半年以上ぶりの久々の投稿です。
今回は、気象庁ホームページから天気予報JSONデータを取得し、ESP32やM5Stackを使ったArduinoプログラミングで今日と明日の天気予報を表示させることができたので報告したいと思います。
実は、去年の夏頃から諸事情でいろいろと忙しくなり、電子工作もプログラミングも殆どできなくなりました。
今後もウクライナ情勢の悪化やコロナ情勢で物価上昇して生活も益々苦しくなってきて、とにかく自分みたいな貧乏人には辛いだけの日々。いつまで続くことやらって感じです。
さて、実はTwitterでもつぶやいていましたが、ここ数か月はESP32やM5Stackから離れ、ラズパイでLinuxとPythonを使ってWebサーバーを構築して、細々と実験していました。
その時に Visual Studio 2019 や Visual Studio Code素晴らしさを知って、感動しまくっていました。さらにラズパイもほんと素晴らし過ぎて、何で今まで使わなかったんだろうと後悔するほどでした。
本来はこれらについてブログを書きたかったんですが、時間に余裕が無くて全然手を付けられない状態でした。
そんなこんなですが、実は、今までこのブログで紹介してきたYahoo! Japan RSS 天気予報が2022/03/31で配信終了してしまい、自分の作ったM5Stack電光掲示板に天気予報が表示されなくなってしまったんです。ショック!!!
困っていたところ、Twitterでたなかまさゆきさんから、「気象庁のWebサイトからJSONデータを取得できる」という有益な情報を教えて頂きました。
いつもありがとうございま~す。m(_ _)m
それで実際にやってみると、なかなか手間取りましたね。
client.available() を使うと取得できなかったり、Arduino core ESP32 のバージョンによってフォントが表示されなかったりと、、、。
いろいろ苦戦しましたが、ようやく気象庁サイトから天気予報JSONデータを取得できて、過去の自分の自作ライブラリも完全移行できたので、ここで報告しておきます。
なお、いつも言っておりますが、私はプログラミングに関しては素人ですので、誤り等ありましたらコメント投稿でご連絡いただけると助かります。
ここで掲載するコードは無保証です。
- 気象庁のサイトから天気予報JSONデータの取得方法
- 天気予報JSONデータから今日と明日の天気予報コード(weatherCode)を抽出する
- weatherCodesを天気アイコンを基に分類
- ESP32開発ボードでArduinoプログラミングしてみる
- (おまけ)降水確率について
- 過去のM5Stack版Yahoo! ニュース電光掲示板コードを天気予報を気象庁に移行
- まとめ
【目次】
気象庁のサイトから天気予報JSONデータの取得方法
実は、気象庁のサイトではプログラマが利用できるAPIは今の時点では公式リリースされていないそうです。
どうやら、賢い先人がJSONを取得してしまって、ネット上に情報が流れたのでしょうか?
というわけで、JSON取得方法は以下の2つのサイトを参考にさせていただきました。
https://qiita.com/michan06/items/48503631dd30275288f7
https://news.mynavi.jp/techplus/article/excelvbaweb-3/
これらにも書かれていましたが、気象庁ホームページの情報を利用する場合は、利用規約に従う必要があります。
ブラウザで地域コード一覧JSONデータを取得する
ブラウザで JSONデータ取得できるか確認します。
まず、以下のURLをブラウザのURL入力欄に入力します。
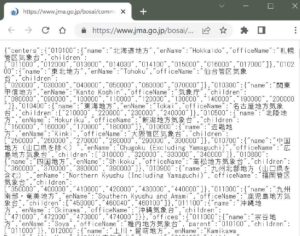
これは、気象庁が提供している地域コード一覧JSONデータです。
(気象庁ホームページより)
https://www.jma.go.jp/bosai/common/const/area.json
すると、以下の様な感じで表示されます。
(図01)
自分の地方のofficeコードを確認する
上記の地域コード一覧JSONデータをVisual Studio Code (VSCode) 等のエディタやJSON整形ツールにコピペして、データを見やすくします。
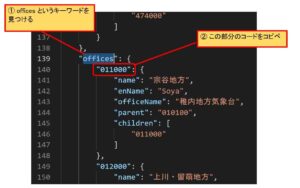
そして、以下のように”offices”というキーワードを検索します。
北海道の宗谷地方ならば、下図の様な部分のコード”011000”をメモっておきます。
(図02)
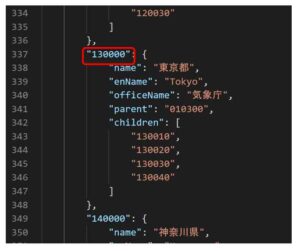
東京都ならば、下図の様に130000となります。
このコードは必ず6桁です。
(図03)
自分の地域の天気予報JSONデータを取得し、areaコードをメモっておく
上記の自分の地方のofficeコードを確認したら、それを使って自分の地域の天気予報JSONデータを取得します。
以下のURLのxxxxxx部分にofficeコードを入力して、ブラウザのURLに入力してGETします。
https://www.jma.go.jp/bosai/forecast/data/forecast/xxxxxx.json
東京都の場合のURLは以下のようになります。
https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json
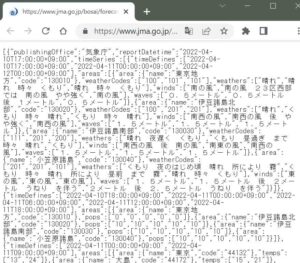
すると、下図のように表示されると思います。
(図04)(東京都の場合のURL)
そうしたら、同じようにこのテキスト全体をVSCodeなどのエディタにコピペして、JSONコード整形します。
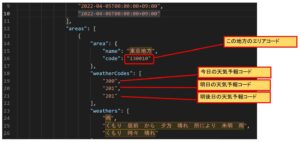
そして、下図の様に”areas”の項目の”area”にある、自分の地域のコードをメモっておきます。ただ、例えば東京都の場合、下の方をスクロールしてみると東京地方中に伊豆諸島北部や伊豆諸島南部、小笠原諸島なども同梱されているので、自分の欲しい地域のエリアコードをメモっておきます。天気予報コード(weatherCodes)は後で紹介するプログラミングで必要になりますが、ここでは特にメモらなくて良いです。あとで詳しく説明します。
(図05)
残念ながら、もっと詳細な地域(例えば新宿区)の天気予報などは現時点では取得できませんでした。officesコードで取得した地域の天気予報だけでした。
以前、このブログで紹介したYahoo RSS天気予報を取得した時は、天気予報の文章を取得して、その文字列から天気アイコンに変換していましたが、”weathers”の項目にあるように、文章が複雑すぎて、それから天気アイコンに変換するのは現実的ではありません。
その代わり、”weatherCodes”を使えば、天気アイコンに変換するプログラミングは作り易そうなので、それでやってみることにしました。
天気予報JSONデータから今日と明日の天気予報コード(weatherCode)を抽出する
ここでは、weatherCodeの抽出方法の概要を説明します。Arduinoコードは後で紹介します。
上記の気象庁から取得したJSONデータをよく見てみると、weatherCodesと天気アイコンと紐づければ良さそうです。
先に取得した自分の地域のエリアコードのweatherCodesを抽出するには、ネットの情報ではArduino JSONライブラリを使うと良いらしいのですが、今回はそれを使わない方法を模索してみます。
JSONデータを一気に文字列データとして取得するとメモリを喰いすぎるため、鍵閉じ括弧’]’までの文字列を関数 client.readStringUntil を 使って逐次取得します。
そして、その文字列中から以下の文字列をキーワードとして関数 string.indexOf を使って検索することにしました。
xxxxxxのところに自分の地域のareaコードを入れ込みます。
(例:東京都の場合)
"code":"xxxxxx"},"weatherCodes":["
このキーワードにマッチして検出した文字列は以下のようになります。
,"areas":[{"area":{"name":"東京地方","code":"130010"},"weatherCodes":["300","201","201"]
これからweatherCodesの数値文字列を取得し、数値に変換すれば良いわけです。
weatherCodesは左から順番に、今日、明日、明後日という順番に天気予報コードが並んでいます。
この場合、
今日の weatherCode = 300
明日の weatherCode = 201
明後日の weatherCode = 201
となります。
weatherCodesを天気アイコンを基に分類
上記の weatherCode を使って、液晶ディスプレイやM5Stackに天気アイコンを表示させるためには、weatherCode を天気アイコンと紐づけます。
weatherCodeの意味は以下の記事を参考にさせて頂きました。
https://www.t3a.jp/blog/web-develop/weather-code-list/
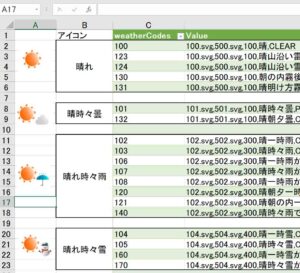
ただ、これだと種類が多く、プログラミングしにくいので、アイコンファイルごとにExcelを使って分類しました。
こんな感じです。
(図06)以下の画像には気象庁ホームページのアイコンの一部を貼り付けています。
これでプログラミングする目途が立ちました。
では、次ページでは実際にArduinoプログラミングしてみます。







コメント
こんにちは。私も以前はESP32を使っていましたが、消費電流をほぼ0にできるくらいで、
あまり使い勝手よいとは思いませんでした。現在はLinuxで遊んでいます。RPIを使っているそうですが、これは価格が安く、実行速度もそこそこでとても良いM/Cです。さらに開発言語にGO言語をサポートしているので、プログラムがとても組みやすいです。もうC/C++には戻れません。
sbtnsさん
記事をご覧いただき、ありがとうございます。
自分も最近はESP32を殆ど触っていません。ブログのコメント質問に答える時に触るくらいです。
ラズパイも最近は放置状態ですが、WEBアプリをPythonで作るにはとても重宝しています。
GO言語はまったく触ったこと無いです。
C/C++はM5Stackみたいな組み込みマイコンには良いですが、汎用性はやっぱりラズパイですね~。
(^^)
JSON形式の予報取得までは出来ましたが、ArduinoJsonで処理出来ず困っていたところ、
ArduinoJSONに頼らない方法のヒントを頂けました。
また、classifyWeatherCodeも流用させて頂きました。
どうもありがとうございました。
@m_c_turboさん
記事をご覧いただき、ありがとうございます。
しばらくESP32触ってないので、すっかり忘れていましたが、確かArduino JSON については自分もよく解らなかった記憶があります。
こんなコードでもお役に立てて、ちょっとウレシイです。
(^^)
初めまして、最近M5stackの魅力にひかれて購入したものです。
こちらのコードを使って勉強させていただいてます。
ただ、まだまだ初心者なもので解析しながら改変等を行っていますが、ひとつだけお聞きしたいことがございます。
画面上部にありますWIFIやNTPなどの各ステータスバーの背景色を変更したいのですが、どの部分を変更すればよいのかいまいちわかりません。
もしよろしければご教授いただくことは可能でしょうか?
よろしくお願いします。
つなさん
記事をご覧いただき、ありがとうございます。
同じ文章の投稿が2回あったので、2回目は削除させていただきました。
どの画面かよくわからなかったのですが、以下の記事のコードでしょうか?
https://www.mgo-tec.com/blog-entry-jp-weather01.html/3#title06
この画面の上部の色は、以下のソースで決めています。
~ドキュメント\Arduino\libraries\ESP32_mgo_tec-master\src\ESP32_mgo_tec_bV1\Display\ILI9341_SD\message_window.cppこの
~StatusMsgShort()という名前の関数を検索して、font.red は文字色、m_bg_red は背景色です。赤と青は0~31、緑は0~63の値です。
これを変更してみてはいかがでしょうか。
返信ありがとうございます。
連投申し訳ありませんでした・・・
無事背景色改変することができました!
ご教授いただきありがとうございました!
いえいえ、どういたしまして!
(^^)