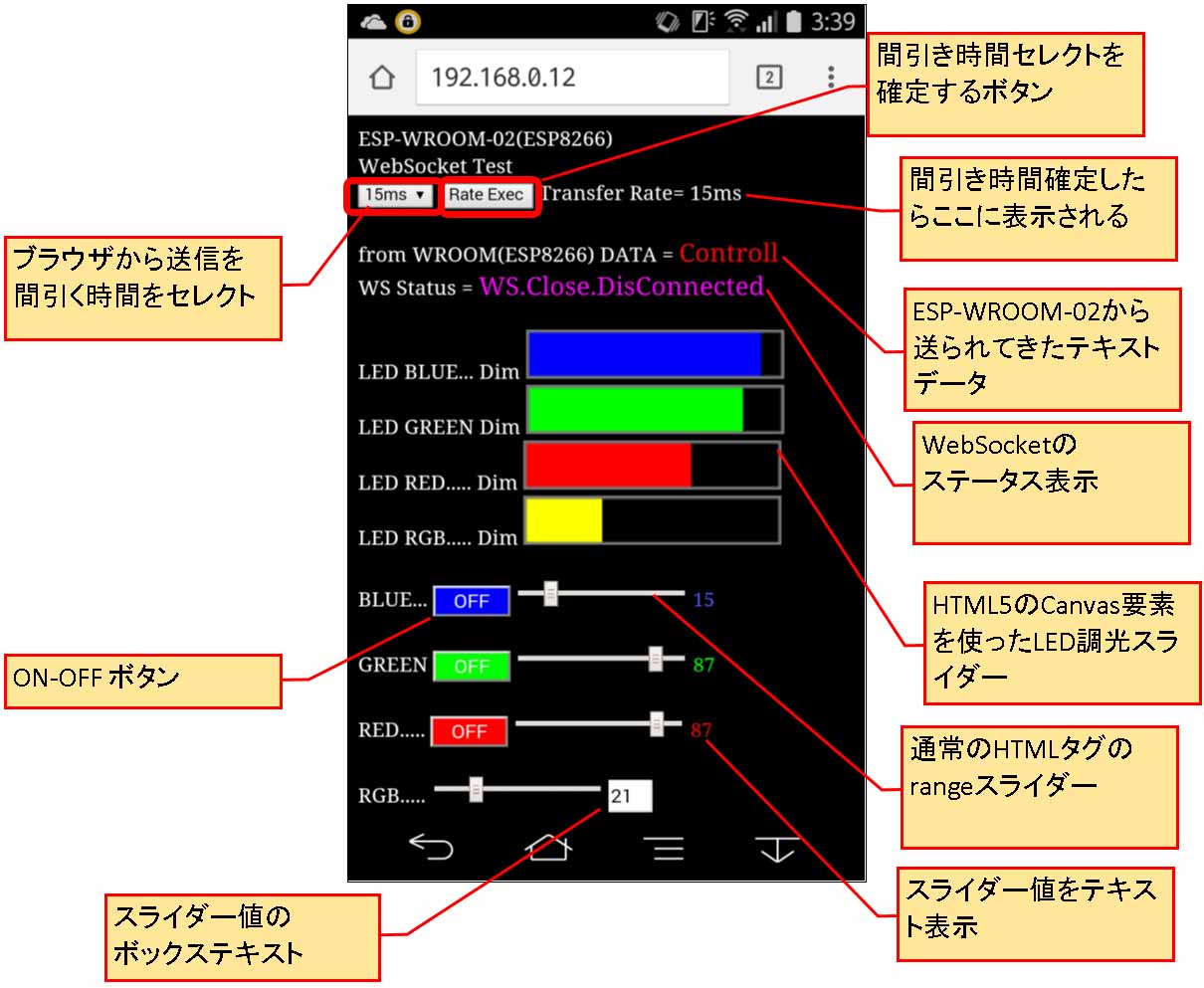
すると、ブラウザに下図のような画面が出て、status テキストが Connected と表示されて、ESP-WROOM-02 からのテキストデータが300ms毎に表示されていれば通信成功です。
画面の解説は下図のようになります。
スライダーを操作すると、連続したデータがESP-WROOM-02 に送られてきて、処理し切れずにオーバーフローする場合があります。
WebSocketの規格では、オーバーフローや通信の何らかの不具合が起きたら即切断する仕様だそうです。その場合、status表示でWS.Close.DisConnectedと表示されます。
ただ、iOSはなぜかこの表示がされないんです。これは謎です・・・。
このWebSocket通信はブラウザベースでしかも双方向ストリーミングのために、スマホのCPU性能、メモリ容量にかなり大きく影響されます。そして、OSによっても大分違います。
それにネットワーク環境にも影響されます。
ですから、趣味以外の業務用としての通信は現実的ではないかもしれません。
私が独自に実験したOSとブラウザの対応状況はこんな感じです。
- Android 6.0.1 GoogleChrome
◎ Verry Good - Android 5.0.2 GoogleChrome 47.0.2526.83
◎ Verry Good - Android 5.0.2 Opera Beta
○ Good - Android 5.0.2 FireFox43.0
× cannot - Android 4.4.2 Google Chrome 47.0.2526.83
○ Good - Android 4.4.2 Opera Beta
○ Good - Android 4.4.2 FireFox 43.0
× cannot - Android 4.2.2 Google Chrome 47.0.2526.83
○ good - iOS 10.0.2 Safari
◎ Verry Good - iOS 9.2 Safari
△ not good - iOS 9.2 Google Chrome 47.0.2526.107
△ not good
iOS Safari はなぜか途中で通信が途切れます。結構最新式のiPadでもです。
いろいろプログラムやブラウザ側のJavaScript も試してみたのですが、ダメでした。
受信だけ停止したり、間引き送信してもどこかで通信停止してしまいます。
WebSocketの通信中のデバッグができないのが辛いですね。
ですから、iOSについては諦めました。
次期バージョンアップに期待したいです。
そもそも、双方向ストリーミング通信をブラウザでやらなくても、アプリの方がもっとスムースかもしれないですね。
iOS上ではGoogleChromeもダメです。やっぱり、OSに依存するようです。
iOSでも、数十秒に一度、少量のデータの送受信程度ならば通信が途切れることはあまりないと思います。
FireFoxは全滅でした。あまりじっくり検証してないんですが、全く通信できませんでした。
Android と GoogleChrome またはOpera ならば問題なく通信できます。
良好なWi-Fi環境とハイスペックスマートフォンならば殆ど通信が途切れません。
ライブラリをバージョンアップしました。 現在 BETA 1.3 です。 こちらのページで紹介してます。再接続しやすくなり、更に使いやすくなりました。 2016/2/20
ではサンプルソースコードの説明をします。
【ソースコード】 (※無保証 ※PCの場合、ダブルクリックすればコード全体を選択できます)
/*
This is a sample sketch to control dimming the LED in the smartphone browser using
WebSocket for ESP-WROOM-02 ( ESP8266 )
Beta version 1.1
---> https://www.mgo-tec.com
Please rewrite their own the ssid and password.
Please rewrite their own local IP address of "/data/spiffs_01.txt" in the sketch folder.
The MIT License (MIT)
Copyright (c) 2015 mgo-tec
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
*/
#include <EasyWebSocket.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
const char* ssid = "xxxx";
const char* password = "xxxx";
long CountTime;
byte cnt = 0;
EasyWebSocket ews;
String html_str1;
String html_str2;
String html_str3;
String html_str4;
String html_str5;
String html_str6;
String html_str7;
String ret_str;
int PingSendTime = 3000;
#define ledPin1 12
#define ledPin2 13
#define ledPin3 14
void setup()
{
//The assignment in the Body element of the browser of HTML to a String variable
html_str1 = "<body text='white' bgcolor='black'>\r\n";
html_str1 += "<font size=3>\r\n";
html_str1 += "ESP-WROOM-02(ESP8266)\r\n";
html_str1 += "<br>\r\n";
html_str1 += "WebSocket Test\r\n";
html_str1 += "</font><br>\r\n";
html_str1 += ews.EWS_BrowserSendRate();
html_str1 += "<br>\r\n";
html_str1 += "from WROOM(ESP8266) DATA =\r\n";
html_str1 += ews.EWS_BrowserReceiveTextTag("text",20,"RED");
html_str1 += "<br>\r\n";
html_str1 += "WS Status = \r\n";
html_str1 += ews.EWS_Status_Text(20,"#FF00FF");
html_str1 += "<br>\r\n";
html_str2 = "<br>LED BLUE... Dim\r\n";
html_str2 += ews.EWS_Canvas_Slider_T("BLUE",200,40,"#777777","#0000ff");
html_str2 += "<br>LED GREEN Dim\r\n";
html_str2 += ews.EWS_Canvas_Slider_T("GREEN",200,40,"#777777","#00ff00");
html_str3 = "<br>LED RED..... Dim\r\n";
html_str3 += ews.EWS_Canvas_Slider_T("RED",200,40,"#777777","#ff0000");
html_str3 += "<br>LED RGB..... Dim\r\n";
html_str3 += ews.EWS_Canvas_Slider_T("_RGB",200,40,"#777777","#ffff00");
html_str4 = "<br><br>\r\n";
html_str4 += "BLUE... \r\n";
html_str4 += ews.EWS_OnOff_Button("blue",60,25,15,"#FFFFFF","#0000FF");
html_str4 += ews.EWS_Touch_Slider_T("blue", "Txt1");
html_str4 += ews.EWS_Sl_Text("Txt1",15,"#5555FF");
html_str4 += "<br><br>\r\n";
html_str4 += "GREEN \r\n";
html_str4 += ews.EWS_OnOff_Button("green",60,25,15,"#FFFFFF","#00FF00");
html_str4 += ews.EWS_Touch_Slider_T("green", "Txt2");
html_str4 += ews.EWS_Sl_Text("Txt2",15,"#00ff00");
html_str4 += "<br><br\r\n>";
html_str5 = "RED..... \r\n";
html_str5 += ews.EWS_OnOff_Button("red",60,25,15,"#FFFFFF","#ff0000");
html_str5 += ews.EWS_Touch_Slider_T("red", "Txt3");
html_str5 += ews.EWS_Sl_Text("Txt3",15,"#ff0000");
html_str5 += "<br><br>\r\n";
html_str5 += "RGB..... \r\n";
html_str5 += ews.EWS_Touch_Slider_BT("-RGB", "Txt4");
html_str5 += ews.EWS_Sl_BoxText("Txt4",30,20,15,"#000000");
html_str5 += "<br><br><br>\r\n";
html_str5 += ews.EWS_Close_Button("WS CLOSE",150,40,17);
html_str5 += "</body></html>\r\n";
html_str6 = ""; //The description here is if the string is too large. If you do not want to use it is empty.
html_str7 = ""; //The description here is if the string is too large. If you do not want to use it is empty.
ews.AP_Connect(ssid, password);
ews.EWS_HandShake(html_str1, html_str2, html_str3, html_str4, html_str5, html_str6, html_str7);
CountTime = millis();
}
void loop() {
String str;
if(ret_str != "_close"){
if(millis()-CountTime > 300){//Data transmission from WROOM (ESP8266) every 300ms
if(cnt > 5){
cnt = 0;
}
switch(cnt){
case 0:
str = "WebSocket";
break;
case 1:
str = "ESP-WROOM";
break;
case 2:
str = "8X8 DotLED";
break;
case 3:
str = "Controll";
break;
case 4:
str = "Hello!!";
break;
case 5:
str = "World!!";
break;
}
ews.EWS_ESP8266_Str_SEND(str, "text");
CountTime = millis();
cnt++;
}
ret_str = ews.EWS_ESP8266CharReceive(PingSendTime);
if(ret_str != "\0"){
Serial.println(ret_str);
if(ret_str != "Ping"){
int ws_data = (ret_str[0]-0x30)*100 + (ret_str[1]-0x30)*10 + (ret_str[2]-0x30);
switch(ret_str[4]){
case 'B':
LED_PWM('S', ledPin1, floor(ws_data/2));
break;
case 'G':
LED_PWM('S', ledPin2, floor(ws_data/2));
break;
case 'R':
LED_PWM('S', ledPin3, floor(ws_data/2));
break;
case '_':
LED_PWM('A', 0, floor(ws_data/2));
break;
case 'b':
LED_PWM('S', ledPin1, ws_data);
break;
case 'g':
LED_PWM('S', ledPin2, ws_data);
break;
case 'r':
LED_PWM('S', ledPin3, ws_data);
break;
case '-':
LED_PWM('A', 0, ws_data);
break;
}
}
}
}else if(ret_str == "_close"){
delay(100);
ews.EWS_HandShake(html_str1, html_str2, html_str3, html_str4, html_str5, html_str6, html_str7);
CountTime = millis();
ret_str = "";
}
}
//**************************************************************
void LED_PWM(char S_or_A, byte Led_Pin, int data_i)
{
Serial.println(data_i);
switch(S_or_A){
case 'S':
analogWrite(Led_Pin, data_i);
break;
case 'A':
if(data_i < 34){
analogWrite(ledPin1, data_i*8);
analogWrite(ledPin2, 0);
analogWrite(ledPin3, 0);
}else if(data_i > 33 && data_i < 67){
analogWrite(ledPin2, (data_i-33)*8);
analogWrite(ledPin1, 0);
analogWrite(ledPin3, 0);
}else if(data_i > 66){
analogWrite(ledPin3, (data_i-66)*7.78);
analogWrite(ledPin1, 0);
analogWrite(ledPin2, 0);
}
break;
}
}
まず、ザッと概要を説明します。
GitHubなどで公開するにあたっては、日本語はダメだそうです。すべて英語表記です。
ライセンス説明文はGitHubを使ってMITライセンスを選択すると自動で表示してくれるものをそのまま記載してます。
その他の文では私は英語が苦手なのでGoogle翻訳を使用させていただきました。変な訳でしたらスイマセン。
このライブラリWebSocket Beta1.1 では、ブラウザへ送信するHTMLタグのBODY要素内を記述するだけでOKです。
HTMLヘッダは先に述べたように、ESP-WROOM-02のフラッシュにspiffs_01.txtファイルを書き込んでいます。今回はこのファイルは1ファイルのみとしました。そのファイルのローカルIPアドレスをご自分の環境に合わせて書き換える必要があります。
その他、前回のライブラリと異なるのは、String変数を7つに分けました。このライブラリではHTMLのCanvas要素を使ってグラフィカルなスライダーを作りました。
実はかなりの文字数を使っていて、Stringクラスがすぐに満杯になってしまいますので分割しています。
その他、クラス名をかなり変更しています。
では、各行を説明していきます。
1-32行: ライセンス表記
ライセンス表記です。これはGitHubで公開するにしろ、ブログで公開するにしろ、世界的にライセンス表記をしないと逆に自由に使うことが出来ないそうです。国際的にライセンス表記無しだとその作成者に著作権があり、自由に配布したりできないことになるそうです。ということで、私はMITライセンスを表記しました。再配布でも商用でも改変でも自由に行うことが出来ますが、ライセンス文と著作権表記はしてくださいということです。
●33行: #include <EasyWebSocket.h>
これは前回と同様、独自ライブラリで名前は同じです。
●34-35行: ESP8266 core for Arduinoライブラリ
これは大元のESP8266 core for Arduino のライブラリを使用します。
EasyWebSocketライブラリの中でもこれをインクルードしています。
●37-38行:
ここのxxxxのところをご自分の環境のルーター(アクセスポイント)のSSIDとパスワードを入力してください。
44行: EasyWebSocket ews;
ここでEasyWebSocketライブラリのクラス名 ews を宣言。
ewsのところはご自分の好きな名前でOKです。
●46-52行:
7つのString文字列変数を定義します。
今回のバージョンでは文字列が多量になるので7つに分割します。
不要な場合では後述するようにNULLにします。
これはグローバル変数領域で定義します。なぜかというと、SetUp関数とメインループで使いまわしています。不意の通信切断があっても電源リセットせずに再接続できるようにするためです。
これをグローバル変数領域で定義すると、SRAMを膨大に消費してしまいます。
Arduino UNO やMEGAではメモリ不足で難しかったことがESP-WROOM-02 (ESP8266) では余裕のSRAMなので、全く問題なしです。このチップはホントにスゴイですね。
●56行:
ピングの送信間隔とミリセコンド単位で定義しています。
157行目のews.EWS_ESP8266CharReceive(PingSendTime);で使用します。
●58-60行:
ESP-WROOM-02 とLEDを接続するGPIOピン番号をここで指定します。
●65-114行:
ブラウザへ送るHTMLタグのBODY要素内をここで記述します。
Canvas要素スライダーのクラスでは多量の文字列を使っているため、7つにうまく分割します。
ews.EWS_Canvas_Slider_T というクラスでは一つのString変数に2つまでしか格納できません。
また、各文字列に “\r\n” という記号(キャリッジリターン、ラインフィード)はブラウザでソースコードを表示したときに見やすく改行するために必要です。
71行: ews.EWS_BrowserSendRate();
ブラウザからスライダーなどの連続したデータが送られてくると通信がオーバーフローして不意に切断されてしまいます。そこでデータ送信の間引きを行う間隔の秒数を0~50msの範囲でセレクトするボタンを生成します。
iOSの場合はあまり効果が無いかもしれません。
75行: ews.EWS_BrowserReceiveTextTag
(“ID文字列”,文字サイズ,”文字色”);
ESP-WROOM-02から受信したデータをブラウザに表示するHTMLタグです。
ID 文字列は好きな文字を指定してください。この文字列と152行目の
ews.EWS_ESP8266_Str_SEND(str, “text”);
の”text”が対になってます。
文字の大きさは数値だけ入力してください。”px”は不要です。
78行: ews.EWS_Status_Text(文字サイズ,”文字色”);
WebSocket通信の状態を表示するためのタグを排出します。文字の大きさと色を指定します。#FF00FF の意味は、赤がフル、緑がゼロ、青がフルの紫色という意味です。一般的なHTMLのCSSスタイル表記です。
82行: ews.EWS_Canvas_Slider_T
(“ID文字列”,幅,高さ,”枠色”,”塗りつぶし色”);
HTML のCanvas要素を使ったグラフィカルなスライダーです。好きな色をCSSスタイル表記で指定してください。これは多量の文字列を返しますので、一つのString変数に2つまでしか入れ込むことが出来ません。
このスライダーは後述するHTMLの”range”タイプスライダーよりも格段に操作しやすいです。
92行: ews.EWS_OnOff_Button
(“ID文字列”,幅,高さ,文字サイズ,”文字色”,”ボタン色”);
これは前回ライブラリと殆ど変わりありません。ID文字列でしていしたものがWROOMに送信されます。押すと 100|BLUE; というような文字列が送信されます。
93行: ews.EWS_Touch_Slider_T
(“ID文字列”, “ブラウザ上テキストID文字列”);
HTMLタグの”range”タイプを使用したスライダーです。Canvas要素スライダーより操作しにくいです。特にiOSは操作しづらいです。
ID文字列は好きな文字列を指定してください。
ただ、ブラウザ上テキストID文字列は94行目のews.EWS_Sl_TextのID文字列と対になっていて、そこにスライダー値(0-100)で表示します。
94行: ews.EWS_Sl_Text
(“ID文字列”,文字サイズ,”文字色”);
ここでスライダー値をリアルタイムに表示します。93行のブラウザ上テキストID文字列と同じID文字列を指定してください。好きな文字列でOKです。
107行: ews.EWS_Touch_Slider_BT
(“ID文字列”, “BOXテキストID文字列”);
HTMLの”range”タイプのスライダーですが、スライダー値がBOXテキストと連動します。
108行目のews.EWS_Sl_BoxTextと対になってます。
108行: ews.EWS_Sl_BoxText
(“ID文字列”,幅,高さ,文字サイズ,”文字色”);
スライダー値をボックス内テキストで表示します。ID文字列はews.EWS_Touch_Slider_BTのBOXテキストID文字列と同じにしてください。
110行: ews.EWS_Close_Button(“好きな文字”,幅,高さ,文字サイズ);
WebSocket通信を切断するボタンです。
●113-114行:
文字列に余裕があり、使わない場合は空の文字列を指定しておいてください。
使わないからと言って消去してしまうとエラーになります。
116行: ews.AP_Connect(ssid, password);
ここでルーター(アクセスポイント)に接続します。
118行: ews.EWS_HandShake
(文字列1, 文字列2, 文字列3, 文字列4, 文字列5, 文字列6, 文字列7);
ここでブラウザとのハンドシェイク(コネクション確立)されます。ハッシュ値生成などはこのクラスで実行しています。
●127行:
ESP-WROOM-02からのデータ送信を300ms毎に送信するという条件を設定してます。
152行: ews.EWS_ESP8266_Str_SEND
(送信文字列, “ID文字列”);
ここでESP-WROOM-02からブラウザへデータ送信します。
送信文字列は一回に127文字までです。
ID文字列は75行目のews.EWS_BrowserReceiveTextTagのID文字列と対になってますので、この文字を同じ文字にしてください。
送信する場合には ”テキスト|ID文字列|” という形で送信されます。ブラウザ上のJavaScriptヘッダ内の関数で “|”という文字で分割してテキストとID文字列を判別してます。
157行: ews.EWS_ESP8266CharReceive
(PingSendTime);
ここでブラウザからESP-WROOM-02へ送信されてくる文字列を受信して返します。
何も受信が無ければ、先に指定したPingSendTime時間間隔でPingを送信します。
Pongが返って来なければ通信が切断されたものと判断します。Pongは”Ping”という文字列で返ってきます。
●161行:
ブラウザから送信されてくるデータの3文字目まではスライダーやボタンの実データですので、文字列を数値にできるだけ素早く変換する必要があります。変に関数を使って時間を浪費してしまうと受信しきれずに通信オーバーフローを起こすので、結構重要なところです。
●162-187行:
出来るだけIF文を使わず、計算が早いswitch文にして文字列を判別してます。受信速度が結構重要です。
164行の floor(ws_data/2) というところは、Canvas要素のスライダーは幅が200pxなので、ブラウザから送られてくる数値が0~200という範囲です。ですから2で割って少数を切り捨てています。
ID文字列の最初の1文字で判別できるようにしています。この文字列判別で余計な計算がかからないようにすることが重要です。
LED_PWM関数の最初の文字は単独のLED調光か、RGBの3種のLEDを交互に点滅させるかを指定しています。これは自作関数ですので好きな形に変更すると良いと思います。
●192行目:
ここでは通信が切断された場合に再接続するために再度ews.EWS_HandShakeクラスを呼んでいます。
●199-222行目:
ここではLEDをPWM調光制御するための自作関数です。これは見てもらえれば分かるかと思いますので、詳細な解説は割愛します。
因みに、ArduinoではPWM制御はなぜかanalogWriteという関数名になっています。分かりにくいですねぇ…。
以上がサンプルスケッチプログラムの解説でした。
動作状況は上記の動画でご覧いただいた通りです。
みなさん、うまく動作しましたでしょうか?
ブラウザでリアルタイム双方向ストリーミング通信をするのは結構辛いものがありますね。
連続データではなく、数秒毎に通信という方が現実味がありますね。または、送信だけとか受信だけとか・・・。
というわけで、やっぱりライブラリの解説記事というものは多大な時間と労力がかかるものだと実感しました・・・。年末の忙しい時期にまたまた疲れ果ててしまいました。
こりゃ、何か良い方法を考えねばなりませんねぇ・・・。
では、今回はここまでです。
ではまた・・・。
現在BETA1.3です。
https://www.mgo-tec.com/blog-entry-easywebsocket-beta13.html
2016/2/22
Amazon.co.jp 当ブログのおすすめ































コメント